Tenho um input e gostaria de colocar um box-sizing pois vou usar padding-left e não gostaria de mexer na largura do elemento.
Meu HTML:
<div class="contato">
<form>
<input type="text" />
</form>
</div>
Meu CSS:
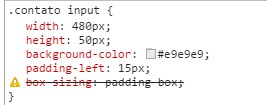
.contato input {
width: 480px;
height: 50px;
background-color: #e9e9e9;
padding-left: 15px;
box-sizing: padding-box;
}
O box-sizing não está funcionando, conforme imagem:

box-sizing: border-box;que quer usar? opadding-boxainda não é suportado por quase nenhum browser...padding-boxmesmo, pois gostaria que os 15px do padding não fossem somados ao width do elemento.border-box. Dê uma olhada aqui acho que o comportamento/descrição com o padding é igual.border-boxserviria para a minha necessidade. Muito obrigado.