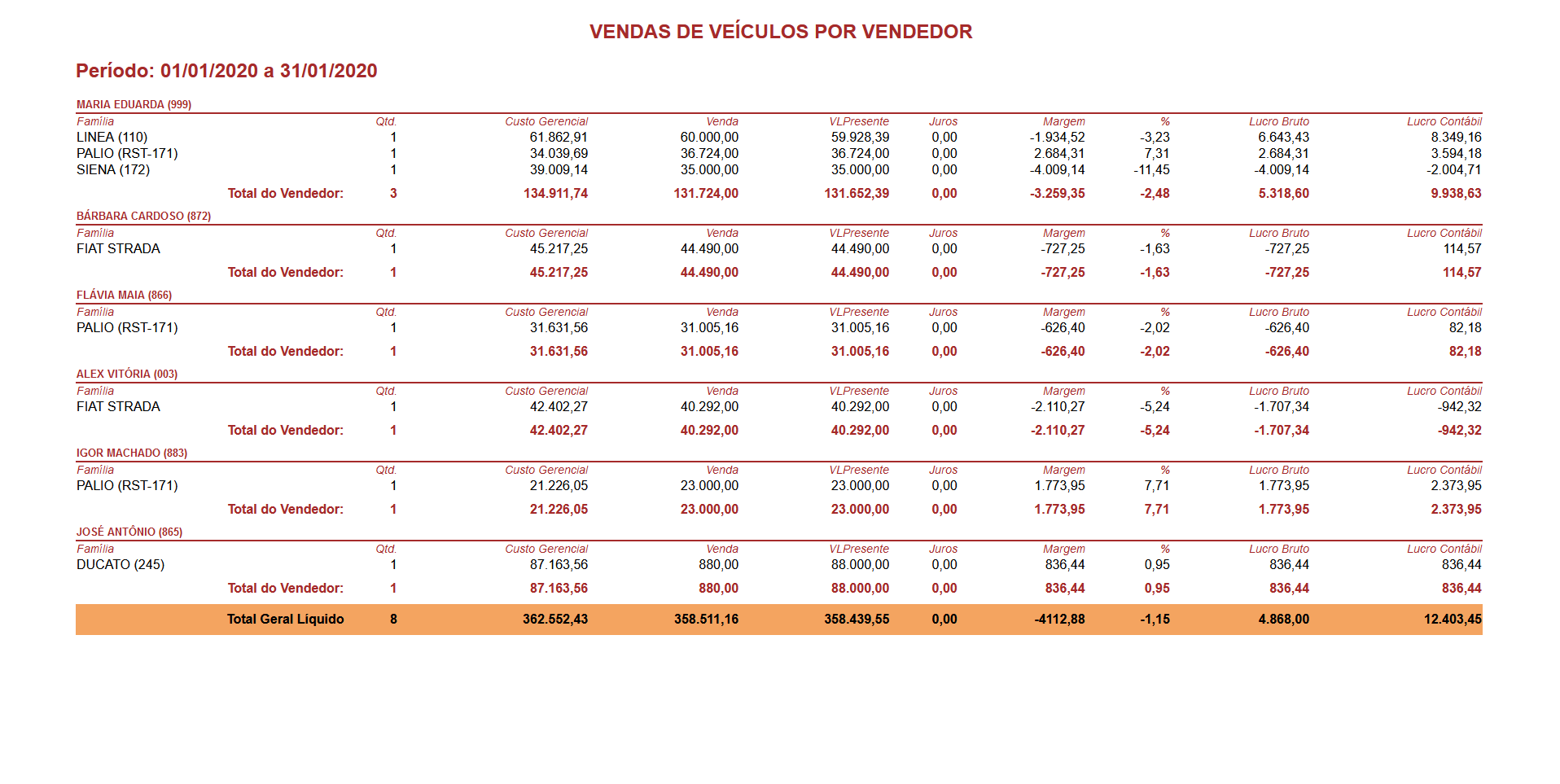
Queria fazer uma tabela dessa, mas só posso ter uma tag table e queria saber se é semânticamente certo colocar vários thead e tbody dentro de uma só table.

2 Respostas
Sintaticamente é provável que qualquer coisa seja possível, mas semanticamente é permitido zero ou um thead e zero ou vários tbody.
