Primeiramente desculpe, vi que tem outras perguntas semelhantes mas estou tendo um erro que estou faz 24h tentando solucionar.
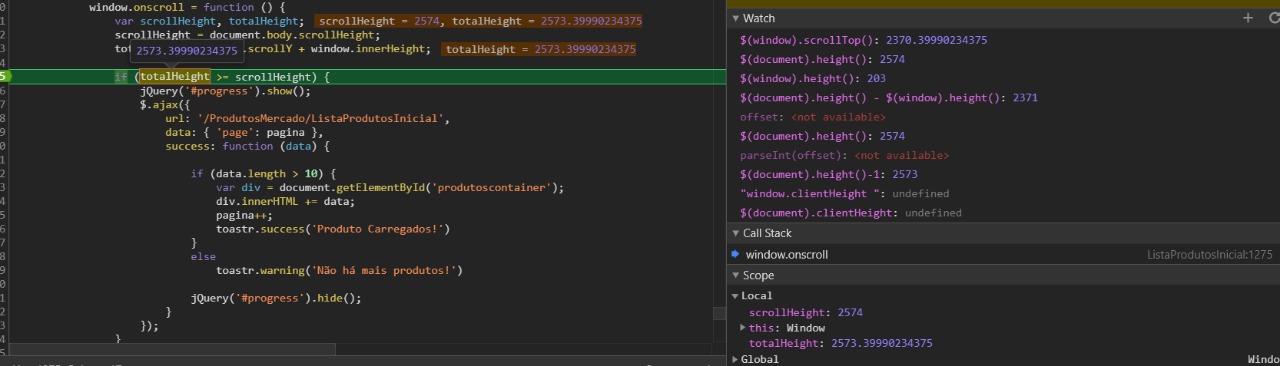
A imagem acima mostra um metodo que '' tenta detectar o fim da pagina'' e depois faz o ajax carregando novos produtos.
Com relação ao ajax e carregar os produtos esta tudo OK, porque realizei um teste com um button. Mas toda vez ficar clicando não da muito certo.
Minha aplicacão é mvc com bootstrap 4. O que está me tirando do sério é que não sei como mais descobrir ou tentar o porque de SEMPRE o totalheight é menor que o scrollheight, a diferença e minima mas assim ele não entra na condição pra rodar o ajax.
O body no css esta com 100% height.
Ja tentei outras formas e não consegui. alguém pode me ajudar a solucionar isso? Obrigado!
$(document).ready(function () {
toastr.success('Produto Carregados!');
window.onscroll = function ()
{
var scrollHeight, totalHeight;
scrollHeight = document.body.scrollHeight;
totalHeight = window.scrollY + window.outerHeight;
if (totalHeight === scrollHeight)
{
jQuery('#progress').show();
$.ajax({
url: '/ProdutosMercado/ListaProdutosInicial',
data: { 'page': pagina },
success: function (data) {
if (data.length > 10) {
var div = document.getElementById('produtoscontainer');
div.innerHTML += data;
pagina++;
toastr.success('Produto Carregados!')
}
else
toastr.warning('Não há mais produtos!')
jQuery('#progress').hide();
}
});
}
}
});