Para criar uma estrutura simples para um site ASP.NET MVC
O mais simples para um Hello World.
Algumas pastas são mandatórias, como é o caso das pastas Controllers, Models e Views.
Estou usando o Visual Studio 2013 Express for Web.
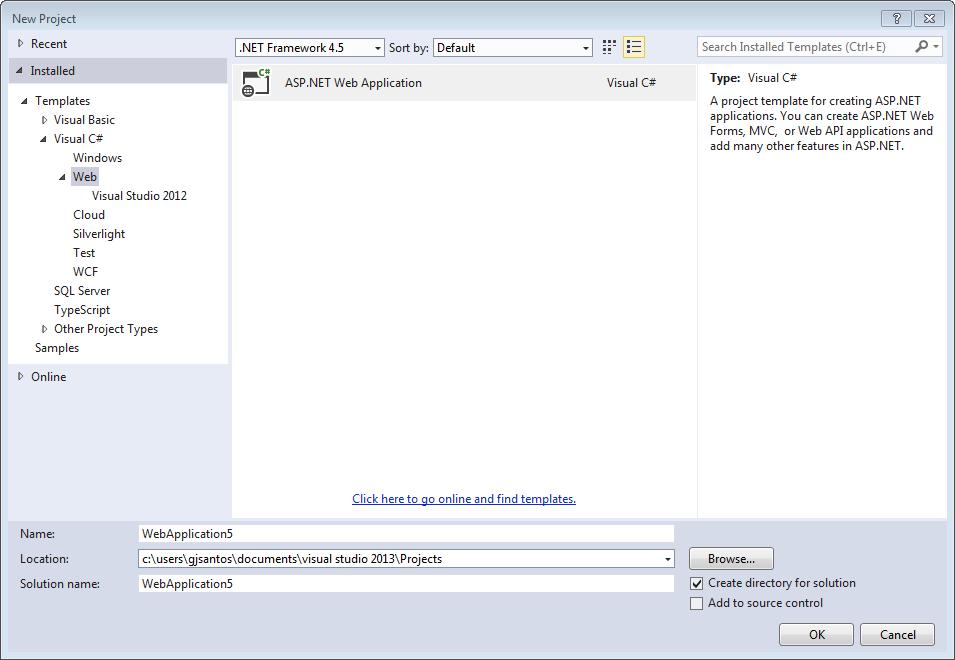
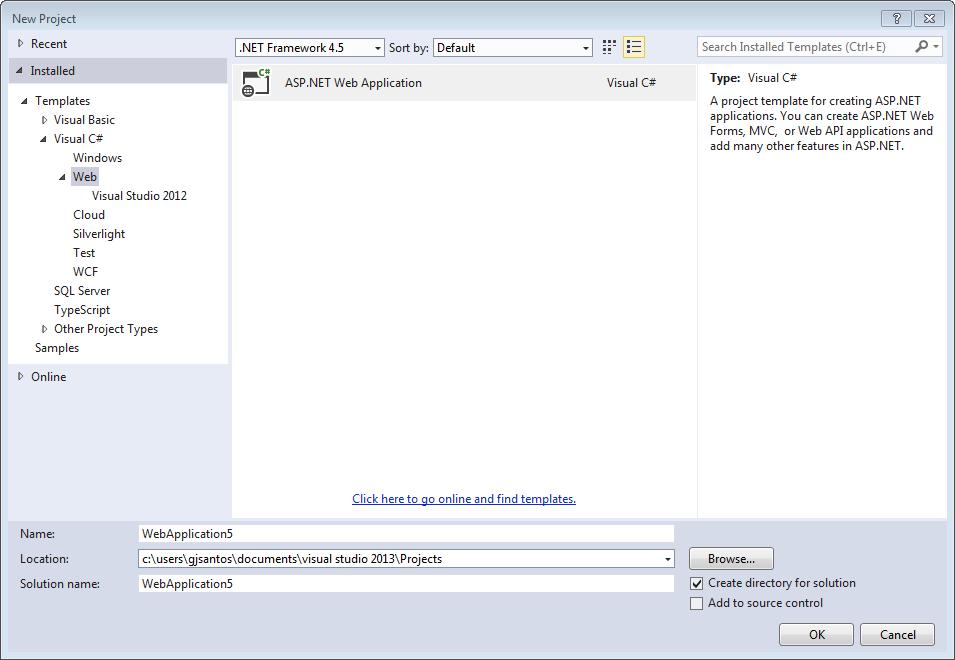
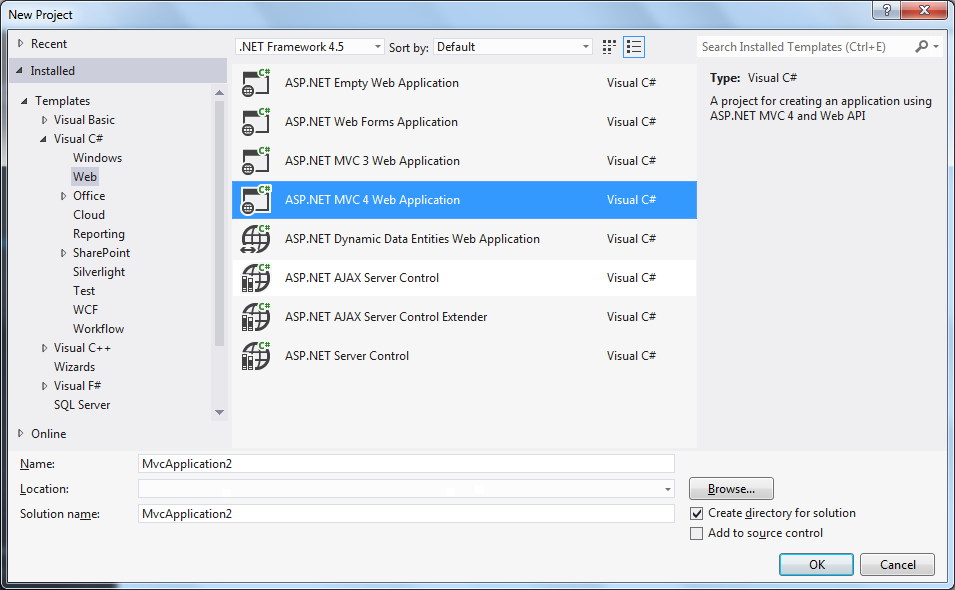
