Estou utilizando o Firefox Developer 74
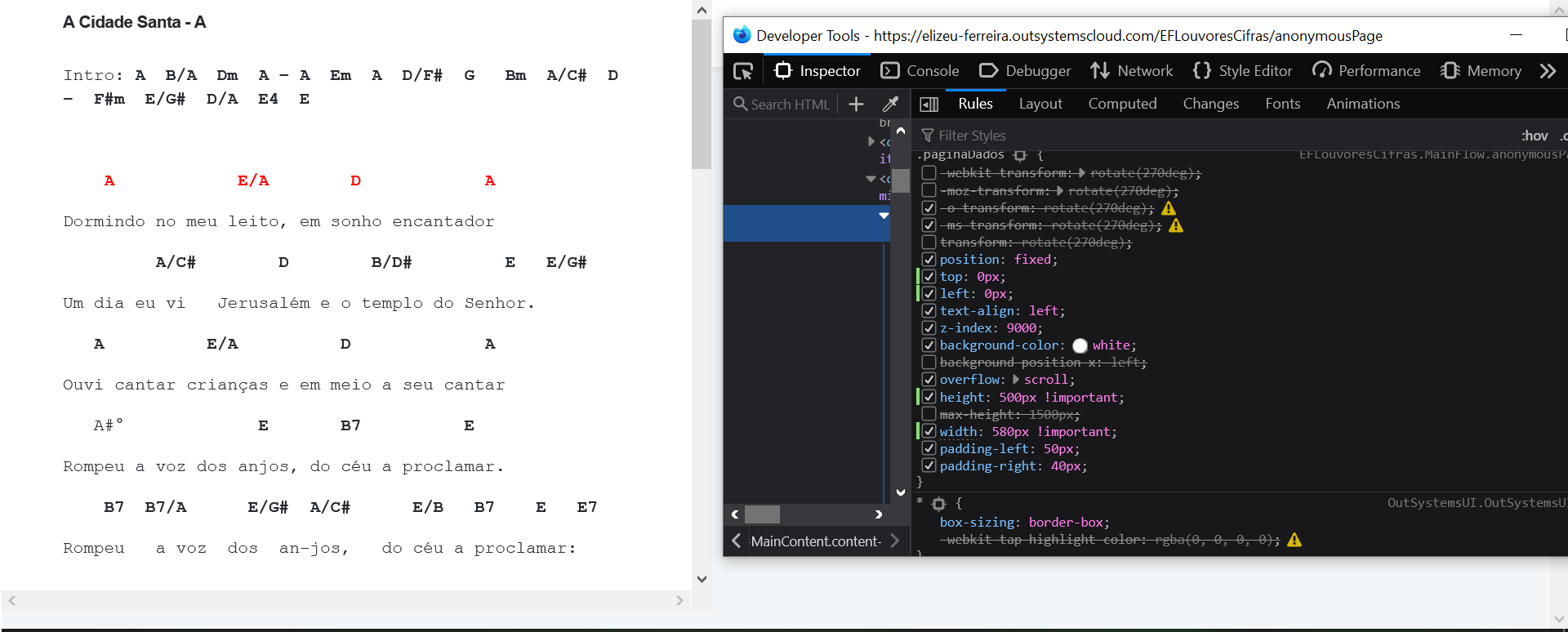
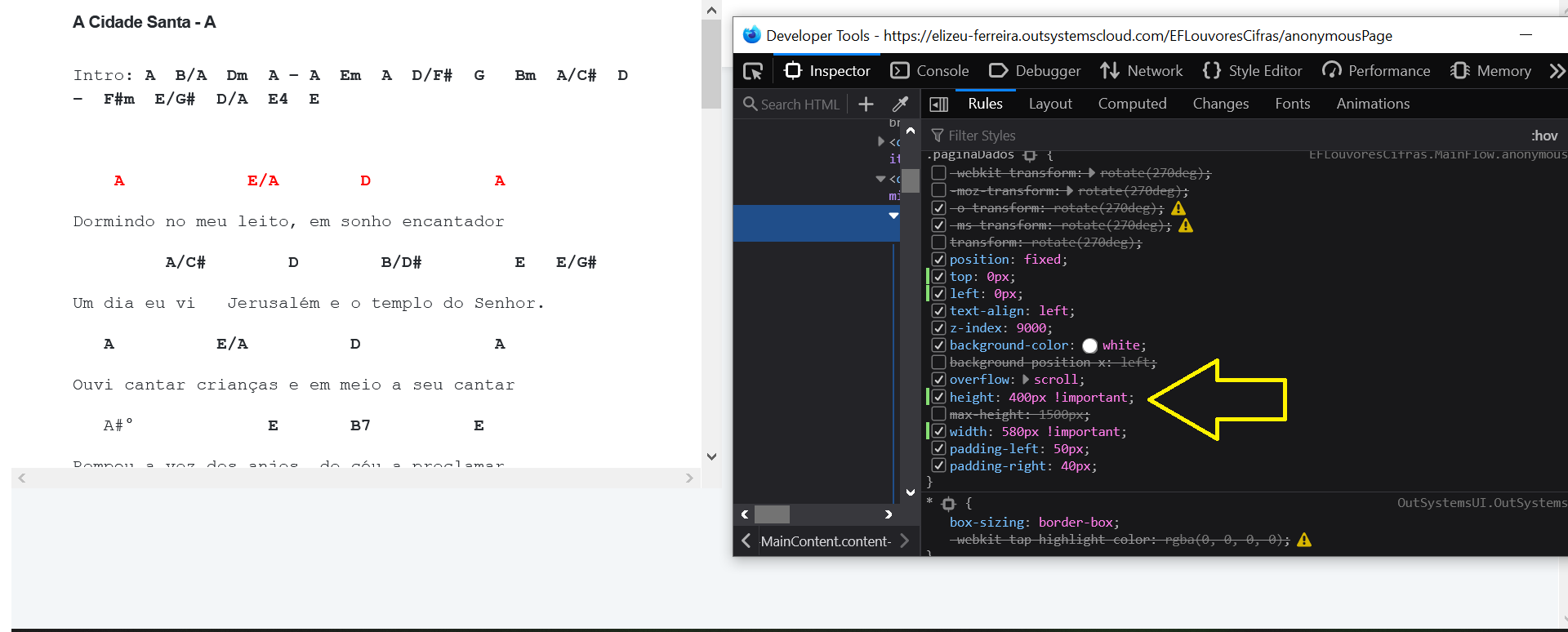
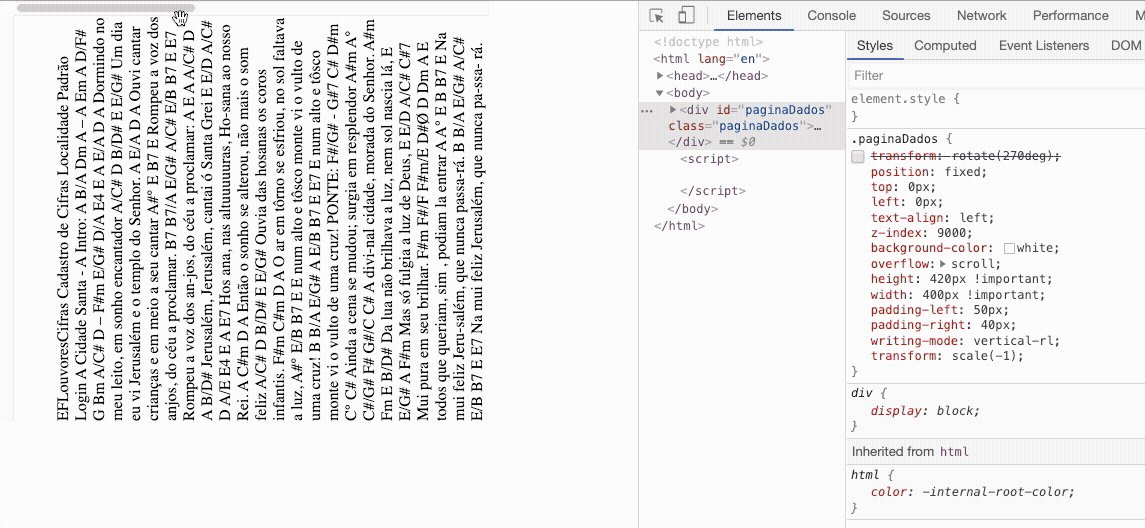
Quando eu altero o height de uma div sem usar a propriedade transform : rotate,
tenho um comportamento previsível como nas imagens abaixo. Apenas a altura é alterada.
