Eu ia escrever como comentário por não ter um ambiente de teste, mas está ficando grande então vai como resposta mesmo sem poder testar...
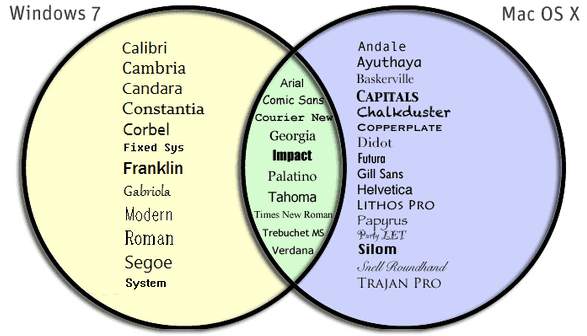
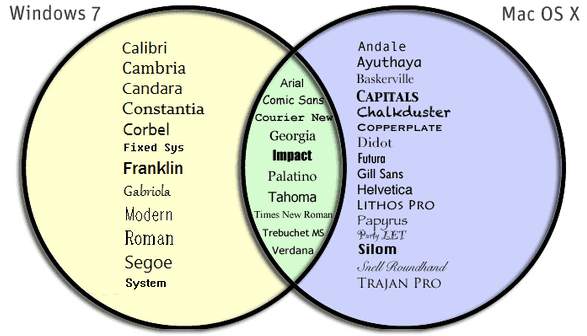
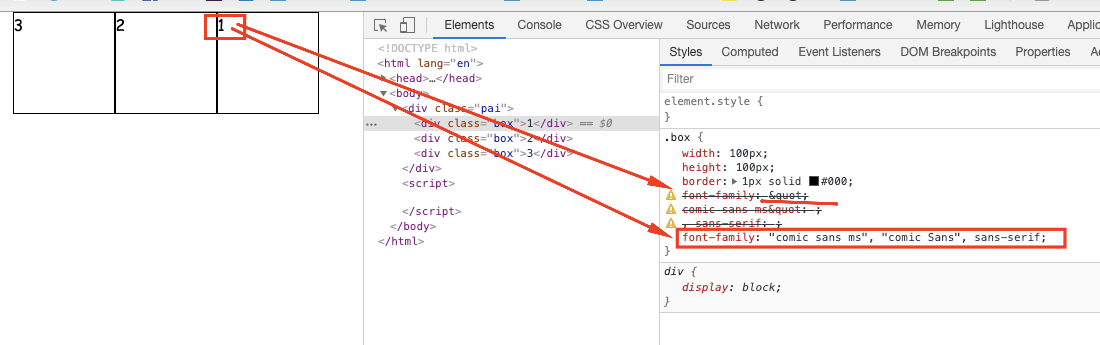
Primeiro sobre as fonts, existe algo que se chama Web Safe Font, em resumo o seu usuário precisa ter a fonte instalada no Sistema Operacional para ver a fonte corretamente. Veja a imagem abaixo para entender melhor. Uma fonte de referência https://developer.mozilla.org/en-US/docs/Learn/CSS/Styling_text/Fundamentals#Web_safe_fonts

