Estava pesquisando sobre callback em JavaScript quando achei esta questão:
Como realmente aprender a usar promises (promessas) em javascript?
Mas afinal :
- O que são promessas?
- Para que servem?
Estava pesquisando sobre callback em JavaScript quando achei esta questão:
Como realmente aprender a usar promises (promessas) em javascript?
Mas afinal :
Promises do javascript é uma implementação da idea de Futures da programação funcional.
Tem se tornando a forma padrão de se trabalhar com código assíncrono em javascript.
Um objeto promise guarda a promessa de que a função que gerou ele irá em algum momento no futuro terminar e te retornar um resposta. Ela pode ser uma resposta positiva ou negativa. O promise pode ser passado para outras funções ou retornado.
Existe hoje várias implementações de promise para javascript. Todas acabam seguindo essa especificação.
As vantagens de utilizar promises e não callbacks é que você evita callback hells e cascatas de callback que deixam o código difícil de ler e entender.
EDIT: Coloquei um exemplos mais pertinentes que mostram o potencial de promises quando tem vários níveis de callback.
Ex com callback.
function isUserTooYoung(id, callback) {
openDatabase(function(db) {
getCollection(db, 'users', function(col) {
find(col, {'id': id},function(result) {
result.filter(function(user) {
callback(user.age < cutoffAge)
})
})
})
})
}
O nível de aninhamento pode se tornar muito maior que isso...e vai ficando cada vez mais complicado de entender.
com promises seria assim:
function isUserTooYoung(id) {
return openDatabase(db)
.then(getCollection)
.then(find.bind(null, {'id': id}))
.then(function(user) {
return user.age < cutoffAge;
});
}
Cada função faz apenas o que ela deve fazer e não precisa se preocupar em chamar callback ou saber o que a função que chamou ele está esperando.
Promises (ou Promessas) são uma abstração utilizada para representar fluxos de ações em código assíncrono, sendo que em JavaScript uma Promise é um objeto que representa o resultado de uma operação assíncrona, podendo este resultado ser bem sucedido (gerado pela chamada da função resolve e que desencadeia a chamada do método then) ou mal sucedido (gerado pela chamada da função reject e que desencadeia a chamada do método catch). Um exemplo simples para ilustrar o conceito:
// Aqui criamos uma Promesa que será "resolvida" após o disparo do timer
// (1 segundo)
var p = new Promise(function(resolve, reject) {
setTimeout(function() {
$('body').append('Timer executado<br>');
resolve();
}, 1000);
});
// a função anônima passada como parâmetro para ".then" representa a ação que
// será realizada quando nossa promessa for resolvida/cumprida
p.then(function() {
$('body').append('Promise resolvida<br>');
});
$('body').append('Texto qualquer<br><br>');<script src="https://cdn.jsdelivr.net/es6-promise/3.1.2/es6-promise.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>Nesse exemplo setTimeout é uma operação assíncrona que é transformada em uma Promise e atribuída a variável p. Assim nós temos a variável p que representa a promessa de alguma operação que eventualmente vai ocorrer, e neste caso ela ocorre após o tempo estipulado no timer, 1 segundo / 1000 milisegundos, momento em que é feito append da string "'Timer executado<br>'" e a Promise é finalizada|completa|resolvida através da chamada da função resolve, disparando assim o método then que executa a função de append da string "Promise resolvida".
Quanto a utilidade de Promises, esta se encontra na sua capacidade de representação de fluxo assíncrono de uma maneira compreensível para o desenvolvedor. Como exemplo veja como é o modo "tradicional/antigo" para representar tal fluxo em javascript:
algumaFnAsync(function() {
outraAsyncFn(function() {
maisUmaAsyncFn(function() {
// código que faz algo após todas
// as operações assíncronas terem completado
});
});
});
Você tem funções assíncronas que recebem uma função anônima como parâmetro, sendo que esta função será executada quando a tal função assíncrona terminar sua execução. Não é difícil enxergar o problema aí, em séries de códigos assíncronos que precisam ser executados um após o outro você acaba com vários níveis de aninhamento, o chamado callback hell (não encontrei uma boa ref em PT). Promises resolvem esse problema, veja como o exemplo anterior poderia ser reescrito com o uso delas:
algumaFnAsync().then(function() {
return outraAsyncFn();
}).then(function() {
return maisUmaAsyncFn();
}).then(function() {
// código que faz algo após todas as operações assíncronas terem completado
});
O código é mais claro na sua intenção e a representação é bem mais próxima de um fluxo síncrono onde você tem "faça isso, depois isso, depois aquilo". Embora sejam uma abstração não trivial promises são uma boa solução para o problema que é a representação de fluxo assíncrono em código.
