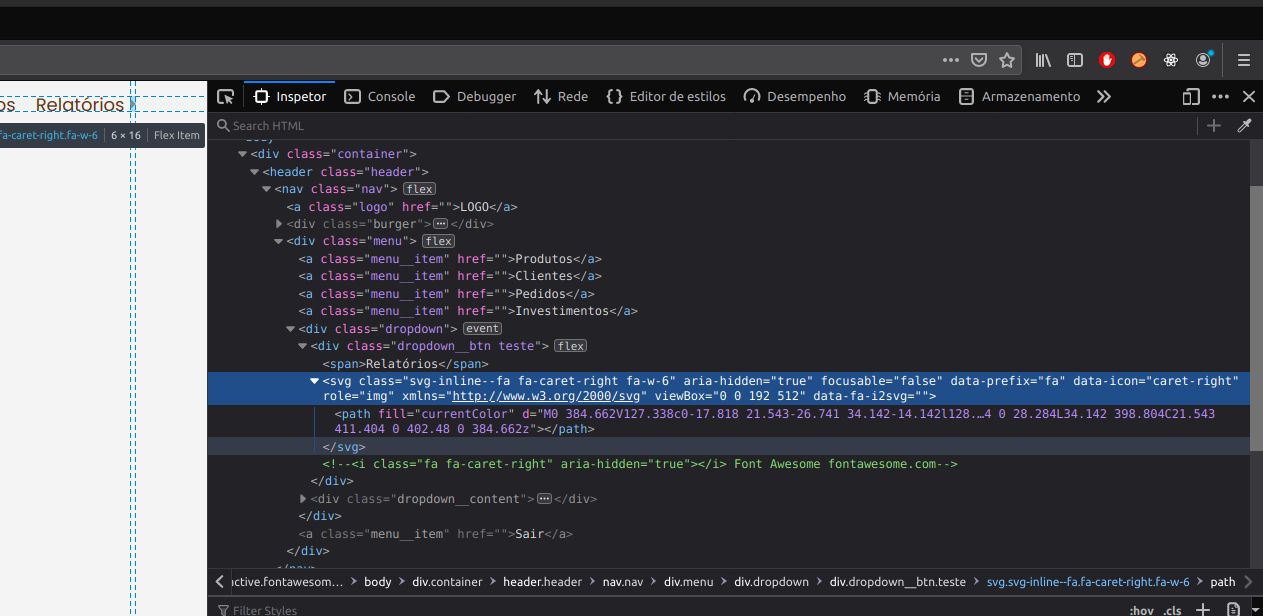
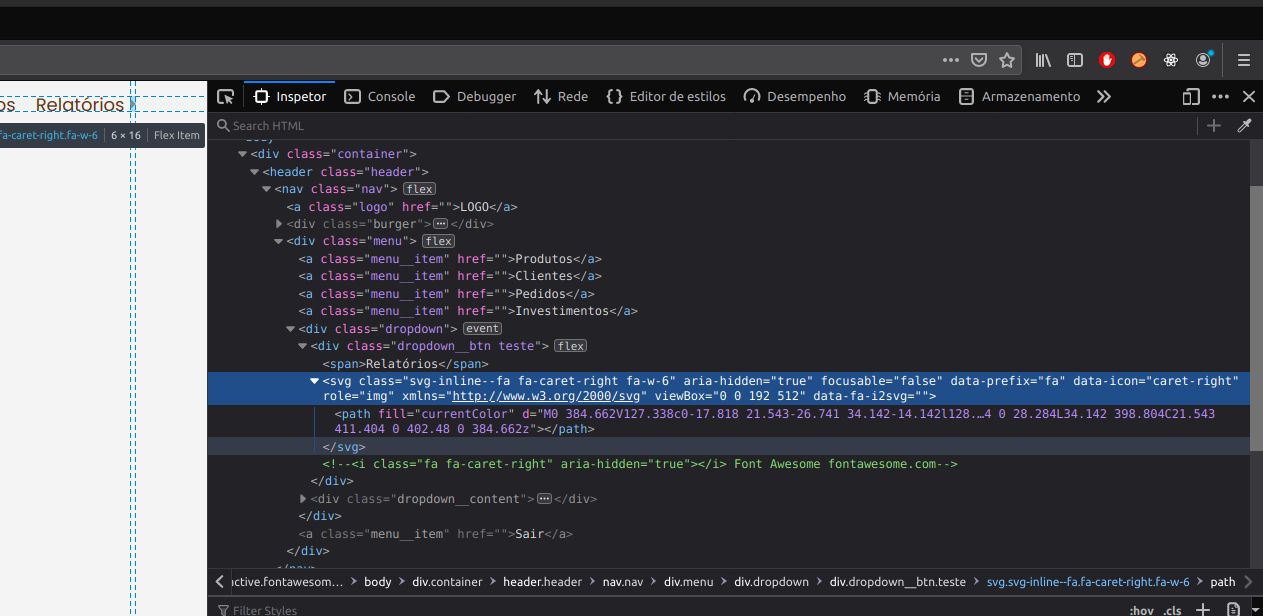
Por algum motivo, este problema está sendo causado pelo script do Font Awesome. Ele está comentando a linha onde está o icone i e colocando um SVG no lugar.