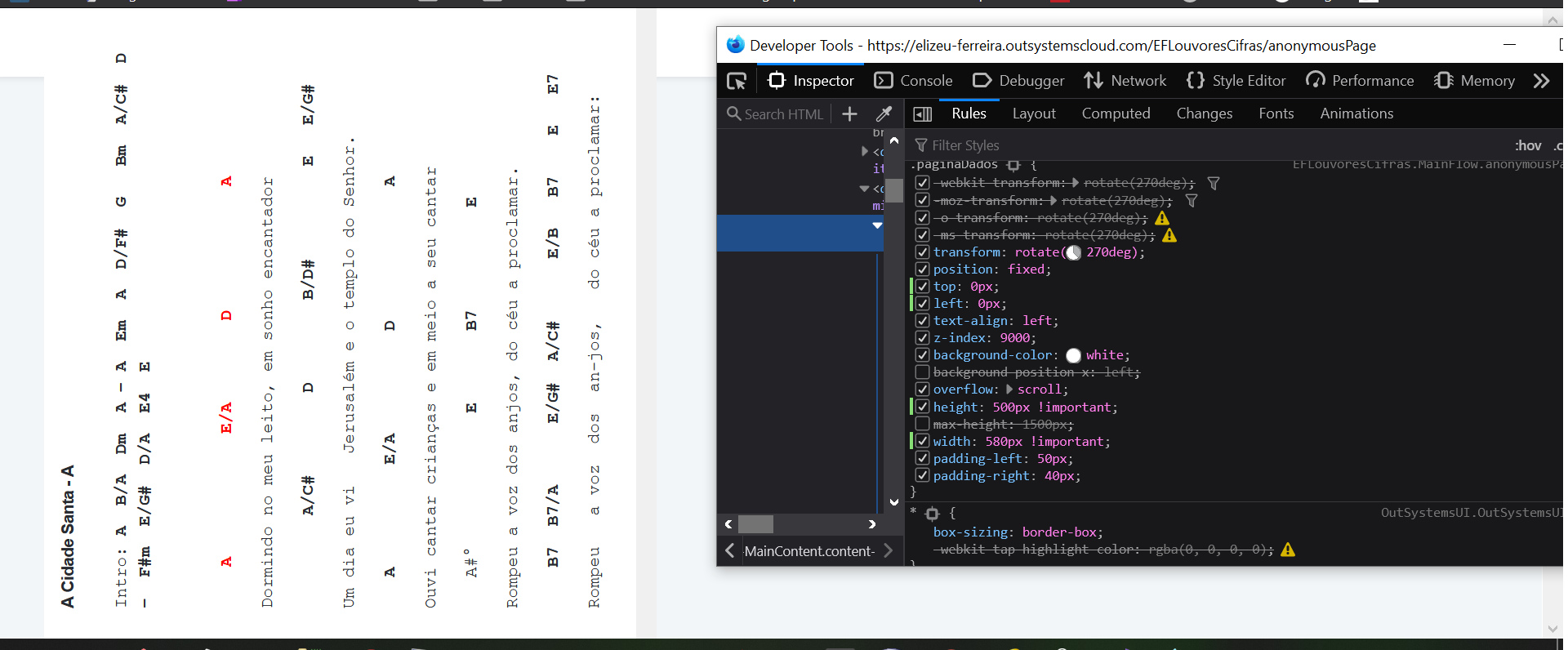
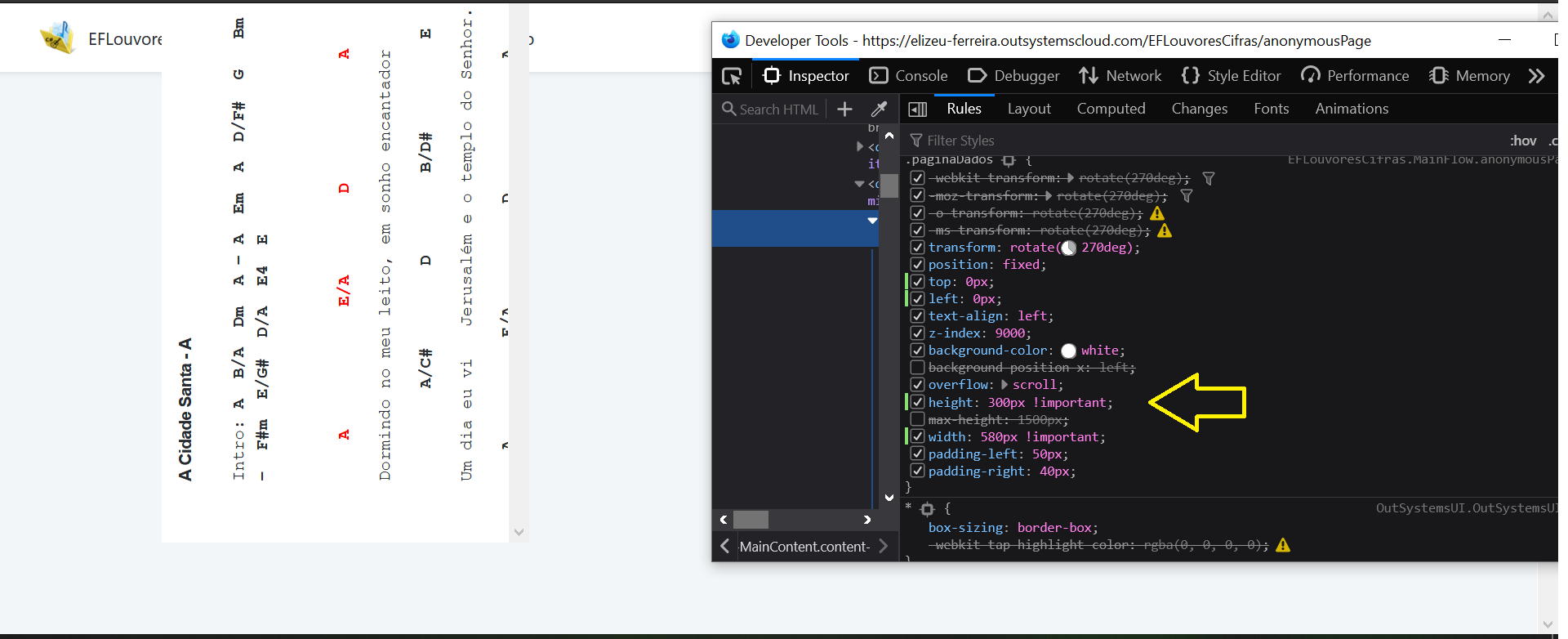
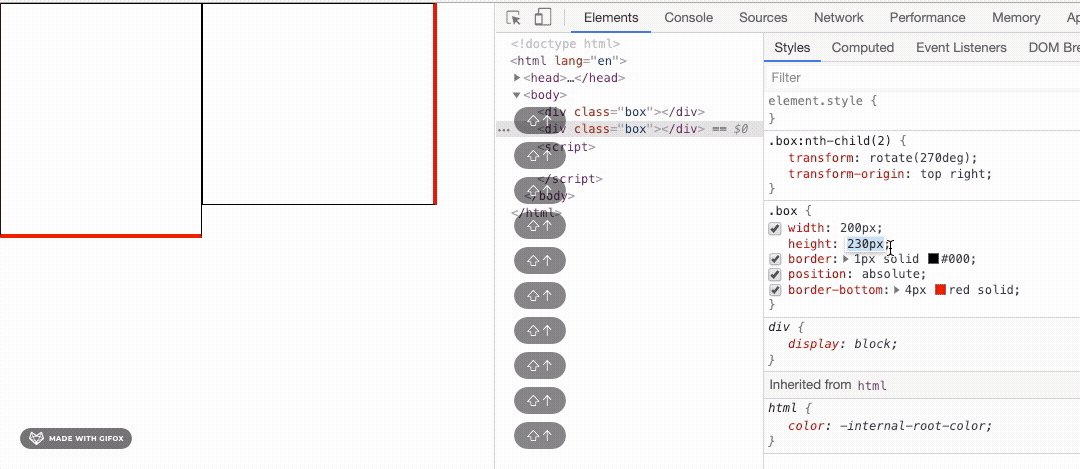
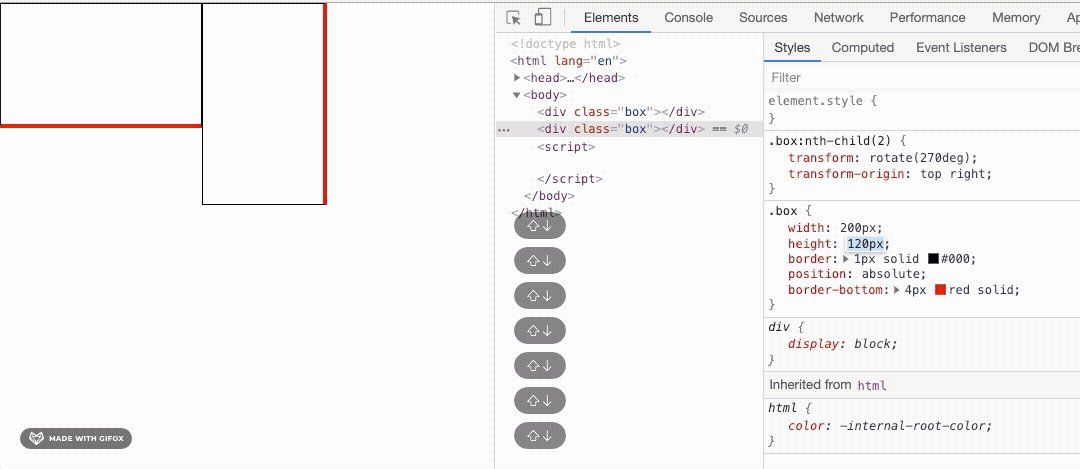
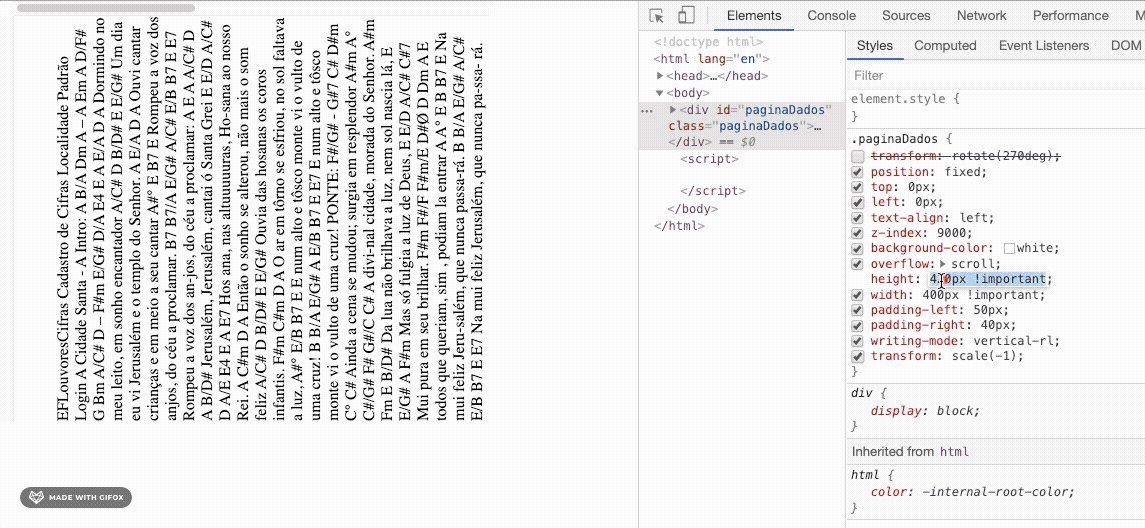
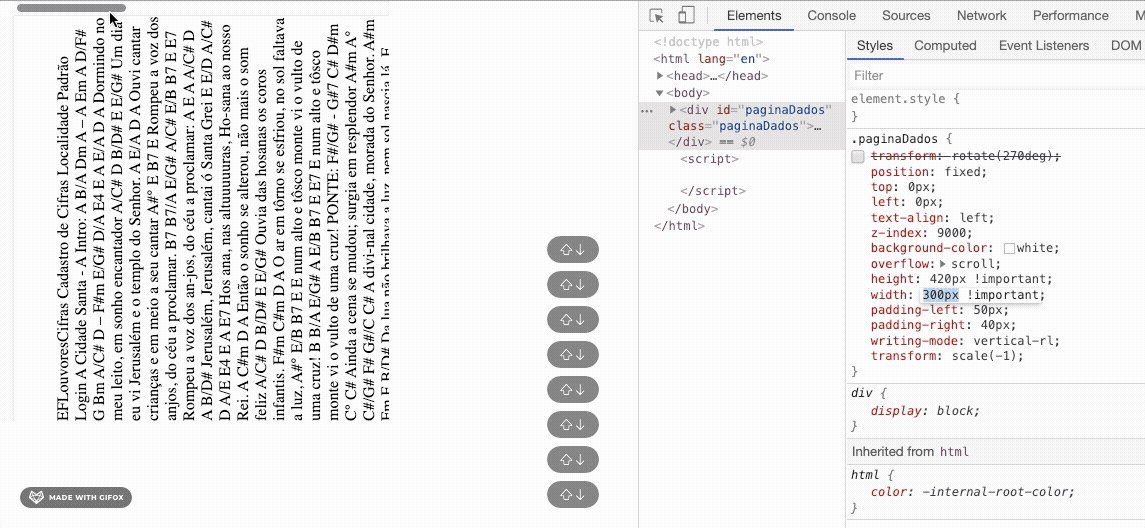
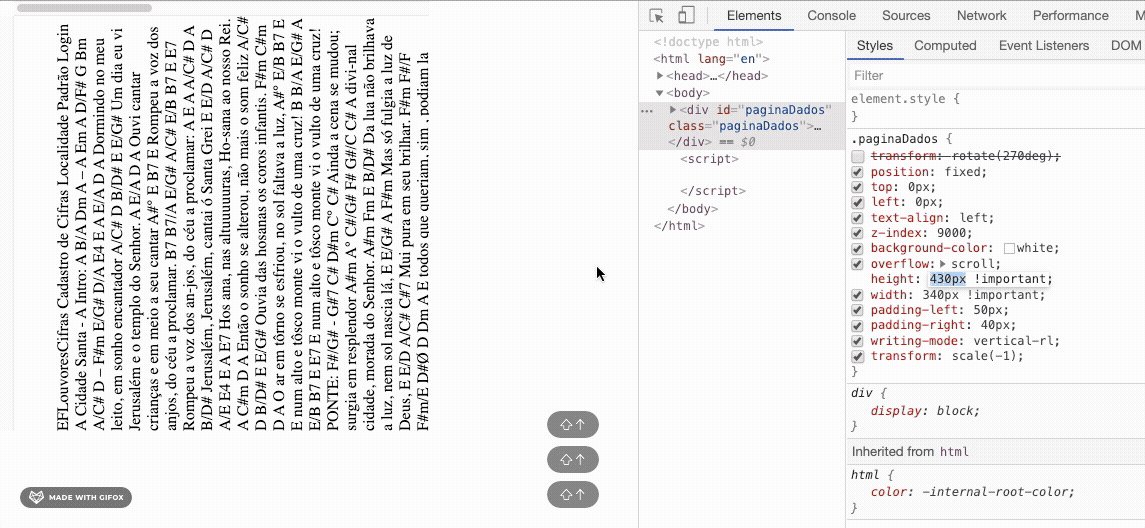
Quando eu utilizo o rotate e tento alterar o height, a altura e largura são afetados e também o top e left deixam de ter o 0 (zero) como o canto da window..
Qual explicação pra isto?
