Estou bem confuso como funciona as porcentagens de medida do CSS (em específico o %) e a propriedade height
html {
border: solid 5px #000000;
height: 600px;
margin: 10px;
}
body {
border: solid 5px #470eaf;
height: 100%;
box-sizing: border-box;
}
.app {
border: solid 5px #ff0202;
}<body>
<div class="app">
<div>Cabeçalho</div>
<div>Corpo</div>
<div>Rodapé</div>
</div>
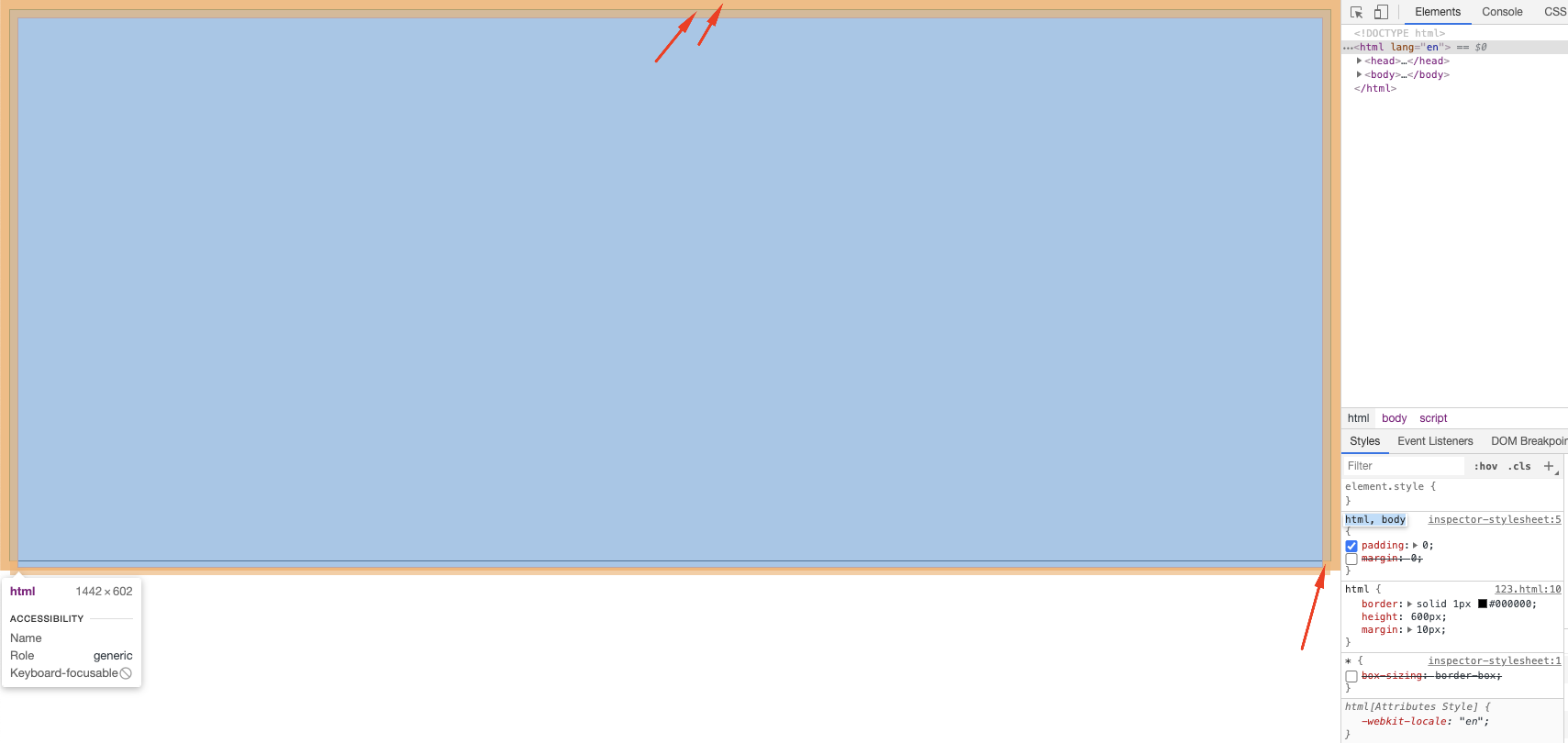
</body>Nesse código a tag <body>ultrapassa o HTML, por que isso acontece? Sendo que, eu defini a propriedade HTML como 600px, o body não devia ir até 600px e não ultrapassar esse valor? Já que a tag <body> tem seu pai como <html>, não deveria ser respeitado?
