Olá, criei um chat no meu site usando Firebase. Mais não sei como fazer esta mensagem ser salva junto com a quebra de linhas.
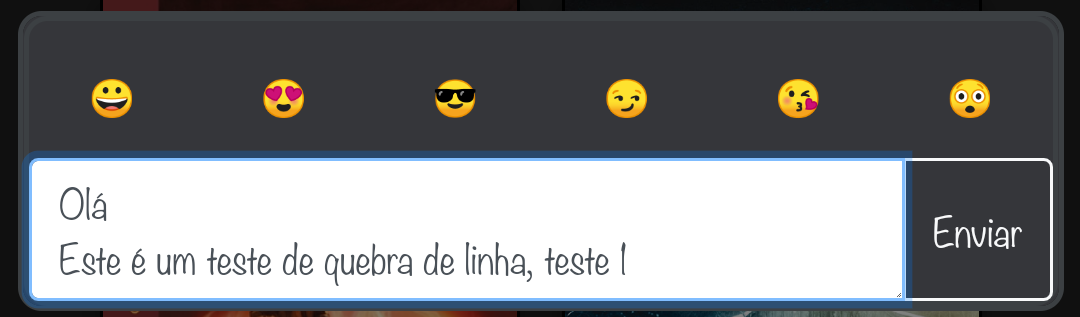
Na imagem acima estou usando o textarea para escrever a mensagem.
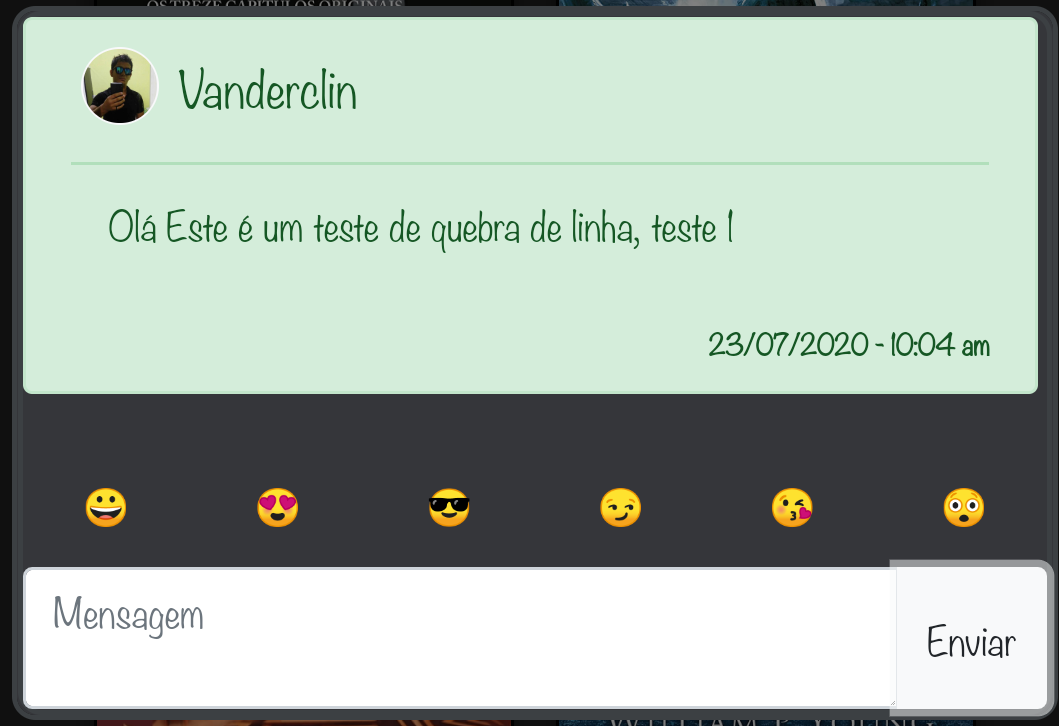
Mais após enviar a mensagem ela não faz a quebra de linha como mostrado na foto abaixo.
Este é meu código que salva a mensagem no banco de dados do Firebase.
$("#send_button").on('click', function () {
var user = firebase.auth().currentUser;
var displayName = user.displayName;
var photoURL = user.photoURL;
var mess = $("#msg").val();
var date = formatAMPM(new Date());
firebase.database().ref('chat/' + Date.now()).set({
name: displayName,
photo: photoURL,
message: mess,
date_and_time: date
});
var element = document.getElementById("scroll-chat");
element.scrollTop = element.scrollHeight;
$("#msg").val("");
});