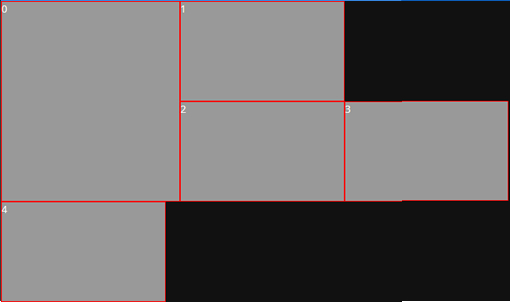
Estou tentando criar uma lista com 5 blocos, 4 230X140px e 1 de 250X280px ,porém os mesmos não ficam alinhados lado-a-lado de forma correta, estão assim:

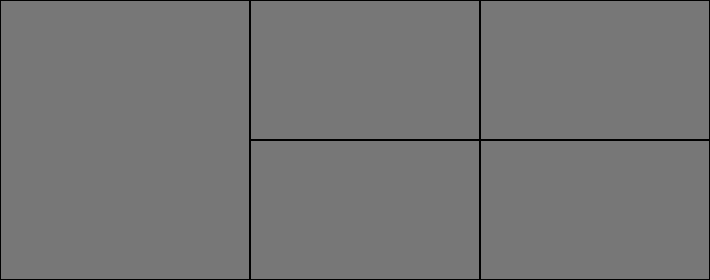
Gostaria que ficassem assim:

códigos:
HTML
<ul>
<li class="tile-high">0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
CSS
ul {
padding: 0;
margin: 0;
list-style: none;
}
ul li {
width: 230px;
height: 140px;
margin: 0;
border: 1px solid red;
background: #999;
overflow: hidden;
}
ul li.tile-high {
width: 250px;
height: 280px;
}
ul li:nth-child(odd) {
float: left;
}