Veja:

Veja o código não funcionando:
Removi os links não relevantes para facilitar a visualização.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Template Model</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"
integrity="sha512-HK5fgLBL+xu6dm/Ii3z4xhlSUyZgTT9tuc/hSrtw6uzJOvgRr2a9jyxxT1ely+B+xFAmJKVSTbpM/CuL7qxO8w=="
crossorigin="anonymous"
/>
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Ballet&family=Poppins&display=swap"
rel="stylesheet"
/>
<style>
/* VARIABLES */
:root {
--base-1: #f4f4f4;
--color-1: #633517;
}
/* RESET */
* {
font-family: 'Poppins', sans-serif;
font-size: 16px;
font-weight: 400;
padding: 0;
margin: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
}
ul,
li {
list-style: none;
}
img {
display: block;
width: 100%;
}
html {
background: var(--base-1);
}
/* STYLE */
.container {
width: 1140px;
margin: 0 auto;
}
@media (max-width: 1200px) {
.container {
width: 960px;
}
}
@media (max-width: 992px) {
.container {
width: 720px;
}
}
@media (max-width: 786px) {
.container {
width: 540px;
}
}
@media (max-width: 576px) {
.container {
width: 100%;
}
}
.header {
border-bottom: 2px solid var(--color-1);
}
.nav {
width: 100%;
display: flex;
align-items: center;
}
.logo {
font-family: 'Ballet', cursive;
font-size: 24px;
color: var(--color-1);
flex-basis: 250px;
letter-spacing: 5px;
}
.logo:hover {
transform: scale(1.1);
}
.burger {
color: var(--color-1);
transform: scale(2);
display: none;
}
.burger:hover {
transform: scale(2.1);
}
.menu {
width: 100%;
display: flex;
align-items: center;
}
.menu__item {
font-size: 18px;
color: var(--color-1);
}
.menu__item:hover {
transform: scale(1.1);
}
.menu > .menu__item {
margin-left: 20px;
}
.menu > .menu__item:last-child {
margin-left: auto;
font-size: 12px;
display: none;
}
.dropdown {
margin-left: 20px;
position: relative;
cursor: pointer;
}
.dropdown__btn {
display: flex;
align-items: center;
color: var(--color-1);
}
.dropdown__btn > span {
font-size: 18px;
padding-right: 5px;
}
.dropdown__btn:hover {
transform: scale(1.1);
}
.dropdown__content {
position: absolute;
box-shadow: 0 0 3px var(--color-1);
border-radius: 5px;
overflow: hidden;
background: var(--base-1);
margin-left: -30px;
display: none;
}
.dropdown__item {
display: inline-block;
font-size: 18px;
color: var(--color-1);
padding: 10px 20px;
text-align: center;
width: 100%;
}
.dropdown__item:hover {
color: var(--base-1);
background: var(--color-1);
}
.dropdown:hover > .dropdown__content {
display: block;
}
</style>
</head>
<body>
<div class="container">
<header class="header">
<nav class="nav">
<a class="logo" href="">LOGO</a>
<div class="burger">
<i class="fas fa-bars"></i>
</div>
