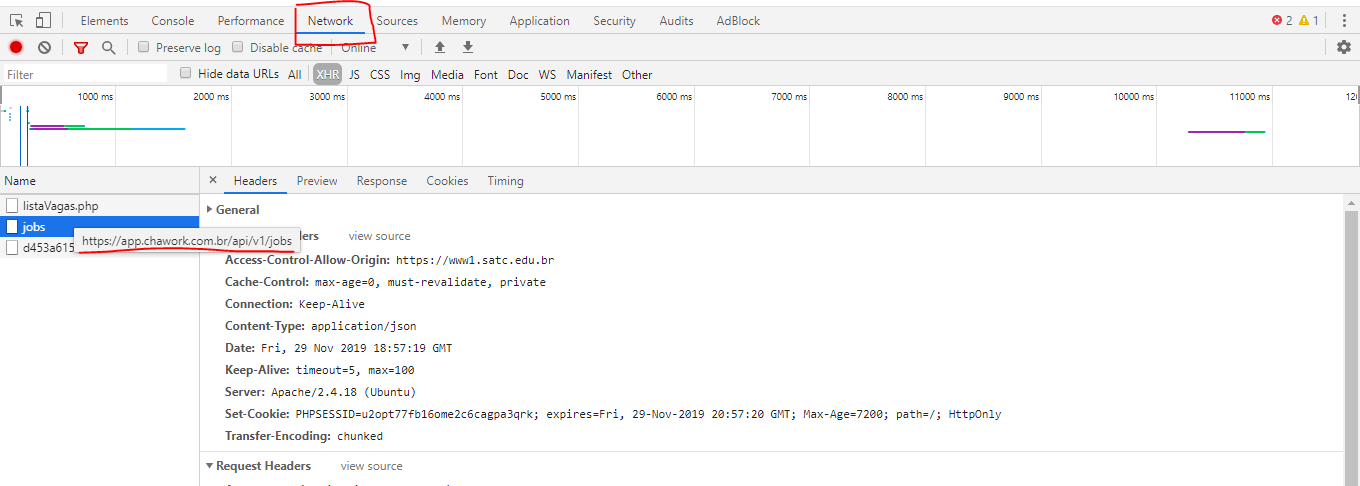
Estou em um sistema que quando se clica na "lupa" é aberto uma modal com as informações de Histórico. Mas estou recebendo um erro que a página Html não está sendo encontrada. O gulp está correto, ao debugar consigo ver o endereço do path, mas está dando os seguintes erros (segue o código também):
MinhaFactory.recuperarHistorico(filtro) //filtro com os dados certo
.then(function (response) {
var config = {
vm: {
listaHistorico: response.data.historico //está retornando os dados corretamente
},
size: "xl",
header: "Meu Titulo",
html: "/app/modulos/minha-pasta/view/historico.html"
};
modalService.exibirModalHtml(config);
})
.catch(function (error) {
console.log(error);
modalService.exibirMensagemErro("MEU TITULO | ERRO", error);
});
var exibirModalHtml = function (config, callback) {
var modalInstance = $uibModal.open({
animation: !0,
templateUrl: 'app/modulos/modal/views/modal-html.html'
controller:"ModalHtmlController",
controllerAs: "vm",
size: config.size || "md"
backdrop: 'static',
resolve: {
data: function () {
return {
"vm": config.vm,
"header": config.header,
"html": config.html,
"buttons": config.buttons || [],
"callback": callback
}
}
}
});
return modalInstance.result;
}