Tem alguma outra forma de rotacionar e obter um comportamento previsível para top, left, height e width?
SEM O ROTATE:
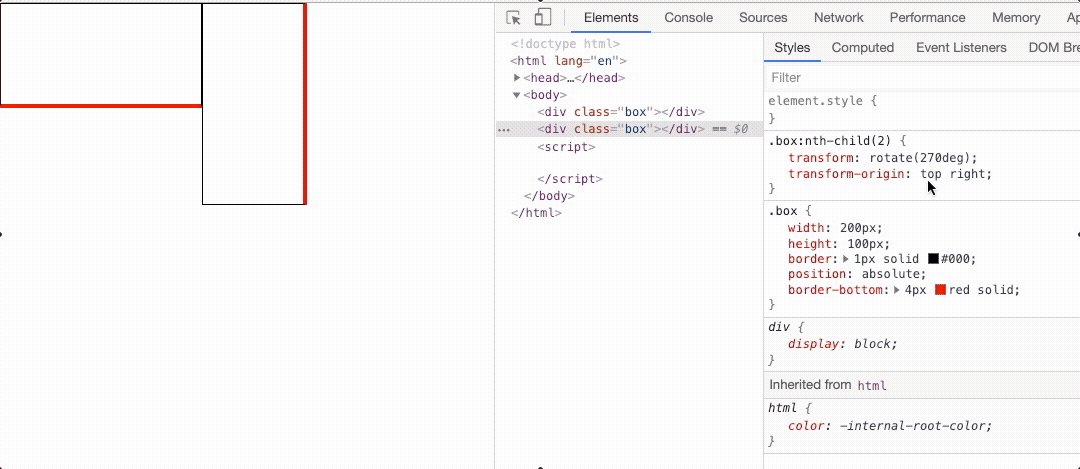
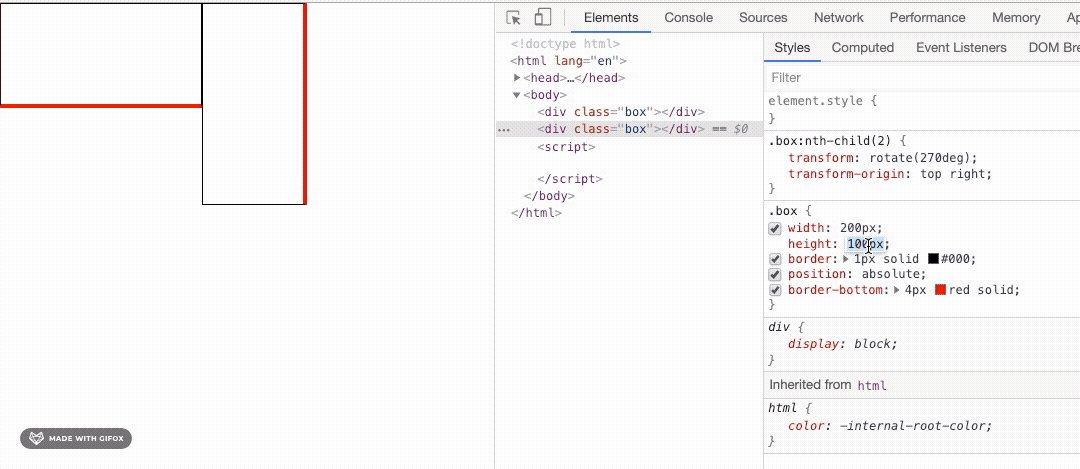
USANDO O ROTATE:
CODIGO EXEMPLO
.paginaDados{
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
transform: rotate(270deg);
position: fixed;
top: 0px;
left: 0px;
text-align: left;
z-index: 9000;
background-color: white;
overflow: scroll;
height: 500px !important;
width: 580px !important;
