Estou iniciando no mundo do ReactJS. Tenho um front que está consumindo uma API de rastreamento, para isso ele me retorna um objeto com status, responseMessage e object, um array de objetos. Faço a desestruturação da requisição e ele realiza o print normalmente no console. Porém no momento em que tento alterar o estado, ele não acusa nenhum erro mas também não altera o estado do componente.
const dispatch = useDispatch();
const [dados, setDados] = React.useState([]);
React.useEffect(() => {
async function loadData(){
await dispatch(signInRequestMultiportal());
const response = await apiMultiportal.request({
url: 'posicoes/ultimaPosicao',
method: 'post',
headers: {
token: store.getState().auth.tokenMultiportal,
}
});
const { object } = response.data;
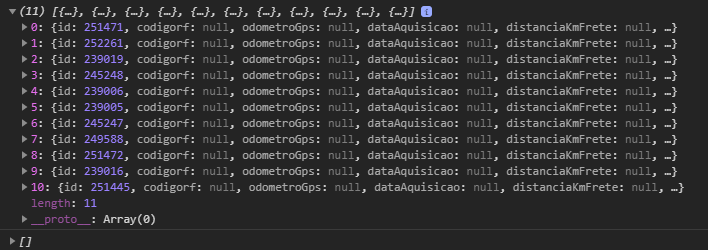
console.log(object)
setDados(object);
console.log(dados);
}
loadData();
}, [])
{
"status": 'OK',
"responseMessage": "Requisição concluida",
"object": [{
}]
}
Print do objeto, o de cima é o console.log(object) o de baixo o console.log(dados)

console.log(dados);?:console.log(object)aparece todos os dados, porém noconsole.log(dados)simplesmente aparece um [ ]