Estava lendo a série You Don't Know JS que diz o seguinte sobre let declarados em for loops:
There's a special behavior defined for
letdeclarations used in the head of a for-loop. This behavior says that the variable will be declared not just once for the loop, but each iteration. And, it will, helpfully, be initialized at each subsequent iteration with the value from the end of the previous iteration.
Agora, eu tentei isso noutro dia:
var numeros = [4, 5, 6];
var n = [];
for (let l = n.length; l < numeros.length;) {
n.push(numeros[l] * 2);
}
// [8, 8, 8, 8, 8,...] loop infinito
Contudo, isto funciona como esperado:
for (;n.length < numeros.length;) {
n.push(numeros[n.length] * 2);
}
// [8, 10, 12]
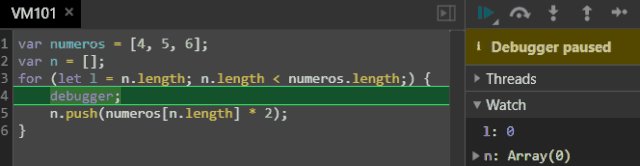
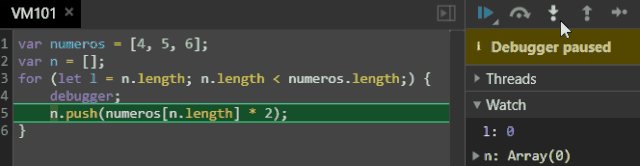
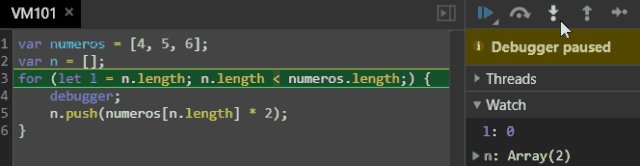
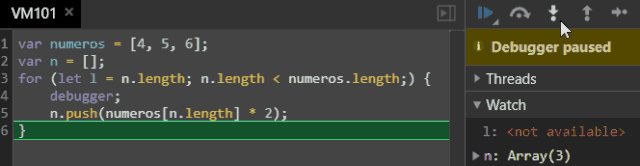
É interessante o que acontece misturando os dois casos, pois o l não muda a cada iteração:
Esperava que l mudasse em todos os casos, por que não é o que acontece?

letda variável é sempre redeclarado em cada passagem noforou qual é a diferença entre as duas formas? o que você espera como resposta, porque é muito fácil falar que eu sai do foco, mas, a outra resposta também saiu totalmente do foco e dizer que existem maneiras de fazer diferente não é o foco da pergunta.letnão é redeclarado a cada iteração. Ainda não entendi o porquê. Suspeito que seja como você falou, que só o campo da incrementação/decrementação alteraria o valor do que é declarado ali na primeira expressão, e aí faz sentido com o exemplo do link, pois ele usa a terceira expressão do for. Contudo, acho que uma pesquisa mais dedicada na especificação do Ecma poderia trazer maior esclarecimento.closurevocê quer saber a diferença entre os doisforda sua pergunta e isso talvez esteja confuso.nvai incrementando e você acha que esse valor está sendo passando novamente paral, e isso não vai acontecer, porque o primeiro só passa o valor inicial ... o seu incremento ou é feito no terceiro parâmetro que é o ideal ou no corpo dofor!