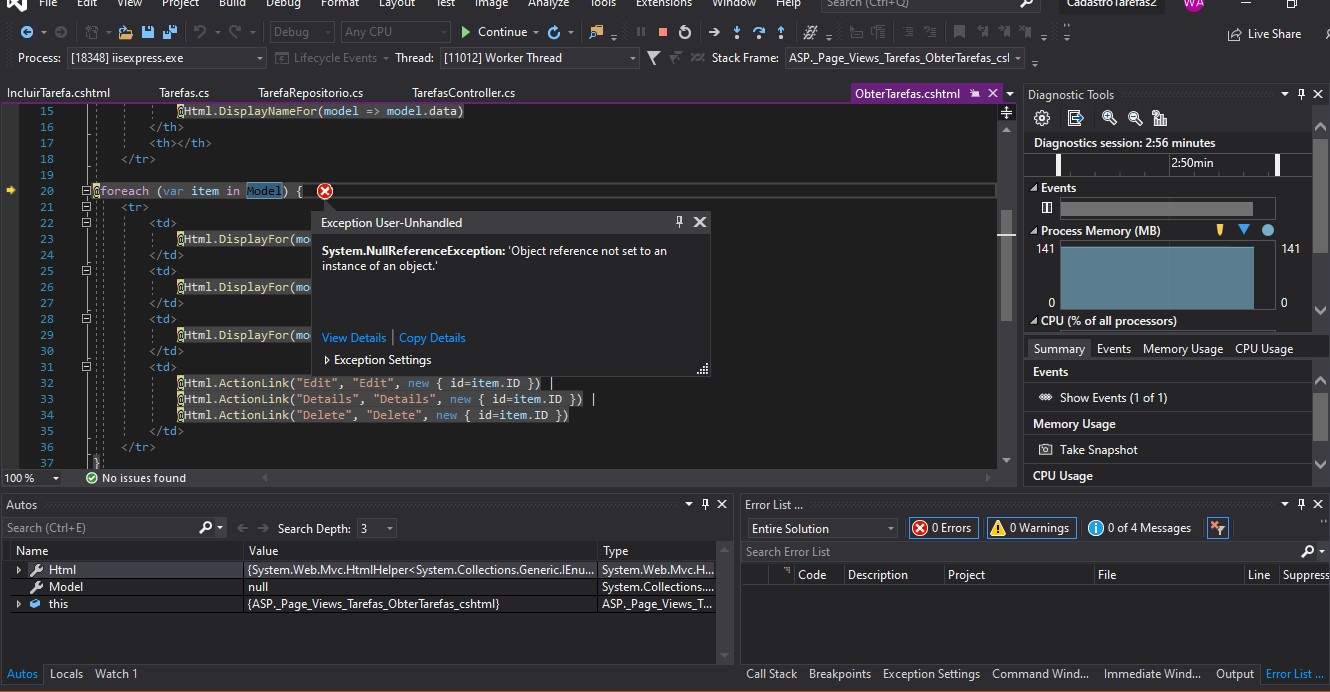
Estou tentando fazer um Crud com asp.net MVC, já criei as Views, mas quando clico no botão Create recebo essa informação:

Segue minhas classes: Model
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace CadastroTarefas2.Models
{
public class Tarefas
{
[Display(Name = "ID")]
public int ID { get; set; }
[Required(ErrorMessage = "Informe o nome da tarefa.")]
public string nome { get; set; }
[Required(ErrorMessage = "Informe a descrição da tarefa.")]
public string descricao { get; set; }
[Required(ErrorMessage = "Informe a data/prazo de entrega da tarefa.")]
public DateTime data { get; set; }
}
}
Controller:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using CadastroTarefas2.Models;
using CadastroTarefas2.repositorio;
namespace CadastroTarefas2.Controllers
{
public class TarefasController : Controller
{
// GET: Tarefas
private TarefaRepositorio tarefaRepositorio;
public ActionResult ObterTarefas()
{
tarefaRepositorio = new TarefaRepositorio();
ModelState.Clear();
return View(tarefaRepositorio.ObterTarefas());
}
[HttpGet]
public ActionResult IncluirTarefa()
{
return View();
}
[HttpPost]
public ActionResult IncluirTarefa(Tarefas tarefa)
{
try
{
if (ModelState.IsValid)
{
tarefaRepositorio = new TarefaRepositorio();
if (tarefaRepositorio.AdicionarTarefa(tarefa))
{
ViewBag.Mensagem = "Tarefa cadastrada com sucesso";
}
}
return View();
}
catch (Exception)
{
return View("ObterTarefas");
}
}
[HttpGet]
public ActionResult EditarTarefa(int id)
{
tarefaRepositorio = new TarefaRepositorio();
return View(tarefaRepositorio.ObterTarefas().Find(t => t.ID == id));
}
[HttpPost]
public ActionResult EditarTarefa(int id, Tarefas tarefa)
{
try
{
tarefaRepositorio = new TarefaRepositorio();
tarefaRepositorio.AtualizarTarefa(tarefa);
return RedirectToAction("ObterTarefas");
} catch (Exception)
{
return View("ObterTarefas");
}
}
public ActionResult ExcluirTarefa(int id)
{
try
{
tarefaRepositorio = new TarefaRepositorio();
if (tarefaRepositorio.ExcluirTarefa(id))
{
//ViewBag.Mensagem = "Tarefa excluida com sucesso";
}
return RedirectToAction("ObterTarefas");
}
catch (Exception)
{
return View("ObterTarefas");
}
}
}
}
Views criadas automaticamente pelo Visual Studio 2019: ObterTarefas.cshtml
@model IEnumerable<CadastroTarefas2.Models.Tarefas>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.nome)
</th>
<th>
@Html.DisplayNameFor(model => model.descricao)
</th>
<th>
@Html.DisplayNameFor(model => model.data)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.nome)
</td>
<td>
@Html.DisplayFor(modelItem => item.descricao)
</td>
<td>
@Html.DisplayFor(modelItem => item.data)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
</table>
IncluirTarefa.cshtml
@model CadastroTarefas2.Models.Tarefas
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Tarefas</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.nome, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.nome, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.nome, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.descricao, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.descricao, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.descricao, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.data, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.data, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.data, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
EditarTarefa.cshtml
@model CadastroTarefas2.Models.Tarefas
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Tarefas</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.ID)
<div class="form-group">
@Html.LabelFor(model => model.nome, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.nome, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.nome, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.descricao, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.descricao, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.descricao, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.data, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.data, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.data, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
Estou usando o SQL Server 2017 e estou conseguindo acessar o banco normalmente consigo adicionar os dados no banco e visualizar usando a view ObterTarefas. Agora as outras views não estão funcionando ainda.