Estou aprendendo sobre site admin do Django e minha dúvida é:
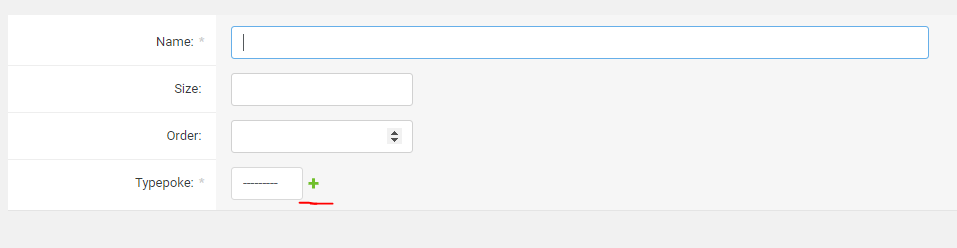
Tenho tenho um modelForm e um dos campos é uma foreignKey e gostaria das opções de change, edit e delete como no template do django(aquele botão de "+"). Li sobre a documentação e descobri uma opção que é o inlineModelAdmin, porém não sei se estou fazendo corretamente pois meu template ainda não aparece os botões, se alguém poder me ajudar agradeço > Django 3.0 & Python3
models.py:
from django.db import models
class TypePoke(models.Model):
name = models.CharField(max_length=100)
url = models.URLField()
def __str__(self):
return self.name
class Pokemon(models.Model):
name = models.CharField(max_length=100)
size = models.PositiveSmallIntegerField(blank=True, null=True)
order = models.PositiveSmallIntegerField(blank=True, null=True)
typepoke = models.ForeignKey(TypePoke, on_delete=models.CASCADE)
def __str__(self):
return self.name
admin.py:
from django.contrib import admin
from pokedb.models import *
class PokeInline(admin.StackedInline):
model = Pokemon
save_on_top = True
class TypePokeAdmin(admin.ModelAdmin):
inlines = [
PokeInline,
]
save_on_top = True
admin.site.register(Pokemon)
admin.site.register(TypePoke, TypePokeAdmin)
o formulario:
{% extends 'admin/base_site.html' %}
{% block content %}
<form action="{% url 'pokedb:pokeform_post' %}" method="POST">
{% csrf_token %}
{{form.as_p}}
<input type="submit" value="Save">
</form>
{% endblock content %}
o layout: