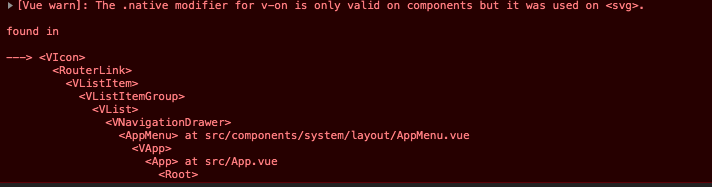
estou inciando um projeto VUEJ+vuetify. Implementei o pacote do fontawesome para utilizar dos icones free que disponibilizaram. entretanto, todos os componentes renderizados no navegador que utilizam algum icone, estou tendo o seguinte erro no console.
 A configuração foi feita da seguinte maneira.
A configuração foi feita da seguinte maneira.
Critei um arquivo.js denominado 'fontawesome.js' onde importo os icones que irei utilizar.
import Vue from 'vue';
import { library } from '@fortawesome/fontawesome-svg-core';
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome';
import { faHome, faUser, faIdCard, faSignOutAlt, faSignInAlt, faSync, faBan, faLayerGroup, faServer, faUsers, faChartLine } from '@fortawesome/free-solid-svg-icons';
Vue.component('font-awesome-icon', FontAwesomeIcon);
library.add(faHome, faUser, faIdCard, faSignOutAlt, faSignInAlt, faSync, faBan, faLayerGroup, faServer, faUsers, faChartLine);
export default {
home: { component: FontAwesomeIcon, props: { icon: ['fas', 'home'] } },
user: { component: FontAwesomeIcon, props: { icon: ['fas', 'user'] } },
idCard: { component: FontAwesomeIcon, props: { icon: ['fas', 'id-card'] } },
signOutAlt: { component: FontAwesomeIcon, props: { icon: ['fas', 'sign-out-alt'] } },
signInAlt: { component: FontAwesomeIcon, props: { icon: ['fas', 'sign-in-alt'] } },
sync: { component: FontAwesomeIcon, props: { icon: ['fas', 'sync'] } },
ban: { component: FontAwesomeIcon, props: { icon: ['fas', 'ban'] } },
layerGroup: { component: FontAwesomeIcon, props: { icon: ['fas', 'layer-group'] } },
server: { component: FontAwesomeIcon, props: { icon: ['fas', 'server'] } },
users: { component: FontAwesomeIcon, props: { icon: ['fas', 'users'] } },
chartLine: { component: FontAwesomeIcon, props: { icon: ['fas', 'chart-line'] } },
};
Dentro do meu vuetify.js importo o fontawesome, junto com algumas configurações de temas.
import Vue from 'vue';
import Vuetify from 'vuetify/lib';
import colors from 'vuetify/lib/util/colors';
import icons from './fontawesome';
Vue.use(Vuetify);
export default new Vuetify({
theme: {
themes: {
light: {
primary: colors.purple.darken1, // #E53935
secondary: colors.blue.lighten1, // #FFCDD2
accent: colors.indigo.base, // #3F51B5
error: colors.red.darken1,
sucess: colors.green.lighten2,
},
},
},
icons: {
iconfont: 'faSvg',
values: icons,
},
});
E para a utilização do incone faço da seguinte maneira.
<v-btn
small
dark
text
@click="logout"
>
<v-icon v-text="'$vuetify.icons.signInAlt'" />
<span class="ml-2">Sair</span>
</v-btn>
Os icones aparecem normalmente nas páginas, porem a quantidade de erros no console é enorme. Alguem sabe me dizer como resolver esse problema ? Tentei algumas coisas que vi na net a respeito, porem nada surtiu efeito... att.