Uma promessa é uma “caixa” (formalmente, no JavaScript, um objeto) que encapsula um valor que será obtido a partir de uma operação assíncrona. Geralmente esse valor advém de operações de I/O, que costumam ser assíncronas.
A promessa, como o próprio nome diz, “promete” eventualmente fornecer um valor, num momento desconhecido em relação à criação da promessa. Como o recebimento desse valor ocorre em um momento futuro em relação à criação da promessa, é necessário utilizar de algum meio para executar algum código quando a promessa tiver sido “finalizada” para que se possa acessar o valor obtido pela operação assíncrona.
O meio mais comum de receber essa “notificação de finalização da promessa” é utilizar o método then, que executa um callback mediante a resolução da promessa. Também existe o método catch, executa um callback mediante eventuais rejeições da promessa.
Desse modo, promessas são um tipo de estruturas que permitem “encapsular” operações assíncronas no JavaScript. São bem mais declarativas que callbacks, que era o meio anterior utilizado para gerenciamento desse tipo de operação no JS. Há quem diga que promessas são um primitivo para a manipulação de operações assíncronas.
Um exemplo:
// Nesse exemplo, a função `readFileString` retorna uma promessa que contém uma string.
// Na notação do TypeScript, o tipo desta promessa seria `Promise<string>`.
// Isto é, quando for resolvida, a promessa fornecerá uma string.
readFileString('./foo.txt')
.then((fileContents) => {
// `fileContents` é a string resolvida pela promessa.
console.log('Conteúdo do arquivo:', fileContents);
})
.catch((ioError) => {
// Eventualmente, a promessa também pode ser rejeitada:
console.error(ioError);
});
As promessas foram introduzidas nativamente no JavaScript na edição ECMAScript 2015 (ES6). Há polyfill disponível, embora a maioria dos browsers mainstream suportem essa construção nativamente.
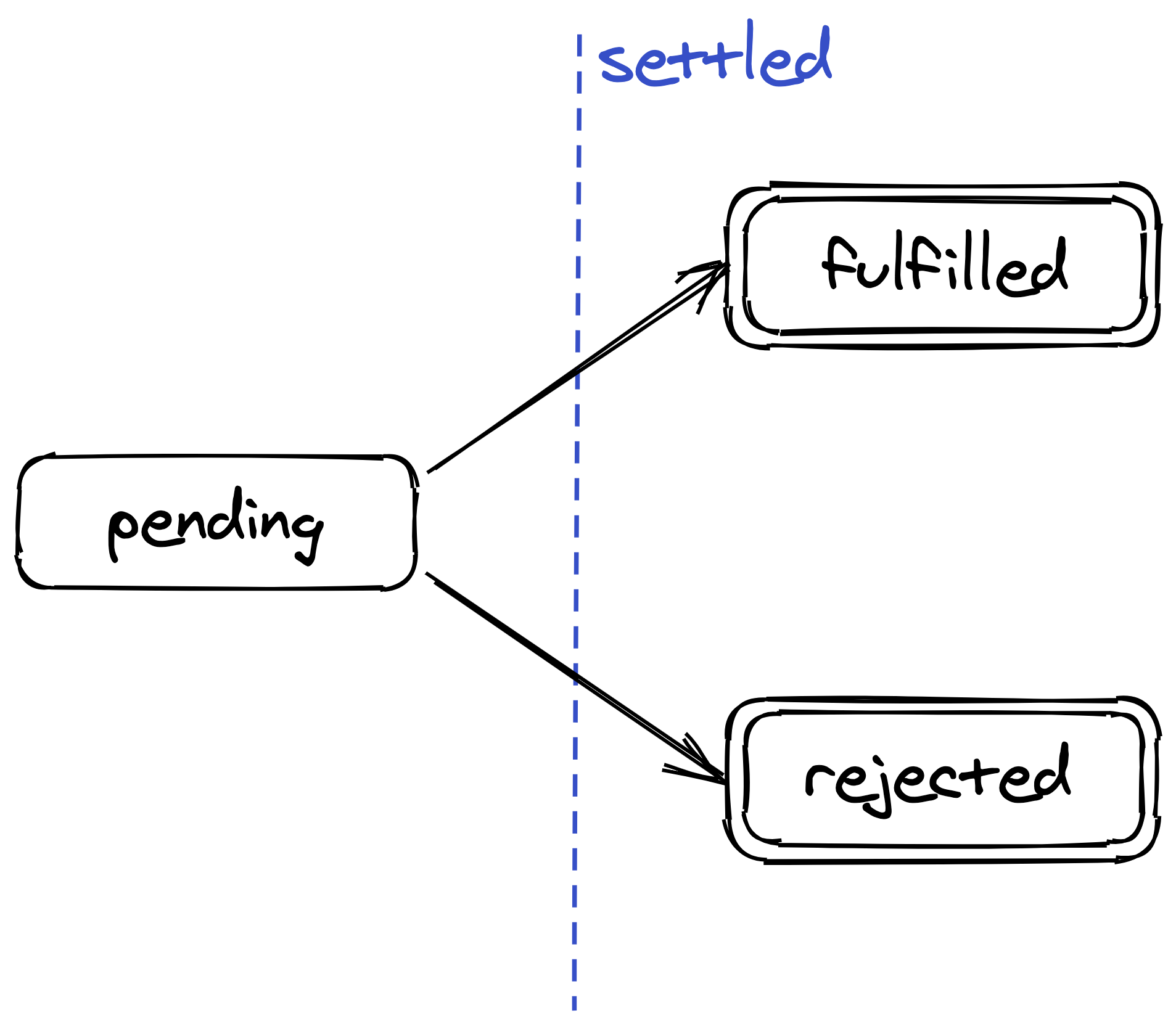
Uma promessa pode ser vista como uma máquina de estados. Nesse sentido, é relativamente simples, possuindo apenas três estados:

Quando a promessa é criada, assume-se imediatamente o estado pending. Eventualmente, a promessa pode ser “finalizada”, passando para um de dois estados:
fulfilled, quando a promessa é resolvida (na maioria das vezes com algum valor). Isso geralmente corresponde a uma operação realizada sem erros.rejected, quando a promessa é rejeitada (na maioria das vezes com algum erro). Isso geralmente corresponde a uma operação que encontrou algum erro.Diz-se, também, que a promessa está settled quando está no estado fulfilled ou rejected. A partir de agora, trataremos promessas “finalizadas” como promessas settled.
