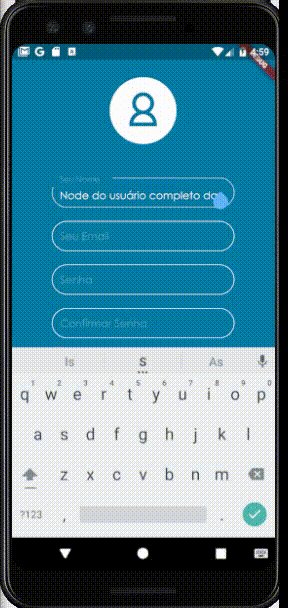
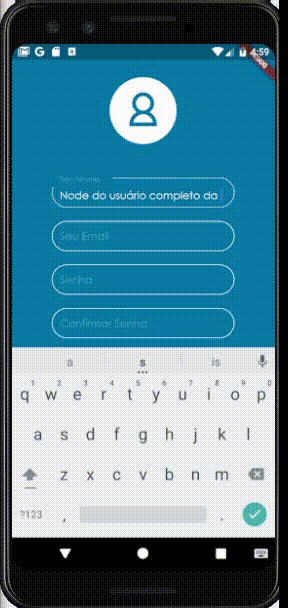
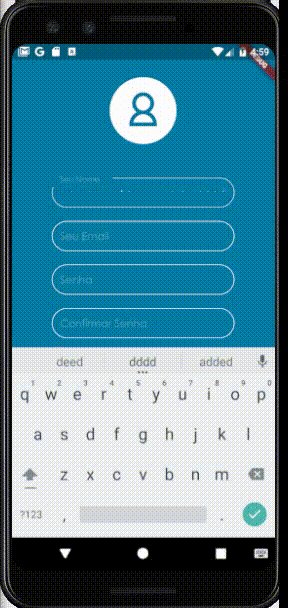
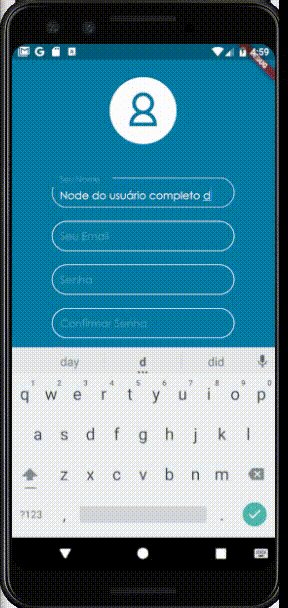
Quero deixar meu TextField com uma altura especifica, mas quando o usuário digita um texto maior que o campo acontece isso que está ilustrado no gif abaixo.
Não adianta diminuir o tamanho da fonte. Aumentar o tamanho do campo resolve o problemas mas fica visualmente feio. Como posso resolver esse problema?
Esse é o código do campo TextField
Container(
height: 45,
padding: EdgeInsets.symmetric(horizontal: 10),
child: TextField(
controller: cNome,
keyboardType: TextInputType.name,
decoration: InputDecoration(
border: OutlineInputBorder(
borderSide: BorderSide(color: MyTheme.tintColor()),
borderRadius: BorderRadius.circular(60)
),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(color: MyTheme.tintColor()),
borderRadius: BorderRadius.circular(60)
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: MyTheme.tintColor2()),
borderRadius: BorderRadius.circular(60)
),
labelText: 'Seu Nome',
),
),
)