<div class="menu">
<div class="dropdown">
<div class="dropdown__btn teste">
<span>Relatórios</span>
<i class="fa fa-caret-right" aria-hidden="true"></i>
</div>
<div class="dropdown__content">
<a class="dropdown__item" href="">Clientes</a>
<a class="dropdown__item" href="">Pedidos</a>
<a class="dropdown__item" href="">Investimentos</a>
</div>
</div>
<a class="menu__item" href="">Sair</a>
</div>
</nav>
</header>
</div>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/js/all.min.js"
integrity="sha512-UwcC/iaz5ziHX7V6LjSKaXgCuRRqbTp1QHpbOJ4l1nw2/boCfZ2KlFIqBUA/uRVF0onbREnY9do8rM/uT/ilqw=="
crossorigin="anonymous"
></script>
<script>
const dropdown = document.querySelector('.dropdown');
const dropdown__btn_I = document.querySelector('.dropdown__btn i');
dropdown.addEventListener('mouseover', () => {
dropdown__btn_I.classList.toggle('fa-caret-right');
dropdown__btn_I.classList.toggle('fa-caret-down');
// console.log(dropdown__btn_I);
});
dropdown.addEventListener('mouseout', () => {
dropdown__btn_I.classList.toggle('fa-caret-right');
dropdown__btn_I.classList.toggle('fa-caret-down');
// console.log(dropdown__btn_I);
});
</script>
</body>
</html>
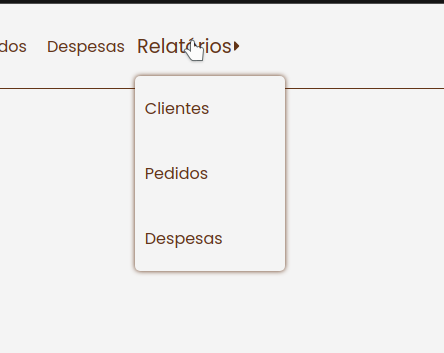
Agora, eu comentei o script do Font Awesome, funcionou como o esperado:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Template Model</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"
integrity="sha512-HK5fgLBL+xu6dm/Ii3z4xhlSUyZgTT9tuc/hSrtw6uzJOvgRr2a9jyxxT1ely+B+xFAmJKVSTbpM/CuL7qxO8w=="
crossorigin="anonymous"
/>
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Ballet&family=Poppins&display=swap"
rel="stylesheet"
/>
<style>
/* VARIABLES */
:root {
--base-1: #f4f4f4;
--color-1: #633517;
}
/* RESET */
* {
font-family: 'Poppins', sans-serif;
font-size: 16px;
font-weight: 400;
padding: 0;
margin: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
}
ul,
li {
list-style: none;
}
img {
display: block;
width: 100%;
}
html {
background: var(--base-1);
}
/* STYLE */
.container {
width: 1140px;
margin: 0 auto;
}
@media (max-width: 1200px) {
.container {
width: 960px;
}
}
@media (max-width: 992px) {
.container {
width: 720px;
}
}
@media (max-width: 786px) {
.container {
width: 540px;
}
}
@media (max-width: 576px) {
.container {
width: 100%;
}
}
.header {
border-bottom: 2px solid var(--color-1);
}
.nav {
width: 100%;
display: flex;
align-items: center;
}
.logo {
font-family: 'Ballet', cursive;
font-size: 24px;
color: var(--color-1);
flex-basis: 250px;
letter-spacing: 5px;
}
.logo:hover {
transform: scale(1.1);
}
.burger {
color: var(--color-1);
transform: scale(2);
display: none;
}
.burger:hover {
transform: scale(2.1);