Crie um novo projeto ASP.Net Web Application:

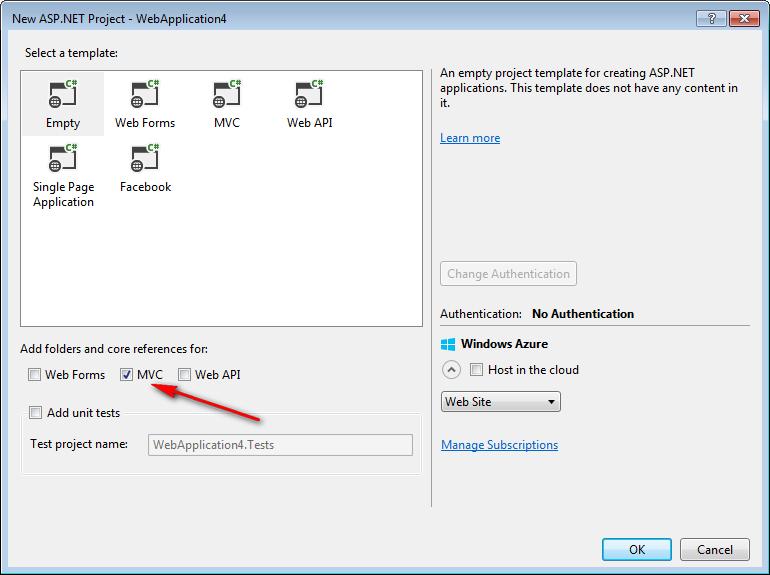
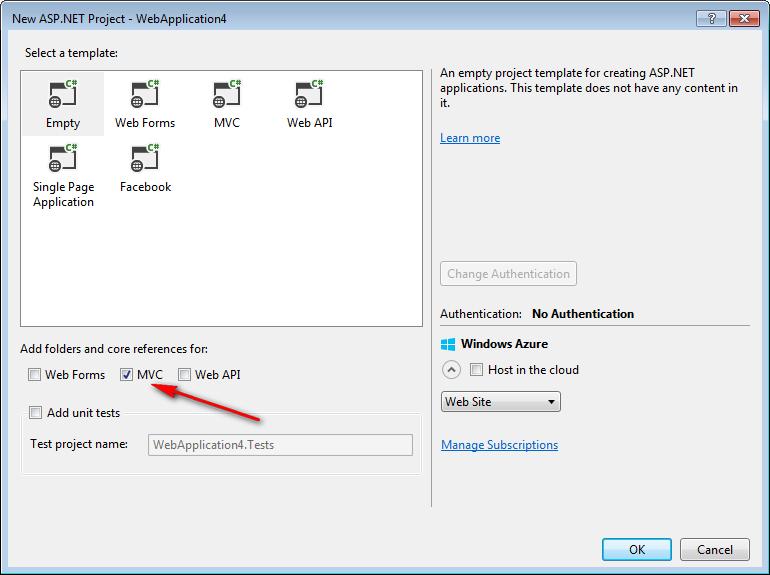
Adicione as referências básicas do MVC (bibliotecas, Global.asax, RouteConfig e etc.)

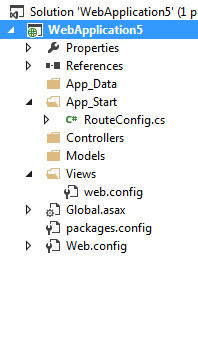
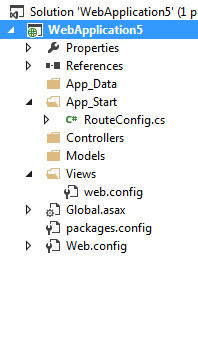
Como resultado, você terá um solution muito básica. Uma que se você executar F5, não vai