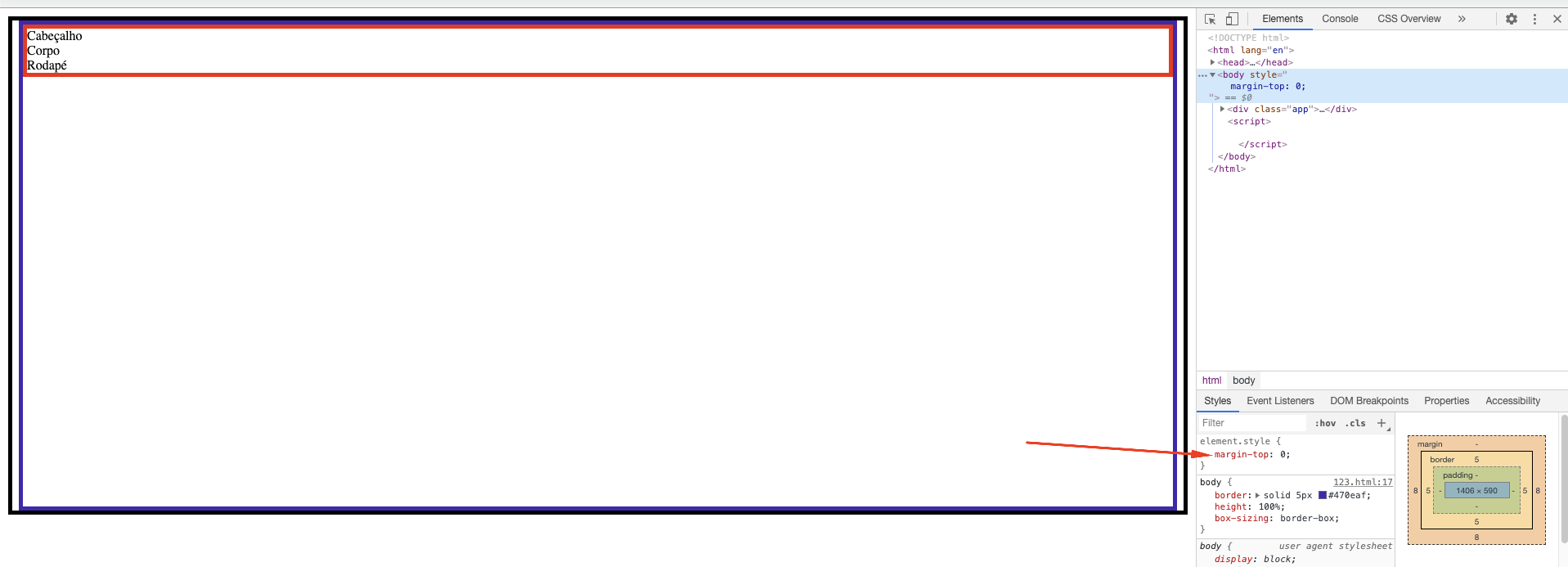
Edit1: Verifiquei que isso acontece com outros componentes filhos também:
html {
border: solid 5px black;
}
body {
border: solid 5px red; /*pai de .app*/
height: 600px;
}
.app {
border: solid 5px violet; /*Filho de body*/
display:flex;
flex-direction: column;
flex-wrap: wrap;
height: 100%;
}
.app div.cabecalho {
border: solid 5px blue;
}
.app div.corpo {
border: solid 5px blue;
}
.app div.rodape {
border: solid 5px blue;
} <div class="app">
<div class="cabecalho">Cabeçalho</div>
<div class="corpo">Corpo</div>
<div class="rodape">Rodapé</div>
</div>