Eu tenho um loop dentro de um request, que adiciona um ID em um array, para que na próxima repetição ele verifique sé este mesmo ID já não esta adicionado. e se ele ja estiver no array, pula para o proximo id do array.
setInterval(all, 5000);
function all{
request(html[i], function(erro,resp,html)
{
var data = JSON.parse(html[i]);
if(all_id[index] != data.live_id)
{
all_id.push(data.live_id)
index++
}else{
index++
}
}
}
Mas por algum motivo, meu loop não esta fazendo o que quero, e acaba adicionando os mesmos valores fazendo minha verificação de ID não funcionar, como posso resolver?
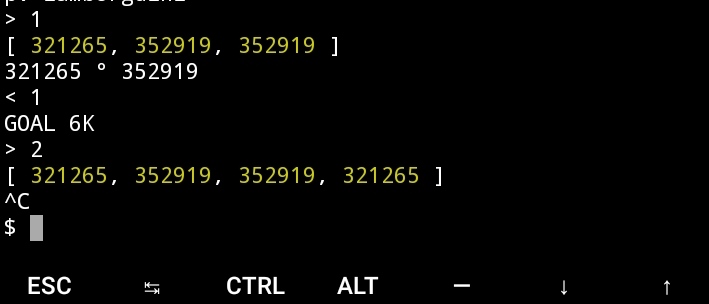
Na imagem da para ver o loop adicionando novamente os mesmo valores mas de traz para frente.

if( all_id.findIndex(data.live_id) == -1 ) all_id.push(data.live_id)