Estou tentando montar um gráfico de hierarquia na página usando um plugin de Angular a partir deste tutorial. Mesmo olhando o demo e tentando colocar os desse mesmo jeito
Quando carrego a página, a página não funciona...
Desse jeito:
<organization-chart [datasource]="ds"></organization-chart>
Não dá erro, mas quando clico no rota onde se encontra a página, a rota não carrega, mas quando tiro o component, do plugin a rota volta a funcionar
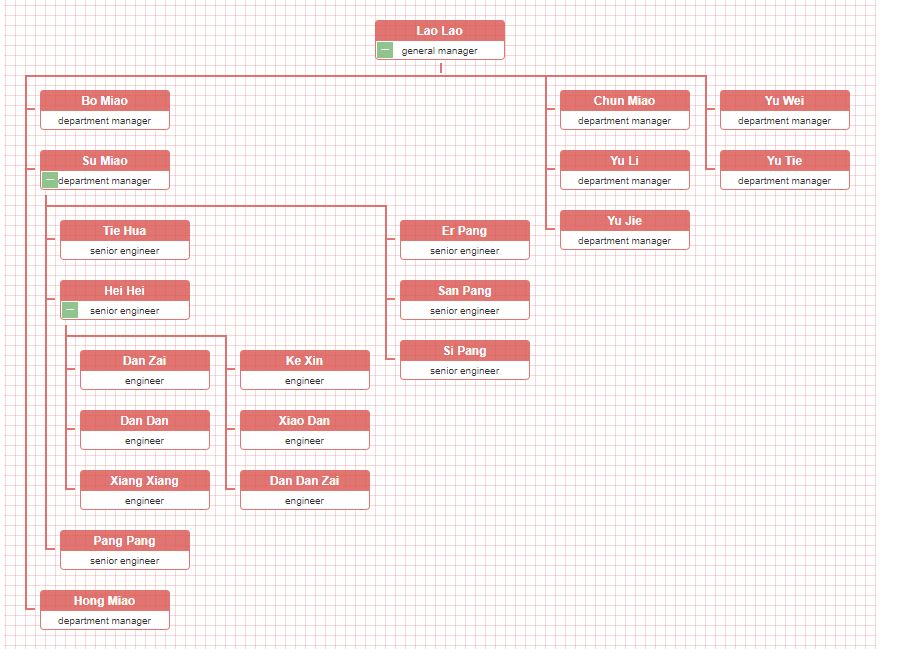
Mas esse mesmo gráfico de organização eu consegui carregar usando o html com javascript e jquery,
Tem como eu usar essa mesma estratégia?
De carregar os plugins javascript e css no angular já que o componente não funciona?
Esse foi o jeito que eu consegui montar esse gráfico de organização em JQuery com javascript e css do plugin
const buscarDados = () => {
$.ajax({
url: "{{ route('medidor.hierarquia') }}",
type: "get",
dataType: "json"
}).done( r => {
mountHieraquy(r)
/*setTimeout(() => {
buscarDados()
}, 5000);*/
})
}
const mountHieraquy = ( obj ) => {
$('#chart-container').html('')
$('#chart-container').orgchart({
data:obj,
visibleLevel: 2,
nodeTemplate: nodeTemplate,
//zoom: true,
pan: true
})
$('.ip_medidor').on('click', function(){
const ip = $(this).data('ip')
sessionStorage.setItem('medidor', ip)
sessionStorage.setItem('opcao', 1)
sessionStorage.setItem('errorCount', 0)
//location.href= ;
const url = ip.indexOf("120") != -1 ? "{{ route('medidor.sepam') }}" : "{{ route('medicao.monitoramento') }}"
window.open( url, '_blank');
})
}
Como link e estilo próprio
Existe uma forma que possa levar esse código para o Angular?
Os arquivos que eu adicionei foram
html2cancas.min.js
jquery.orgchart.js
jquery.orgchart.min.js
jquery.orgcart.css
jquery.orgchart.min.css

angular.jsonnão?!buscarDados() {...