Preciso fazer um redirecionamento para a raiz '/' estou tentando usar o history.push('/');, porém quando clico para enviar recebo um erro
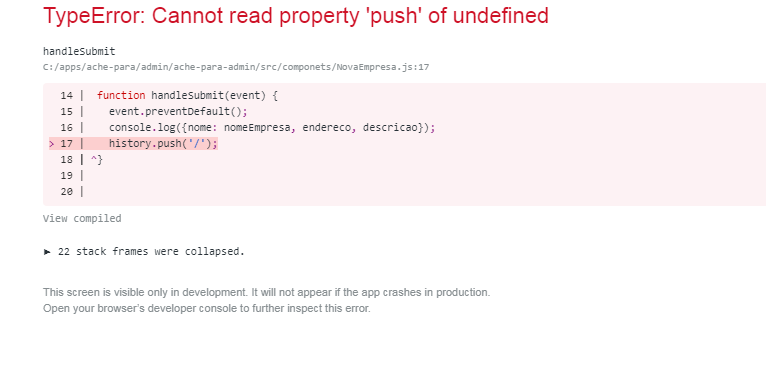
"TypeError: Cannot read property 'push' of undefined"
Detalhado:
Código:
import React, { useState } from 'react';
import {
Row,
Col,
TextInput,
Textarea,
Button,
Icon
} from 'react-materialize';
import CardEmpresas from './CardEmpresas';
export default function NovaEmpresa({ history }) {
const [nomeEmpresa, setNomeEmpresa] = useState('')
const [endereco, setEndereco] = useState('')
const [descricao, setDescricao] = useState('')
function handleSubmit(event) {
event.preventDefault();
console.log({nome: nomeEmpresa, endereco, descricao});
history.push('/');
}
return (
<Row>
<Col s={6}>
<h3>Nova Empresa</h3>
<form className="col s12" onSubmit={handleSubmit}>
<Col s={12} >
<TextInput
s={12}
type="text"
value={nomeEmpresa}
label="Nome da Empresa"
onChange={event => setNomeEmpresa(event.target.value)}
/>
</Col>
<Col s={12} >
<TextInput
s={12}
type="text"
value={endereco}
label="Endereço da Empresa"
onChange={event => setEndereco(event.target.value)}
/>
</Col>
<Col s={12} >
<Textarea
s={12}
type="text"
value={descricao}
label="Descrição da Empresa"
onChange={event => setDescricao(event.target.value)}
/>
</Col>
<Button type="submit" waves="light">
Submit
<Icon right>
send
</Icon>
</Button>
</form>
</Col>
<Col s={6}>
<CardEmpresas
s={12}
title={nomeEmpresa}
descricao={descricao}
endereco={endereco}
/>
</Col>
</Row>
)
}