}
.menu {
width: 100%;
display: flex;
align-items: center;
}
.menu__item {
font-size: 18px;
color: var(--color-1);
}
.menu__item:hover {
transform: scale(1.1);
}
.menu > .menu__item {
margin-left: 20px;
}
.menu > .menu__item:last-child {
margin-left: auto;
font-size: 12px;
display: none;
}
.dropdown {
margin-left: 20px;
position: relative;
cursor: pointer;
}
.dropdown__btn {
display: flex;
align-items: center;
color: var(--color-1);
}
.dropdown__btn > span {
font-size: 18px;
padding-right: 5px;
}
.dropdown__btn:hover {
transform: scale(1.1);
}
.dropdown__content {
position: absolute;
box-shadow: 0 0 3px var(--color-1);
border-radius: 5px;
overflow: hidden;
background: var(--base-1);
margin-left: -30px;
display: none;
}
.dropdown__item {
display: inline-block;
font-size: 18px;
color: var(--color-1);
padding: 10px 20px;
text-align: center;
width: 100%;
}
.dropdown__item:hover {
color: var(--base-1);
background: var(--color-1);
}
.dropdown:hover > .dropdown__content {
display: block;
}
</style>
</head>
<body>
<div class="container">
<header class="header">
<nav class="nav">
<a class="logo" href="">LOGO</a>
<div class="burger">
<i class="fas fa-bars"></i>
</div>
<div class="menu">
<div class="dropdown">
<div class="dropdown__btn teste">
<span>Relatórios</span>
<i class="fa fa-caret-right" aria-hidden="true"></i>
</div>
<div class="dropdown__content">
<a class="dropdown__item" href="">Clientes</a>
<a class="dropdown__item" href="">Pedidos</a>
<a class="dropdown__item" href="">Investimentos</a>
</div>
</div>
<a class="menu__item" href="">Sair</a>
</div>
</nav>
</header>
</div>
<!-- <script
src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/js/all.min.js"
integrity="sha512-UwcC/iaz5ziHX7V6LjSKaXgCuRRqbTp1QHpbOJ4l1nw2/boCfZ2KlFIqBUA/uRVF0onbREnY9do8rM/uT/ilqw=="
crossorigin="anonymous"
></script> -->
<script>
const dropdown = document.querySelector('.dropdown');
const dropdown__btn_I = document.querySelector('.dropdown__btn i');
dropdown.addEventListener('mouseover', () => {
dropdown__btn_I.classList.toggle('fa-caret-right');
dropdown__btn_I.classList.toggle('fa-caret-down');
// console.log(dropdown__btn_I);
});
dropdown.addEventListener('mouseout', () => {
dropdown__btn_I.classList.toggle('fa-caret-right');
dropdown__btn_I.classList.toggle('fa-caret-down');
// console.log(dropdown__btn_I);
});
</script>
</body>
</html>
Não posso garantir que essa é uma solução viável, apenas coloquei para provar e você perceber aonde está o problema. Vai depender do seu julgamento usar ou não esse script.
OBS:
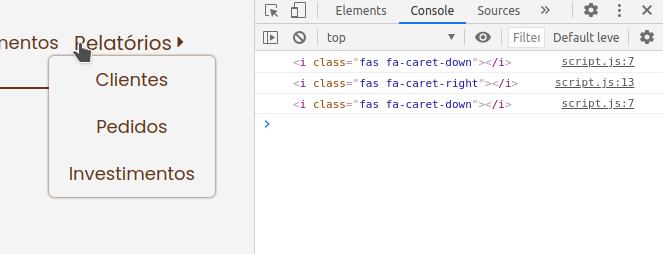
Quando usei um arquivo de script diferente do FA, resolveu o problema.
