Bom dia Pessoal!
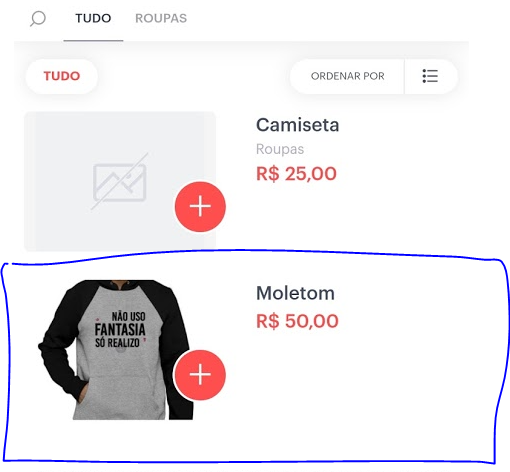
Estou aprendendo Flutter, e encontrei um problema para construir este modelo da imagem a seguir:
Row(children: [
Stack(children: [
Container(
width: 400.0,
height: 200.0,
decoration: BoxDecoration(
color: Colors.black12,
),
child: Row(
children: [
Padding(
padding: const EdgeInsets.all(5.0),
child: Image.network(
'https://cdn.awsli.com.br/600x450/44/44273/produto/29984101/9437f2984e.jpg',
width: 180,
),
),
Positioned(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Camiseta"),
Text("Roupas"),
Text("R\$25,00"),
],
),
),
Positioned(
child: FloatingActionButton(
foregroundColor: Colors.white,
backgroundColor: Colors.red[600],
child: Icon(Icons.plus_one), onPressed: () {},
),
),
],
),
),
])
])
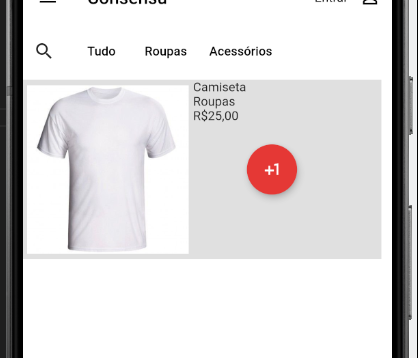
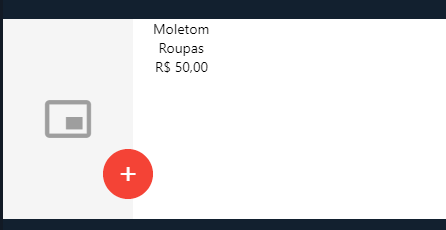
No meu resultado, mesmo colocando as propriedades nas widgets Pisitioned, não consigo deixar os textos e botões onde gostaria. Segue meu resuldado: