Estava lendo sobre JSTree e vi que ele entende um Json que pode ser colocado na árvore sem recursividade, ou seja, ele precisa do padrão id,parent,text de acordo com a documentação .
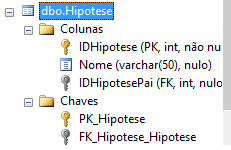
Criei uma tabela auto referenciada chamada Hipotese.
Montei uma procedure de retorno com os dados da Hipotese Pai juntamente com os dados da Hipotese Filha.
select H.IDHipotese as id ,
case when (HPai.IDHipotese) is null then '#'
when @IDHipotese <> 0 then '#'
else CAST(HPai.IDHipotese as varchar(4)) end as parent,H.HipoteseIncidencia as text
from HipoteseIncidencia H
left join HipoteseIncidencia as HPai
on H.IDHipotesePai = HPai.IDHipotese
where
(@IDHipotese = 0 or H.IDHipotese= @IDHipotese) AND
(@IDIdioma=0 or H.IDIdioma = @IDIdioma)
order by parent,id
Estrutura da tabela Hipótese.

O resposta no sucess do Ajax é o seguinte:
[
{"id":"27","parent":"#","text":"Incidência Obrigatória"},
{"id":"28","parent":"#","text":"Executar trabalho em regime de turnos ininterruptos de revezamento"},
{"id":"30","parent":"#","text":"Executar trabalho em jornada de sobreaviso"},
{"id":"33","parent":"28","text":"Trabalhar em ferrovias"},
{"id":"35","parent":"27","text":"Utilizar sistemas alternativos eletrônicos de marcação do ponto"}
]
Alguém pode me ajudar. Não aconteçe nada, nem erro de Javascript no console tem.
HTML:
<div id="tree">
</div>
Asmx:
[WebMethod]
public string retornaJsonArvore()
{
List<retornaListaHipotese_Result> lst = null;
using (labEntities entidades = new labEntities())
{
lst = entidades.retornaListaHipotese().ToList();
}
var serializer = new JavaScriptSerializer();
string json = serializer.Serialize(lst);
return json;
}
Minha função Jquery que preenche a arvore:
$(function () {
$.ajax({
type: "POST",
url: '<%=ResolveUrl("../ws/Arvore.asmx/retornaJsonArvore")%>',
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function (json) {
createJSTrees(json.d);
},
error: function (xhr, ajaxOptions, thrownError) {
alert(xhr.status);
alert(thrownError);
}
});
});
function createJSTrees(jsonData) {
$("#tree").jstree({
"data": jsonData
});
}