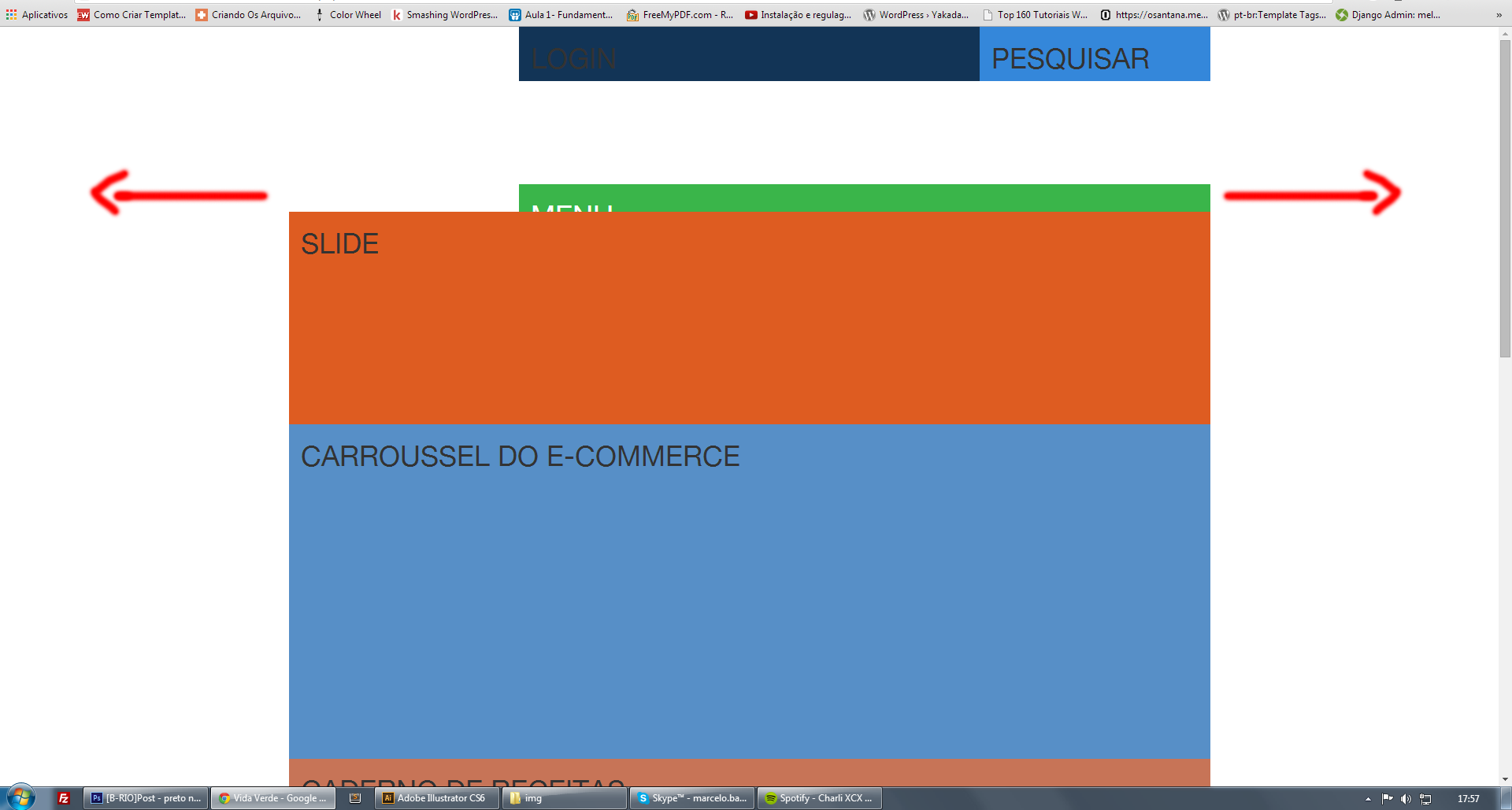
estou com dúvida de como definir um valor de 100% width (preenchendo toda a tela, independente do container) apenas para uma "Row" do bootstrap, é necessário criar uma nova classe css para essa row em especifico? tem uma maneira + fácil de conseguir?
Agradeço quem puder me ajudar