No caso de teste, eu usei o arquivo fontawesome.min.js no lugar da all.min.js e funcionou:
<script
src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/js/fontawesome.min.js"
integrity="sha512-pafh0hrrT9ZPZl/jx0cwyp7N2+ozgQf+YK94jSupHHLD2lcEYTLxEju4mW/2sbn4qFEfxJGZyIX/yJiQvgglpw=="
crossorigin="anonymous">
</script>
Veja funcionando:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Template Model</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"
integrity="sha512-HK5fgLBL+xu6dm/Ii3z4xhlSUyZgTT9tuc/hSrtw6uzJOvgRr2a9jyxxT1ely+B+xFAmJKVSTbpM/CuL7qxO8w=="
crossorigin="anonymous"
/>
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Ballet&family=Poppins&display=swap"
rel="stylesheet"
/>
<style>
/* VARIABLES */
:root {
--base-1: #f4f4f4;
--color-1: #633517;
}
/* RESET */
* {
font-family: 'Poppins', sans-serif;
font-size: 16px;
font-weight: 400;
padding: 0;
margin: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
}
ul,
li {
list-style: none;
}
img {
display: block;
width: 100%;
}
html {
background: var(--base-1);
}
/* STYLE */
.container {
width: 1140px;
margin: 0 auto;
}
@media (max-width: 1200px) {
.container {
width: 960px;
}
}
@media (max-width: 992px) {
.container {
width: 720px;
}
}
@media (max-width: 786px) {
.container {
width: 540px;
}
}
@media (max-width: 576px) {
.container {
width: 100%;
}
}
.header {
border-bottom: 2px solid var(--color-1);
}
.nav {
width: 100%;
display: flex;
align-items: center;
}
.logo {
font-family: 'Ballet', cursive;
font-size: 24px;
color: var(--color-1);
flex-basis: 250px;
letter-spacing: 5px;
}
.logo:hover {
transform: scale(1.1);
}
.burger {
color: var(--color-1);
transform: scale(2);
display: none;
}
.burger:hover {
transform: scale(2.1);
}
.menu {
width: 100%;
display: flex;
align-items: center;
}
.menu__item {
font-size: 18px;
color: var(--color-1);
}
.menu__item:hover {
transform: scale(1.1);
}
.menu > .menu__item {
margin-left: 20px;
}
.menu > .menu__item:last-child {
margin-left: auto;
font-size: 12px;
display: none;
}
.dropdown {
margin-left: 20px;
position: relative;
cursor: pointer;
}
.dropdown__btn {
display: flex;
align-items: center;
color: var(--color-1);
}
.dropdown__btn > span {
font-size: 18px;
padding-right: 5px;
}
.dropdown__btn:hover {
transform: scale(1.1);
}
.dropdown__content {
position: absolute;
box-shadow: 0 0 3px var(--color-1);
border-radius: 5px;
overflow: hidden;
background: var(--base-1);
margin-left: -30px;
display: none;
}
.dropdown__item {
display: inline-block;
font-size: 18px;
color: var(--color-1);
padding: 10px 20px;
text-align: center;
width: 100%;
}
.dropdown__item:hover {
color: var(--base-1);
background: var(--color-1);
}
.dropdown:hover > .dropdown__content {
display: block;
}
</style>
</head>
<body>
<div class="container">
<header class="header">
<nav class="nav">
<a class="logo" href="">LOGO</a>
<div class="burger">
<i class="fas fa-bars"></i>
</div>
<div class="menu">
<div class="dropdown">
<div class="dropdown__btn teste">
<span>Relatórios</span>
<i class="fa fa-caret-right" aria-hidden="true"></i>
</div>
<div class="dropdown__content">
<a class="dropdown__item" href="">Clientes</a>
<a class="dropdown__item" href="">Pedidos</a>
<a class="dropdown__item" href="">Investimentos</a>
</div>
</div>
<a class="menu__item" href="">Sair</a>
</div>
</nav>
</header>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/js/fontawesome.min.js" integrity="sha512-pafh0hrrT9ZPZl/jx0cwyp7N2+ozgQf+YK94jSupHHLD2lcEYTLxEju4mW/2sbn4qFEfxJGZyIX/yJiQvgglpw==" crossorigin="anonymous"></script>
<script>
const dropdown = document.querySelector('.dropdown');
const dropdown__btn_I = document.querySelector('.dropdown__btn i');
dropdown.addEventListener('mouseover', () => {
dropdown__btn_I.classList.toggle('fa-caret-right');
dropdown__btn_I.classList.toggle('fa-caret-down');
// console.log(dropdown__btn_I);
});
dropdown.addEventListener('mouseout', () => {
dropdown__btn_I.classList.toggle('fa-caret-right');
dropdown__btn_I.classList.toggle('fa-caret-down');
// console.log(dropdown__btn_I);
});
</script>
</body>
</html>



header