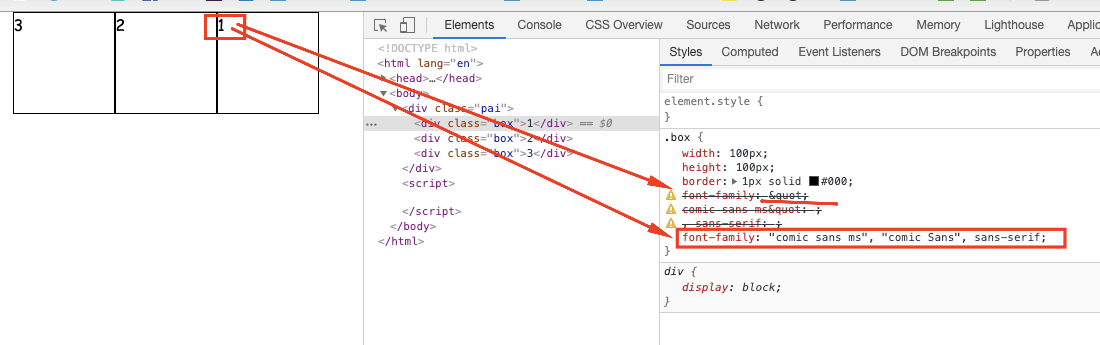
Depois existem variações do nome para a mesma font-family, então se resguarde e inclua as duas variações por exemplo como abaixo:
font-family: "Comic Sans MS", "Comic Sans", cursive;
Depois eu reparei que vc não colocou o caractere de Aspas " " no nome da fonte e isso não está dentro do formato correto de escrita do CSS, portanto não use " e use apenas aspas duplas " ou aspas simples '. No caso como vc está usando style direto na tag o ideal seria deixar assim " ' ' " ou o contrário ' " " '
style="font-family: 'Comic Sans MS', 'Comic Sans', cursive;"

Sobre o background img e color
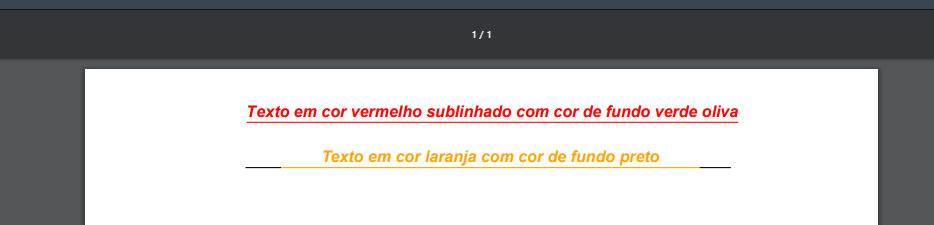
Na impressão vc pode ver nessas duas respostas que dei algumas alternativas para fazer isso! Mas basicamente para imagem vc pode usar dentro do @print um display:block na tag <img>, pois img como background-image não funciona, e para cor vc pode usar box-shadow com o atributo inset para jogar a cor "para dentro" do elemento.
Seguem as outras respostas que já fiz sobre cor e imagem na hora de impressão. Recomendo que leia integralmente as respostas, aqui está só o resumos do resumo...
Para imagem:
Aplicar marca d'água sem afetar o texto
Imprimir página com Background
.imagem {
display: none;
}
@media print {
.imagem {
display: block;
}
}
<div class="imagem">
<img src="cancelado.png" alt="">
</div>
Para cor
Imprimir pagina HTML mantendo o CSS da pagina
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
table thead tr th {
background: greenyellow; /* cor antes da impressão */
}
@media print{
table thead tr th{
box-shadow: 0 0 0 1000px red inset; /* cor para impressão */
}
}
<div class="container">
<table border="1">
<thead>
<tr>
<th>Item 1</th>
<th>Item 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Texto 1</td>
<td>Texto2</td>
</tr>
</tbody>
</table>
</div>
Uma dica
Verifique na documentação do Jboss Seam Pdf se tem como vc automaticamente embedar a font-family, aqui no site da Adobe tem infos sobre isso: https://helpx.adobe.com/acrobat/using/pdf-fonts.html
Sobre os background color/image vc pode ver na documentação se tem como imprimir o PDF como imagem https://helpx.adobe.com/acrobat/kb/quick-fix-print-pdf-image.html ou se tem a opção de trazer por padrão a opção de "Gráficos de segundo plano" como mencionado no comentário.



color-adjustalgo como:*{ color-adjust: exact; -webkit-print-color-adjust: exact; print-color-adjust: exact; }<div>ou então dentro de uma célula de uma tabela, ao invés de tentar colorir o background do parágrafo colora o<div>ou<td>dependendo de qual abordagem usar. Teste pois não tenho certeza.