exibir página nenhuma, pois não existem páginas, mas existe a aplicação Asp.NET. Veja como fica a estrutura:

Sem views, sem controles, sem pasta de scripts (onde geralmente temos arquivos javascript) e sem pasta de imagens, ou seja, sem arquivos "desnecessários".
Para criar um Hello World com uma View
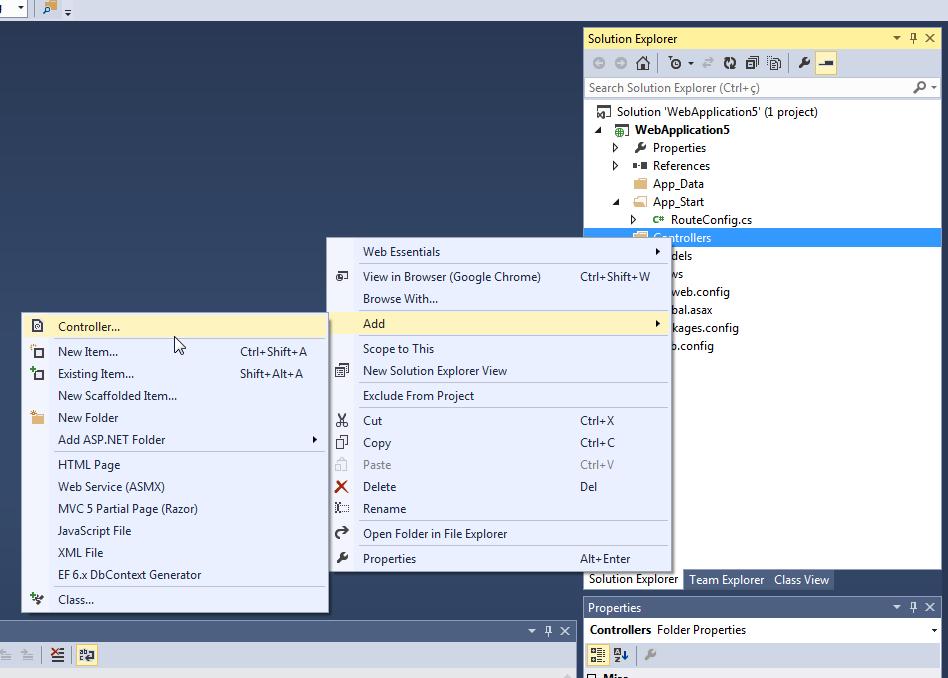
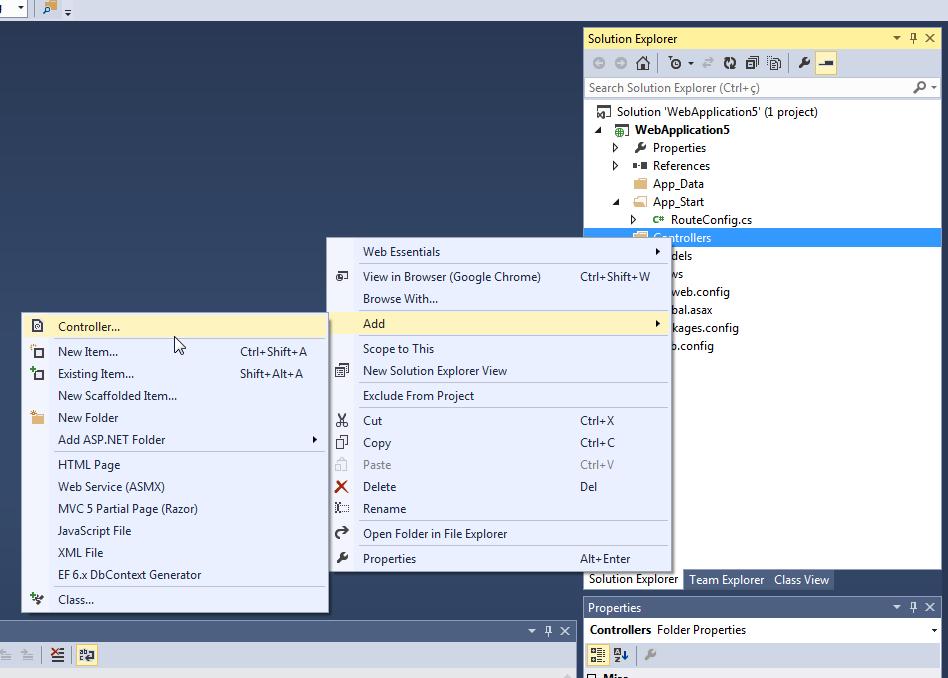
