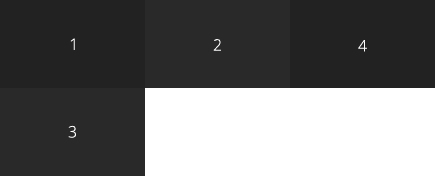
Estou tentando criar uma lista com 4 blocos, porém os mesmos não ficam alinhados lado-a-lado de forma correta, estão assim:

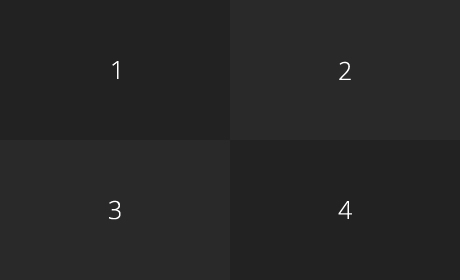
Gostaria que ficassem assim:

HTML:
<li></li>
<li></li>
<li></li>
<li></li>
CSS
#test li {
width: 230px;
height: 140px;
margin: 0;
border: 1px solid red;
background: #999;
float: left;
overflow: hidden;
}
Por que não estão alinhando?
float: leftnão vão ajudar se a seção ocupar um tamanho variável com o redimensionar do browser.<div id="pai"><ol><li></li></ol></div>Neste caso, sua<ol>ou sua<div>temwidthespecificado? Ou quando você redimensiona o browser os seus<li>vão se movendo?float: leftvai fazer o elemento flutuar e preencher o espaço que estiver disponível. Você precisa aumentar o tamanho dowidthdo seusli(algo como 500px talvez) ou mudar deliparadiv.