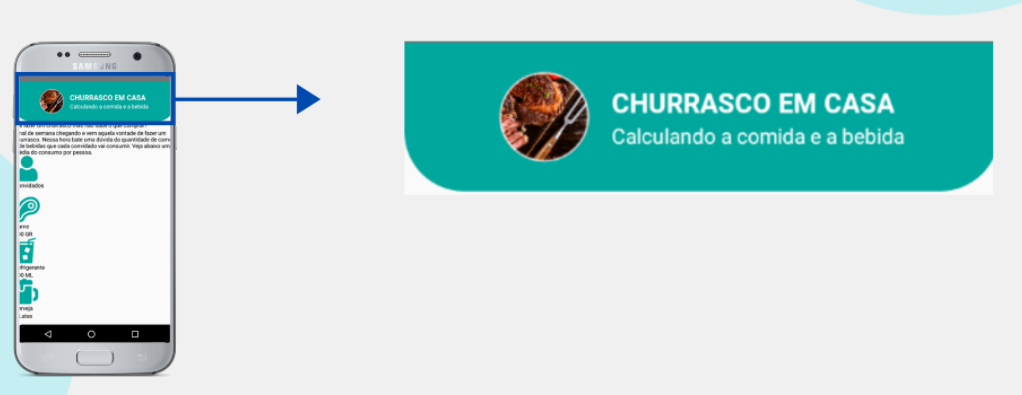
Estou fazendo um curso onde a tela do app deveria está dessa maneira, com o componente no topo não ultrapassando o limite do layout:
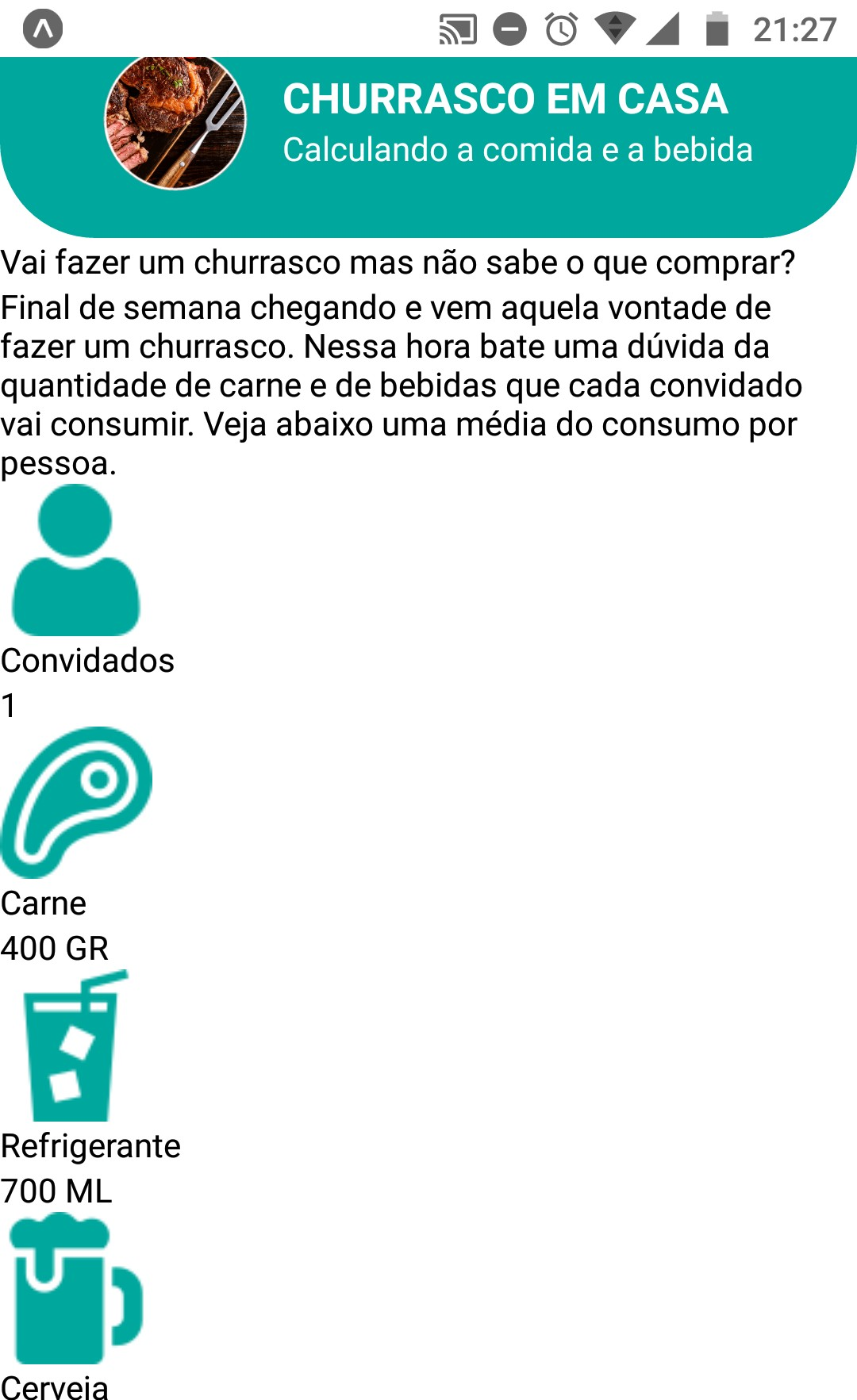
Porém no meu código ficou desse jeito:
Dá para ver até que o ícone foi cortado.
Segue o codigo do App.js, que está igual o do curso.
import React from 'react';
import { View } from 'react-native';
import Topo from './componentes/Topo';
import Texto from './componentes/Texto';
import Cards from './componentes/Cards';
export default function App () {
return (
<View>
<Topo />
<Texto />
<Cards />
</View>
);
}
O código do componente (Topo) index.js:
import React from 'react';
import { View, Text, Image } from 'react-native';
import estilo from './estilo'
import churrasco from '../../assets/churrasco.png';
export default function Topo() {
return (
<View style={estilo.box}>
<Image style={estilo.boxIcone} source = { churrasco } />
<View>
<Text style={estilo.boxTitulo}>Churrasco em casa</Text>
<Text style={estilo.boxSubtitulo}>Calculando a comida e a bebida</Text>
</View>
</View>
)
}
Eu acho que talvez possa ser a versão, já que esse curso deve ter um pouquinho de tempo.
Vocês podem me esclarecer por que isso acontece? E qual a solução?