Agora basta você criar um Controller novo :

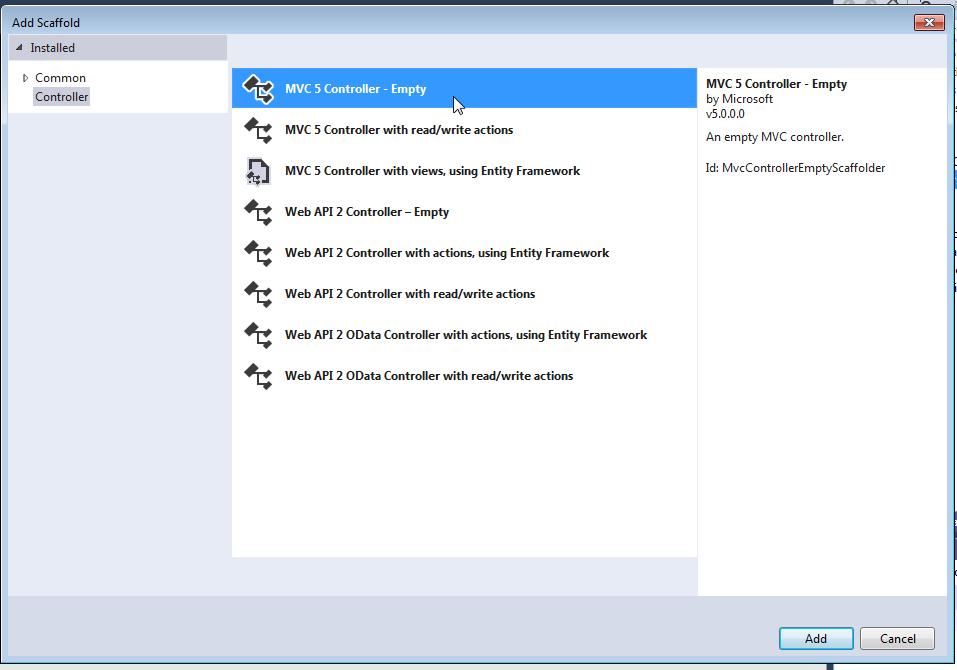
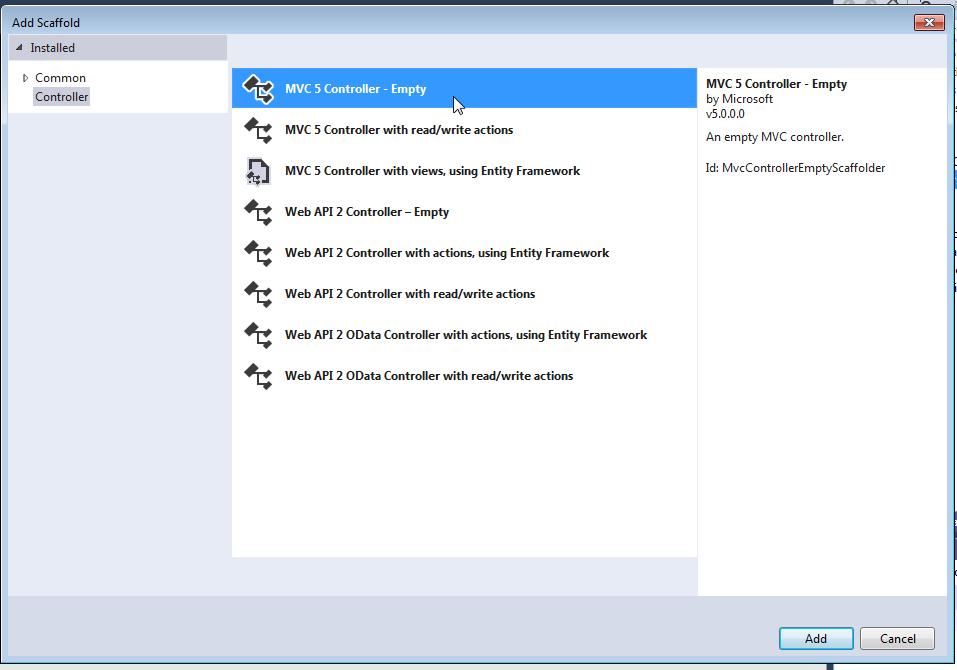
E uso o MVC 5 Controller - Empty

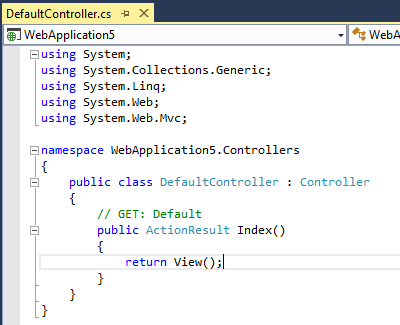
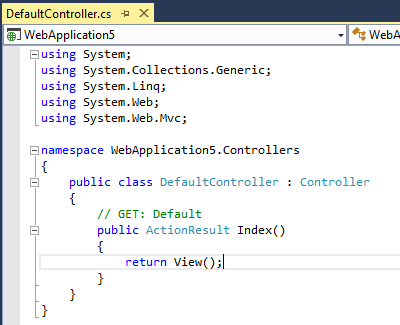
Veja que foi criado um controller, que chamei de DefaultController, bem simples:

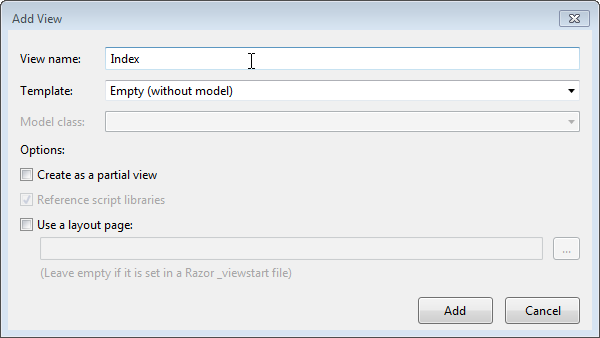
