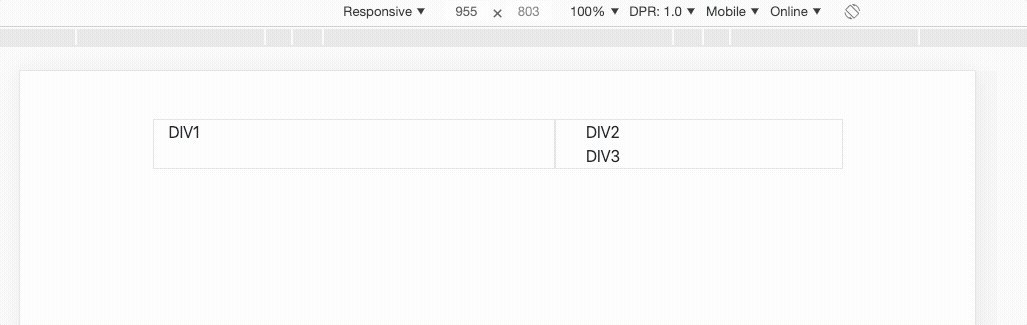
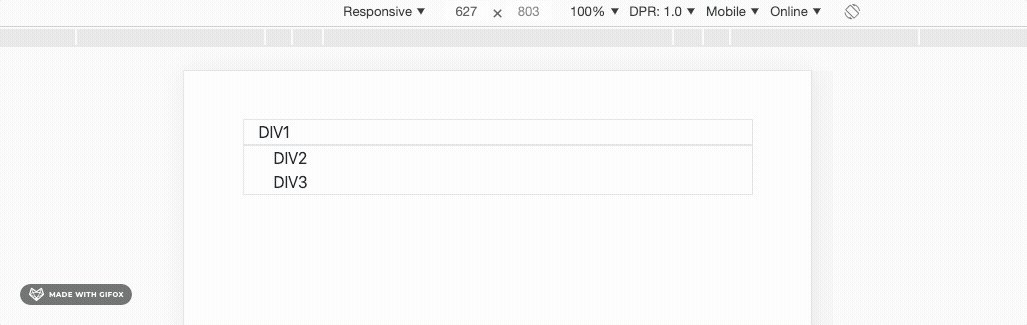
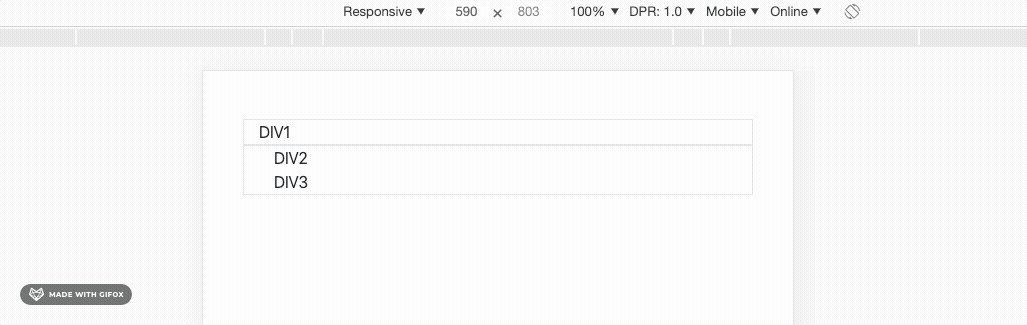
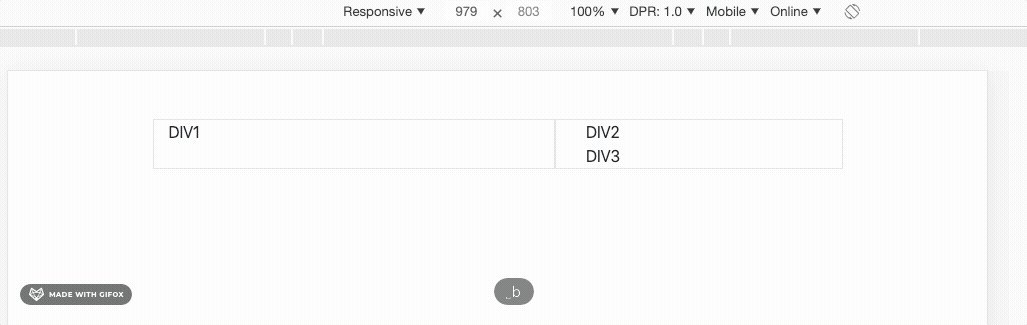
Olá. Estou construindo uma Dashboard com Bootstrap 4 e me deparei com um problema bem incomodo: quando chego no breakpoint determinado para a linha quebrar (flex-sm-wrap), ela quebra normalmente, mas quando a resolução fica menor, todo conteúdo dentro da row volta para a mesma linha, sendo que as divs das colunas deveriam continuar uma em cima da outra na resolução menor.
<div class="container cont1">
<div class="d-flex flex-row justify-content-center mt-5 flex-sm-wrap ">
<div class="principal_01 col-xs-12 col-sm-12 col-md-7 col-lg-7 border">DIV1</div>
<div class="principal_02 col-xs-12 col-sm-12 col-md-5 col-lg-4 ml-lg-5 border">
<div class="row space"></div>
<div class="line1-1">
<div class="col-auto">DIV2</div>
</div>
<div class="row space"></div>
<div class="line1-1">
<div class="col-auto">DIV3</div>
</div>
</div>
</div>
</div>
Já tentei usar clearfix entre a principal_01 e principal_02, porém, nada acontece. No CSS somente tenho umas definições de height e cor de background, que já retirei/modifiquei e persiste com o problema.