console.log(document.querySelectorAll("table tbody").length)table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
padding: 5px 10px;
}<table>
<thead>
<tr>
<th>Coluna 1</th>
<th>Coluna 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Valor 1</td>
<td>Valor 2</td>
</tr>
<tr>
<td>Valor 3</td>
<td>Valor 4</td>
</tr>
</tbody>
<tbody>
<tr>
<td>Valor A</td>
<td>Valor B</td>
</tr>
<tr>
<td>Valor C</td>
<td>Valor D</td>
</tr>
</tbody>
</table>Citando a MDN (fonte)
Conteúdo permitido (nesta ordem)
- um elemento
<caption>opcional ,- zero ou mais elementos
<colgroup>,- um elemento
<thead>opcional,- qualquer um dos seguintes:
- zero ou mais elementos
<tbody>- um ou mais elementos
<tr>- um elemento
<tfoot>opcional
-
-
-
tbody: vários em uma tabela, eu to procurando também eu não achei nenhum que demostre isso, nesse que é a sua resposta eu vi mesmo, mas, não vi nada exemplificando.– novicCommented 20/10/2020 às 13:38
Resposta curta, sim pode, inclusive vc pode ter uma table inteira dentro da outra, o que é chamado de Nesting Tables e o código ficaria tipo isso
<table border="1" style="text-align: center; width: 300px">
<thead>
<tr>
<th colspan="2">thead</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">row</th>
<td>item row</td>
</tr>
<tr>
<td colspan="2">
<table border="1" style="width: 100%">
<tbody>
<tr>
<th scope="col">col</th>
</tr>
<tr>
<td>item col</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="2">tfoot</th>
</tr>
</tfoot>
</table>A maioria dos elementos da tabela são opcionais, menos o <tbody>, inclusive no Chrome vc pode fazer um teste simples, crie uma tabela e não use o <tbody> e ao inspecionar a tabela vc vai ver que o próprio Browser vai colocar a tag para vc :)
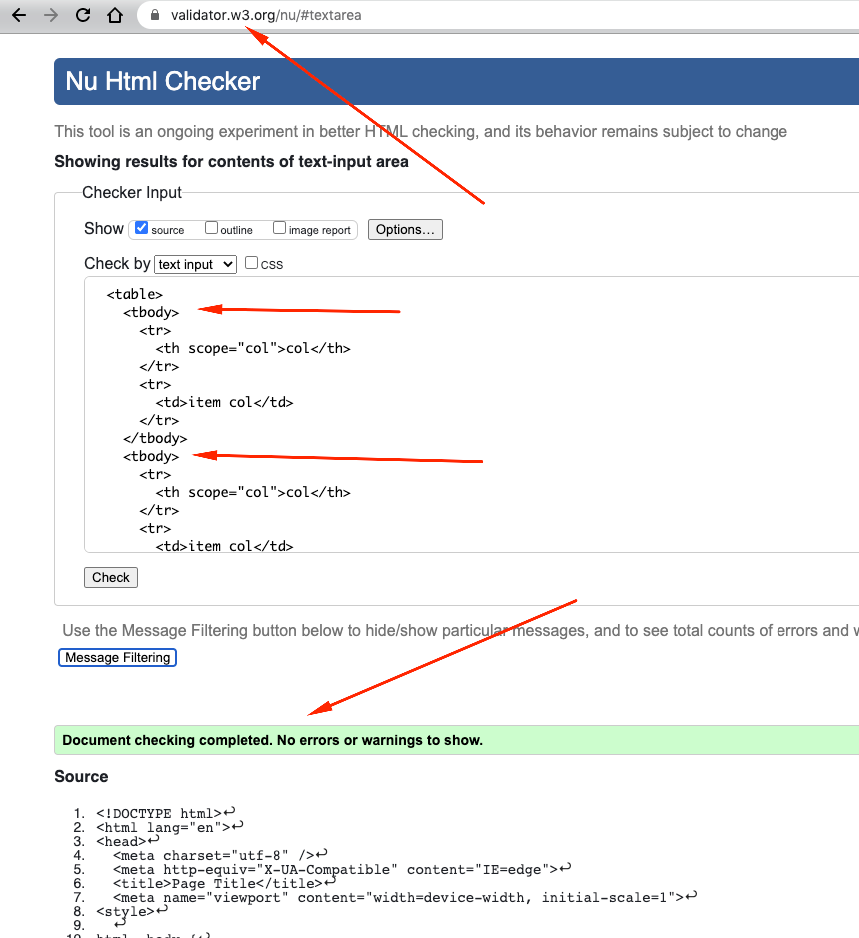
Resumindo vc deve ter pelo menos 1 tbody, ou quantos quiser. Inclusive o próprio validadorde HTML oficial da W3C não acusa erro ao usar múltiplos tbody
Sobre a semana da tabela a Mozilla tem uma documentação exclusiva para isso https://developer.mozilla.org/en-US/docs/Learn/HTML/Tables/Advanced
Inclusive vc vai ver que ele usa alguns atributos específicos dos elementos da tabela para dar semântica ao código como scope, rowgroup, colgroup e id + header em conjunto como no exemplo abaixo
<thead>
<tr>
<th id="purchase">Purchase</th>
<th id="location">Location</th>
<th id="date">Date</th>
<th id="evaluation">Evaluation</th>
<th id="cost">Cost (€)</th>
</tr>
</thead>
<tbody>
<tr>
<th id="haircut">Haircut</th>
<td headers="location haircut">Hairdresser</td>
<td headers="date haircut">12/09</td>
<td headers="evaluation haircut">Great idea</td>
<td headers="cost haircut">30</td>
</tr>
...
</tbody>
-
-
componentes eu já vi isso que você colocou na sua resposta, agora eu quero saber a pelo que está na pergunta se uma tabela pode ter dois ou mais tbody e porquer mais do que um? por exemplo na resposta abaixo visualmente não mudou nada!– novicCommented 20/10/2020 às 13:43
-
-
Eu preciso fazer a tabela da foto, se você vir ela você vai perceber que o cabeçalho dela se repete várias vezes, como eu posso repetir vários deles se eu só posso usar 0 ou 1 thead? Commented 20/10/2020 às 15:08
-
@LucasJava é como falei na primeira parte da minha resposta, vc vai ter uma tabela, dentro dela vários tbody, dentro de cada tbody outra tabela com thead/body/footer... Ou então vc usa a estrutura com TH e se quiser dar semântica usa o scope e os id/headers. Lembre-se, o
theadé opcional, ele nem precisa existir na tabela!– hugocslCommented 20/10/2020 às 15:33

<table>