Uma promessa só pode tornar-se settled (resolver-se ou rejeitar-se) uma única vez, haja vista que os estados fulfilled e reject são finais. Isto é, não é possível retroceder desses estados para o pending. A direção das setas no diagrama acima também salienta a impossibilidade do retrocesso ao pending.
Existem três principais meios para se utilizar uma promessa:
async e await.Como vimos acima, qualquer promessa possui métodos como then ou catch, que são utilizados, respectivamente, para tratar a resolução e rejeição da promessa.
O interessante é que, de dentro do callback passado a esses métodos, pode-se retornar um valor, o qual será utilizado pelo método (then ou catch) para criar uma nova promessa, que por ele será retornada. Isso torna possível o encadeamento de vários thens e vários catches.
Isso se deve à natureza relativamente “pura” das promessas, que, embora não sejam totalmente monádicas, permitem composição e encadeamento, fatores que advém da programação funcional, uma das inspirações para a promessa no JS.
Sem mais delongas, um exemplo:
const username = 'lffg';
// `fetch` retorna uma promessa, do tipo `Promise<Response>`:
fetch(`https://api.github.com/users/${username}`)
.then((response) => {
// Note que, de dentro deste `then`, estamos retornando o resultado do método
// `Response.prototype.json`, que converte a `Response` (resultado da promessa
// anterior) em JSON.
// O método `json` também retorna uma promessa.
return response.json();
})
// <------------------------------- Note o encadeamento.
.then((json) => {
return json.public_repos; // Deste `then`, retornamos número de repositórios do usuário.
})
// <------------------------------- Note o encadeamento.
.then((repoCount) => {
console.log(`O usuário pesquisado possui ${repoCount} repositórios.`);
})
// Por fim, encadeamos um `catch` para tratar eventuais rejeições.
.catch((error) => {
console.log('Houve algum erro: ' + error.message);
});Esse encadeamento é sempre possível, haja vista que:
then ou catch retornar uma promessa, o then (ou catch) fará o “aplainamento” (do inglês, flat) da promessa, de modo a retornar uma promessa de “profundidade” 1.then ou catch retornar uma promessa, o then (ou catch) fará com que esse valor seja envolvido em uma promessa.Mais detalhes em Promise.prototype.then e em Promise.prototype.catch.
async e await para aguardar promessasO async é uma anotação que pode ser utilizadas para marcar funções como assíncronas. Dentro de funções assíncronas, é possível utilizar o operador await.