padding-left: 50px;
padding-right: 40px;
}<div id="paginaDados" class="paginaDados">
EFLouvoresCifras
Cadastro de Cifras
Localidade Padrão
Login
A Cidade Santa - A
Intro: A B/A Dm A – A Em A D/F# G Bm A/C# D – F#m E/G# D/A E4 E
A E/A D A
Dormindo no meu leito, em sonho encantador
A/C# D B/D# E E/G#
Um dia eu vi Jerusalém e o templo do Senhor.
A E/A D A
Ouvi cantar crianças e em meio a seu cantar
A#° E B7 E
Rompeu a voz dos anjos, do céu a proclamar.
B7 B7/A E/G# A/C# E/B B7 E E7
Rompeu a voz dos an-jos, do céu a proclamar:
A E A A/C# D A B/D#
Jerusalém, Jerusalém, cantai ó Santa Grei
E E/D A/C# D A/E E4 E A E7
Hos ana, nas altuuuuuras, Ho-sana ao nosso Rei.
A C#m D A
Então o sonho se alterou, não mais o som feliz
A/C# D B/D# E E/G#
Ouvia das hosanas os coros infantis.
F#m C#m D A
O ar em tôrno se esfriou, no sol faltava a luz,
A#° E/B B7 E
E num alto e tôsco monte vi o vulto de uma cruz!
B B/A E/G# A E/B B7 E E7
E num alto e tôsco monte vi o vulto de uma cruz!
PONTE: F#/G# - G#7
C# D#m C° C#
Ainda a cena se mudou; surgia em resplendor
A#m A° C#/G# F# G#/C C#
A divi-nal cidade, morada do Senhor.
A#m Fm E B/D#
Da lua não brilhava a luz, nem sol nascia lá,
E E/G# A F#m
Mas só fulgia a luz de Deus,
E E/D A/C# C#7
Mui pura em seu brilhar.
F#m F#/F F#m/E D#Ø D Dm A
E todos que queriam, sim , podiam la entrar
A A° E B B7 E
Na mui feliz Jeru-salém, que nunca passa-rá.
B B/A E/G# A/C# E/B B7 E E7
Na mui feliz Jerusalém, que nunca pa-ssa- rá.
</div>