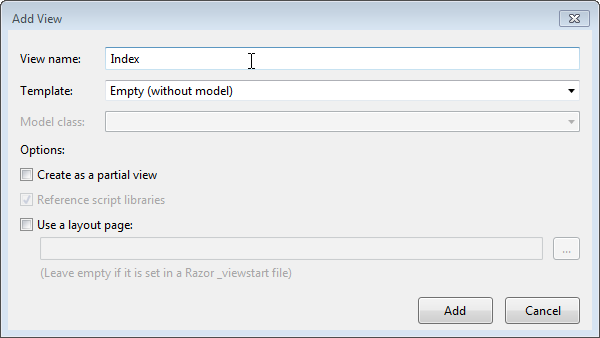
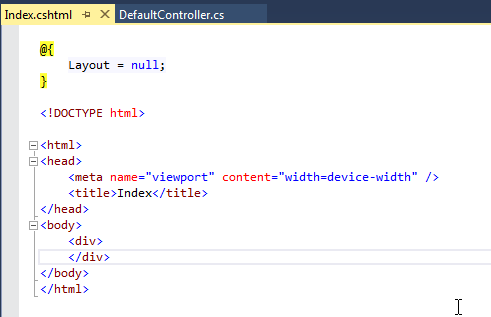
Agora temos um Controller com uma action chamada Index, mas ainda precisamos criar uma view para essa Action. Para isso, basta clicar com o botão direito em cima da Action Index e escolher Add View. Preencher a tela abaixo:  Como resultado você tem um arquivo cshtml que é a view da action Index da Controller DefaultController.
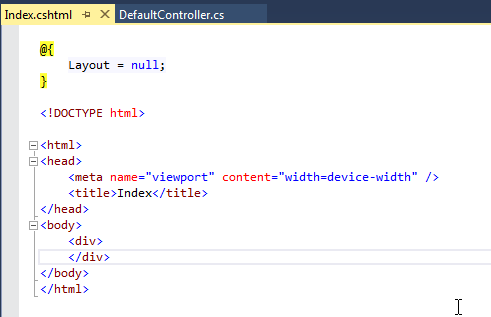
Como resultado você tem um arquivo cshtml que é a view da action Index da Controller DefaultController.

Agora basta iniciar o debug, F5, e você verá uma linda página em branco.
Para incluir o Hello World, basta escrever no HTML do arquivo Index.cshtml a palavra Hello World.
