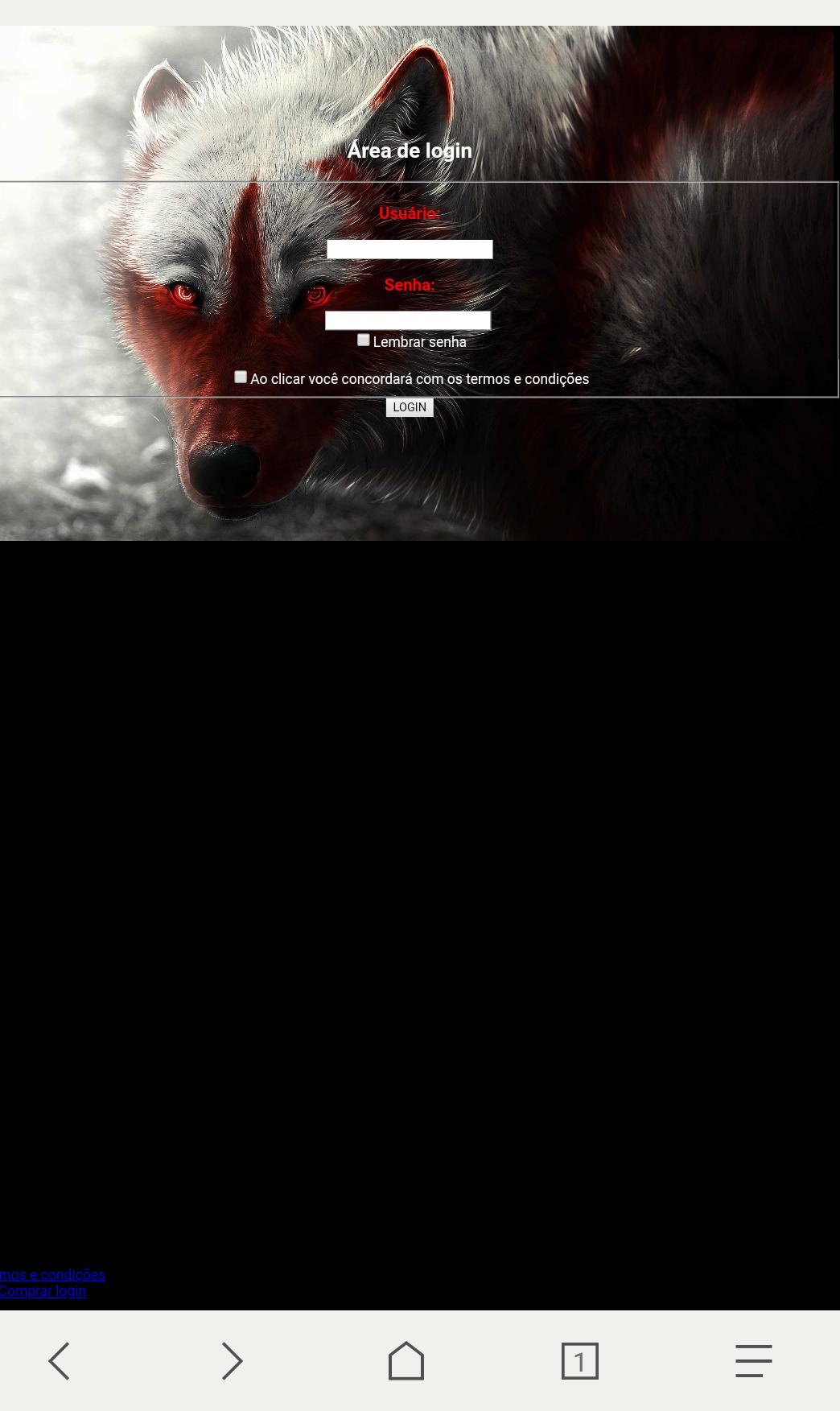
Olá tenho uma página que adicionei o msm css da outra página o da outra página tá certinho mas o dessa página a imagem fica só na metade da tela o resto fica preto olhem

E no Pc a msm coisa aqui está meu códico css
Todo meu códico HTML é esse
<!DOCTYPE HTML><html><head>
<link rel="shortcut icon" href="7f61e6b29ed1bdc580b02bb5e78b07a2.png" type="image/x-png">
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<script type="text/javascript" src="source.js"></script>
<style>
html, body {
display: table;
width: 100%;
height: 100%;
padding: 100px 0;
text-align: center;
color: white;
background: url(scary_wolf-wide.jpg) no-repeat bottom center scroll;
background-position: 30% 45%;
background-color: black;
-webkit-background-size: cover;
-moz-background-size: cover;
background-size: cover;
-o-background-size: cover;
}
h3 { color:red; } h4 { color:red; font-size:30px; }
body{ zoom: 100%; } footer { position: absolute; bottom: 0px;}
</style>
</head><body>
<h2>Área de login</h2>
<form name="login">
<center>
<fieldset>
<h3>Usuário:</h3>
<input type="text" id="username" size="20" />
<h3>Senha:</h3>
<input type="text" id="password" size="20" />
<br><input type="checkbox" id="lembrar-senha">Lembrar senha</br>
<br><input type="checkbox" id="bt-termos">Ao clicar você concordará com os termos e condições</br>
</fieldset>
<input type="button" id="bt-login" value="LOGIN" onclick="Login() "/>
</form></center>
<footer>
<a id="terms" href="dakota301.github.io/termos.html">Termos e condições</a>
<br><a href="dakota301.github.io/comprar_acesso.html">Comprar login</a></br>
</footer>
</body></html>
htmlno seletor, assim:html, body {.