Amigo o problema não é o float, é o position, vc colocou como absolute, então o ponto de referência dele é o body nesse caso... para o ponto ser o container pai é preciso que o pai tenha position: relative, assim o filho em absoluto fica relativo ao pai.
Além disso, faltou vc colocar um top no filho... vc só colocou right, mas tb é indicado colocar explicitamente uma orientação vertical
.fundo1 {
background: linear-gradient(266.22deg, #BFF4FF 38.6%, rgba(255, 255, 255, 0) 163.18%);
overflow: hidden;
position: relative;
}
.imglabelle {
position: absolute;
right: 0px;
padding: 10px;
top: 0;
}
<header id="fundo1" class="fundo1">
<h1 class="tdbb">
Tudo para o seu bebê<br> Entregas para todo o Brasil
</h1>
<img src="https://www.placecage.com/gif/100/100" class="imglabelle">
</header>
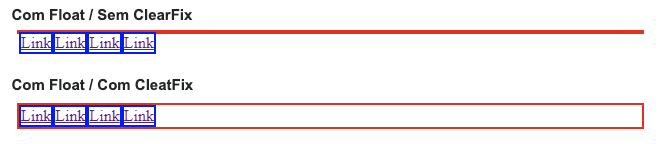
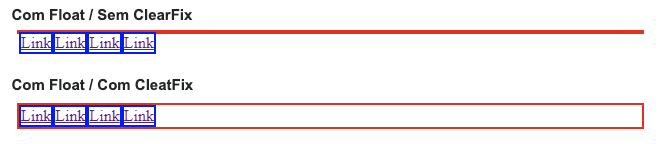
Observação sobre o float
Em alguma situações quando vc usa float em um filho o container pai perde a referência do filho no content-flow, com isso o pai não reconhece a altura do filho. Uma técnica amplamente usada para corrigir isso é o clearfix, vc pode ler mais sobre isso nessas duas questões.
Float vs. inline-block. Quais as vantagens e desvantagens de cada um?
Qual é o efeito que a propriedade overflow: hidden está fazendo no código?
Exemplo, repare que o pai perdeu a referência de altura dos filhos. Nesse código abaixo vc só consegue ver o BG vermelho do pai pq eu dei um padding, mas se vc remover o padding a cor de BG do pai some.

.container {
border: 1px solid black;
background-color: #f00;
padding: 2px;
}
.container div {
float: right;
border: 1px solid blue;
}
<div class="container">
<div>123</div>
<div>123</div>
<div>123</div>
<div>123</div>
</div>