Essa construção sintática foi introduzida no ECMAScript 2017 (ES8). Portanto, em alguns ambientes, pode não ser possível utilizá-la sem um processo de transpilação.
O async/await tem se tornado extremamente comum já que, para muitas pessoas, tende a tornar a programação assíncrona utilizando promessas de um pouco mais fácil compreensão.
Isso porque o async/await dão a aparência de sincronismo, uma vez que, dentro da função assíncrona, o await bloqueia a execução até que a promessa seja settled.
await desbloqueará a execução e avaliará para o valor resolvido pela promessa.await desbloqueará a execução e lançará o erro da rejeição.Como o await lança erros em caso de rejeição, é possível utilizar blocos try/catch, o que torna a sintaxe ainda mais próxima da ideia de sincronismo que alguns programadores têm.
Convertendo o exemplo anterior ao async/await, temos algo como:
const username = 'lffg';
// Note que o `await` só pode ser utilizado DENTRO de funções assíncronas:
(async () => {
try {
// O `fetch` retorna uma promessa. Utiliza-se o `await` para aguardar a finalização.
const response = await fetch(`https://api.github.com/users/${username}`);
// O método `Response.prototype.json` retorna uma promessa. Portanto, é necessário
// utilizar o `await`.
const json = await response.json();
// Note que como `json` não é uma promessa, não é preciso utilizar o `await`.
const repoCount = json.public_repos;
console.log(`O usuário pesquisado possui ${repoCount} repositórios.`);
} catch (error) {
console.log('Houve algum erro: ' + error.message);
}
})();Mais detalhes nesta outra pergunta.
Uma promessa é criada a partir do construtor Promise, presente no escopo global do JavaScript. A esse construtor deve ser fornecida uma função que chama-se executor da promessa, que será invocada imediatamente após a instanciação da promessa.
A função executora recebe duas funções como parâmetros, comumente chamadas de resolve e reject. Quando chamadas:
resolve, quando chamada, resolve a promessa (passando-a para o estado fulfilled) com o valor fornecido.reject, quando chamada, rejeita a promessa (passando-a para o estado rejected) com o valor fornecido. Esse valor é geralmente uma instância de Error.Um exemplo:
// Promessa que será resolvida após 1 segundo de sua criação.
const promiseThatWillFulfill = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('Valor de sucesso, vindo de dentro da promessa.');
}, 1000);
});
// Promessa que será rejeitada após 2 segundos de sua criação.
const promiseThatWillReject = new Promise((resolve, reject) => {
setTimeout(() => {
reject(new Error('Whoops! Algo deu errado, vindo de dentro da promessa.'));
}, 2000);
});
//
// Utilização de `promiseThatWillFulfill`:
// =======================================
promiseThatWillFulfill
// O `then` é um método presente em qualquer promessa:
.then((resolvedValue) => {
console.log('Promise `promiseThatWillFulfill` resolvida com: ' + resolvedValue);
})
// Como o `then` retorna uma outra promessa, pode-se encadear um `catch`,
// que também é um método de promessa, para realizar a tratativa da rejeição.
//
// Nesse caso, no entanto, o `catch` não será executado, já que sabemos que a
// promessa `promiseThatWillFulfill` não irá ser rejeitada.
.catch((error) => {
console.log('Algo deu errado em `promiseThatWillFulfill`: ' + error.message);
});
//
// Utilização de `promiseThatWillReject`:
// ======================================
promiseThatWillReject
// Neste caso, o `then` não será chamado:
.then((resolvedValue) => {
console.log('Promise `promiseThatWillReject` resolvida com: ' + resolvedValue);
})
// Será rejeitada:
.catch((error) => {
console.log('Algo deu errado em `promiseThatWillReject`: ' + error.message);
});Na maioria das vezes, no entanto, o programador não utilizará diretamente o construtor Promise para criar uma nova promessa. Isso geralmente é feito por criadores de bibliotecas, que desejam implementar a interface das promessas para métodos, funções etc.
Eventualmente, no entanto, o uso desses construtores pode ser utilizado para “adaptar” funções ou métodos antigos que não foram feitos com a interface de promessas, mas sim com callbacks, que era o meio antigo de se lidar com operações assíncronas em JavaScript (em uma época triste na qual promessas ainda não existiam nativamente). Veja aqui como adaptar bibliotecas antigas à interface de promessas.
Promise a uma variável?Promises?