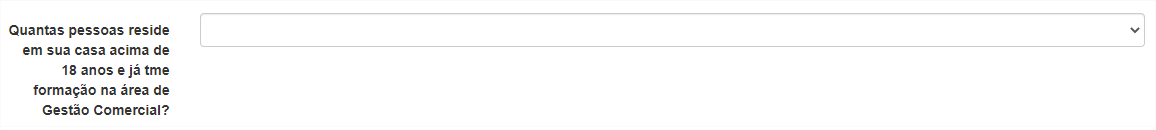
Quando abro minha página no desktop fica assim:
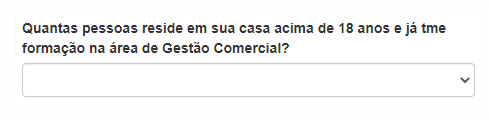
Quando no celular, fica desta maneira:
Meu código está assim:
<div class="form-group">
<label for="qtdpessoas" class="col-sm-2 control-label">Quantas pessoas junto com você da sua família frequentarão o culto de Vila Aricanduva?</label>
<div class="col-sm-10">
<select class="form-control" name="qtdpessoas" id="qtdpessoas" required="required">
<option></option>
<option value="1">Apenas eu</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7 ou mais</option>
</select>
</div>
</div>
Eu gostaria que ficasse igual ao celular mesmo abrindo no desktop, visto que no desktop ele amontoa a descrição da label toda na esquerda.
Estou usando bootstrap, estou com dificuldade em ajustar isto.