Se nem quero criar uma View para meu Hello World
Se você nem quiser ter um arquivo de View, pode optar por fazer um Hello World como o Laerte demonstrou em sua resposta:
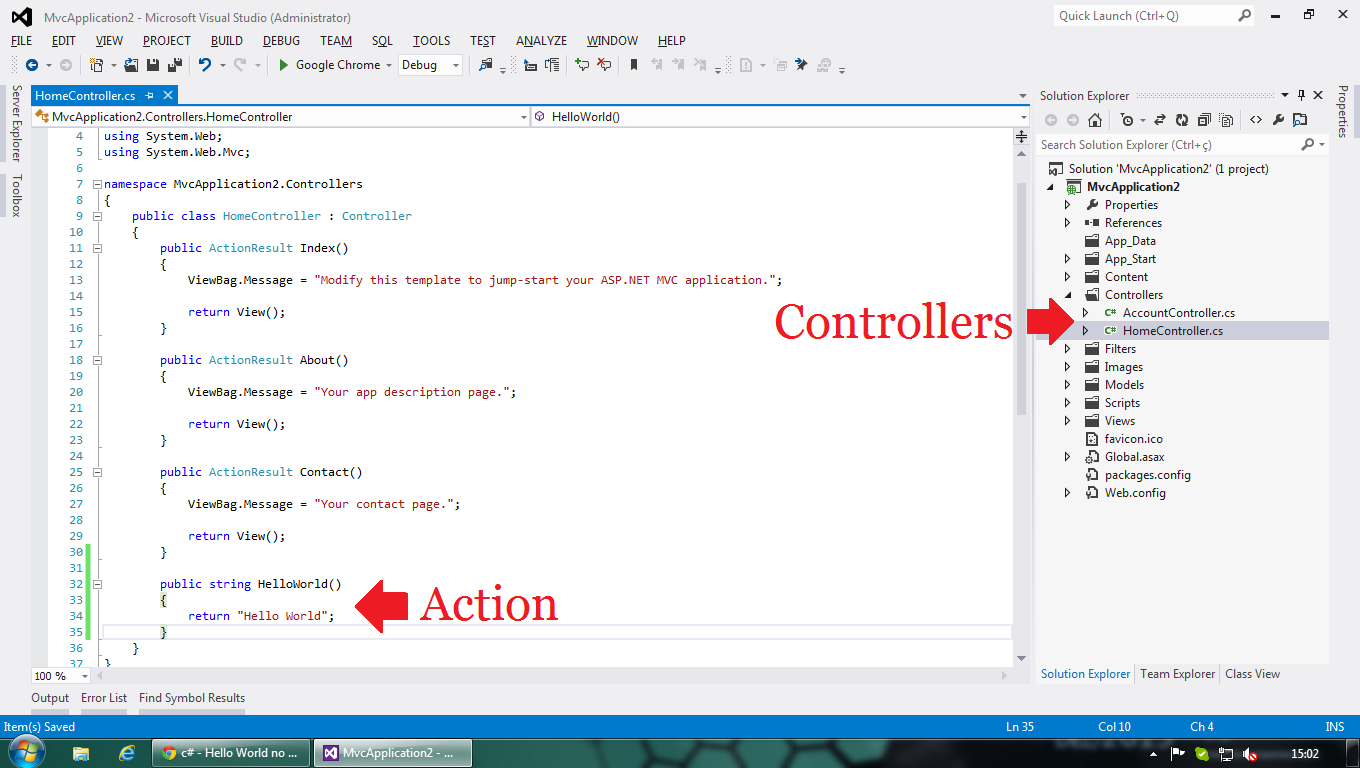
public string HelloWorld()
{
return "Hello World";
}
Assim, basta iniciar a aplicação e navegar até http://localhost:<suaPorta>/Default/HelloWorld






 Como resultado você tem um arquivo cshtml que é a view da action Index da Controller DefaultController.
Como resultado você tem um arquivo cshtml que é a view da action Index da Controller DefaultController.

 Depois na próxima janela você escolhe Internet Application, com o arquivo HomeController aberto você vai adicionar o código abaixo, como mostrado na imagem, depois é só executar o programa e acessar o método pela URL.
Depois na próxima janela você escolhe Internet Application, com o arquivo HomeController aberto você vai adicionar o código abaixo, como mostrado na imagem, depois é só executar o programa e acessar o método pela URL.