Estou usando a biblioteca mask para formatar valores, porcentagens e etc. Tenho um campo carga_imposto (tipo %), e outro carga_valor (tipo 0.00), os quais podem ser adicionados dinamicamente através do jquery. Para adicionar, funciona perfeitamente, porém, a máscara só funciona com os itens previamente carregados.
Ao criar um novo item, o input não é formatado.
HTML dos campos:
<div id="box_carga" class="box_carga">
<div class="row form-group">
<div class="col-12 col-md-2">
<input type="text" id="carga_valor" name="carga_valor[]" placeholder="Valor" class="form-control valor" value="">
</div>
<div class="col-12 col-md-1">
<input type="text" id="carga_imposto" name="carga_imposto[]" placeholder="Imposto" class="form-control percentual" value="">
</div>
<div class="col-12 col-md-1">
<a href="javascript:void(0);" class="adicionar_carga"><button type="button" class="btn btn-primary"><i class="fa fa-plus"></i></button></a>
</div>
</div>
</div>
HTML a ser clonado:
<div id="box_carga_clone" style="margin-top: 15px;" class="box_carga_clone hide">
<div class="row form-group">
<div class="col-12 col-md-2">
<input type="text" id="carga_valor" name="carga_valor[]" placeholder="Valor" class="form-control valor" value="">
</div>
<div class="col-12 col-md-1">
<input type="text" id="carga_imposto" name="carga_imposto[]" placeholder="Imposto" class="form-control percentual" value="">
</div>
<div class="col-12 col-md-1">
<a href="javascript:void(0);" class="remover_carga"><button type="button" class="btn btn-danger"><i class="fa fa-trash"></i></button></a>
</div>
</div>
jQuery
Ao criar o campo dinamicamente, tentei adicionar $('.carga_imposto').mask('##0,00%', {reverse: true});, mas sem sucesso:
$('.adicionar_carga').click(function(){
$clone = $('.box_carga_clone.hide').clone(true);
$clone.removeClass('hide');
$('.box_carga').append($clone);
$('.carga_imposto').mask('##0,00%', {reverse: true});
});
$('.remover_carga').click(function(){
$(this).parent().parent().parent().remove();
});
$('.remover_carga_ativo').click(function(){
$(this).parent().parent().remove();
});
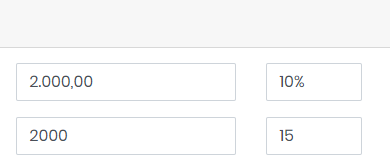
Atualmente o resultado que eu tenho é:
O primeiro foi carregado em tela, o segundo foi adicionado dinamicamente.

$('.carga_imposto').mask('##0,00%', {reverse: true});por$clone.find('.carga_imposto').mask('##0,00%', {reverse: true});. Nos seus elementos clonados, tem que trocar oidpor classe.idque achar, não aplica em todos que tenham o mesmoid.