Olá estou com um problema um pouco esquisito... tenho um apk gerado em modo release com assinatura tudo ok,mas quando instalo em meu celular um Xiomi redmi 7 na tela home não redenriza a flatlist onde eu busco os dados via JSON em um servidor externo... Instalei em 3 celulares onde ja foram usados Depuração e nem um deles funcionou sendo o outro Xiome redmiNote 8 e uma Assus... Ai parte para a coisa esquisita rsrs, instalando o APK em outros celulares a flatlist funciona buscando os dados e renderizando-os conforme codificados em meu index.
Qualquer ideia do que seja vai ser bem vinda...
//
const [filteredDataSource, setFilteredDataSource] = useState([]);//filtrando dados do json
const [listars, setListars] = useState([]);//array do json
const[isLoading, setIsLoading] = useState(false);//reload view
useEffect(() => {
setIsLoading(true);
fetch('http://serverteste:8092/json/')
.then((response) => response.json())
.then((responseJson) => {
setFilteredDataSource(responseJson);
setListars(responseJson);
})
.catch(() => Alert.alert('Erro ao buscar Acessos'))
.finally(() => setIsLoading(false));
}, []
);
Minha flatList
<View style={styles.container}>
{isLoading ? (
<View style={[styles.containerAcrt, styles.horizontal]}>
<ActivityIndicator
animating = {true}
color = '#bc2b78'
size = "large"
/>
</View>
): (
<FlatList
data={filteredDataSource}
keyExtractor={(item, index) => index.toString()}
renderItem={ItemView}
/>
)
}
</View>
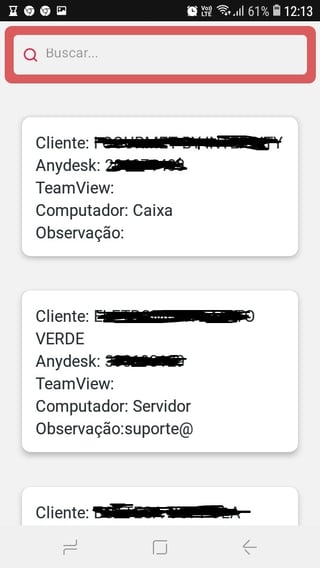
| Aqui esta um print da flatlist renderizada em um celular limpo nunca usado depuração ou usado para desenvolvimento |
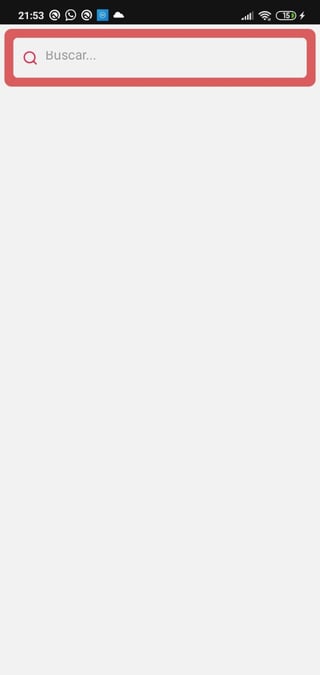
Este é o print da tela do aplicativo em meu celular |
|---|---|
 |
 |
Observações:
- Em relação a permissões do lado do servidor já foi verificado e esta tudo ok...
- Os testes feito em meus celulares estavam em redes diferente da rede local onde fica hospedado o servidor entao ja descarta qualqeur conflito de faixa de IP.
- quando rodo aplicação em mode DEBUG funciona normalmente.
desde de ja agradeço que poder da uma luz do que pode ser...