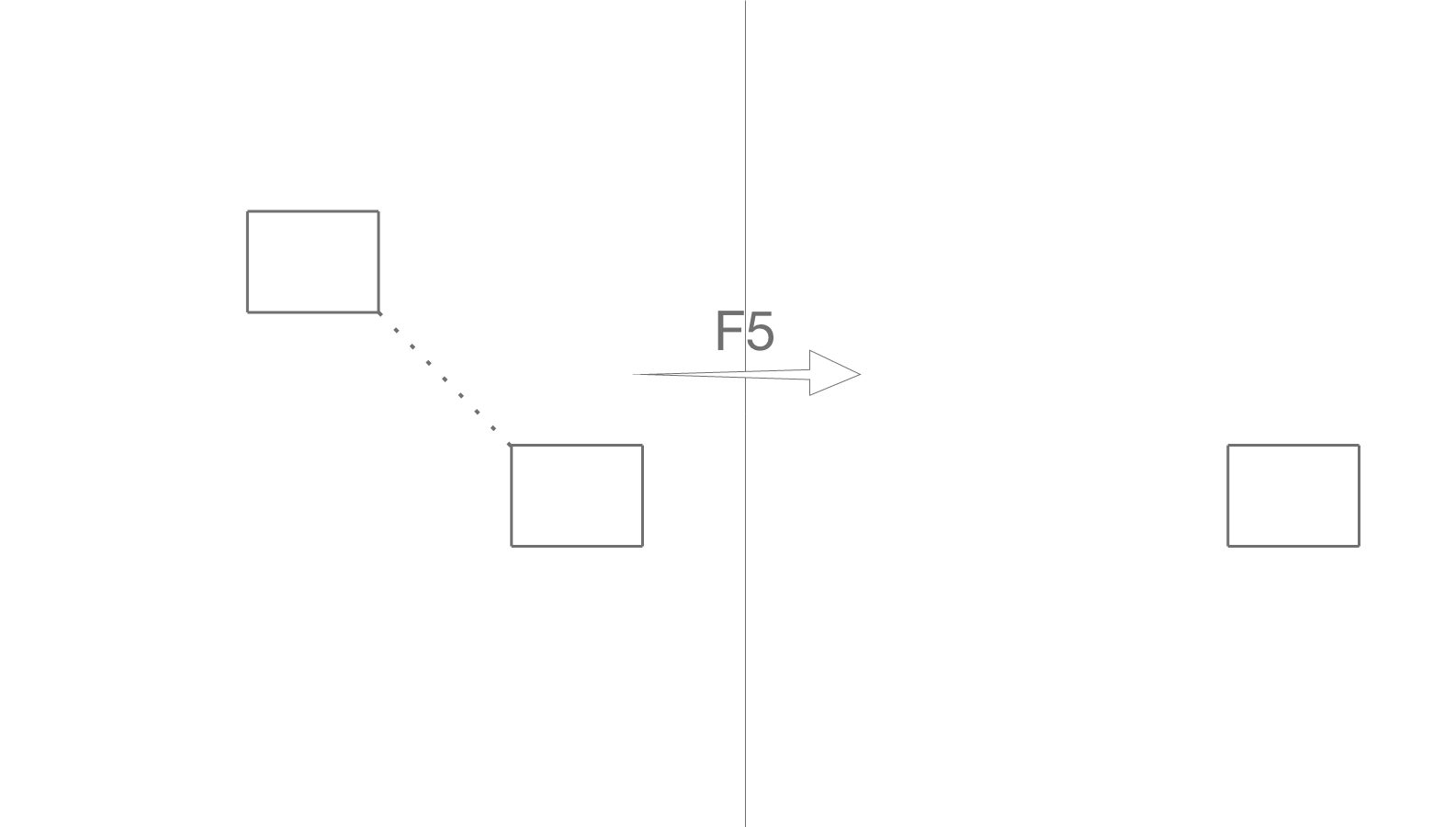
Estou fazendo um drag & drop com angular, mas uma das regras que preciso na aplicação é que o item continue no mesmo local após a página ser recarregada. Algo mais ou menos como a imagem. 
Código HTML:
<div
#pieElement
*ngIf="equipment"
cdkDragBoundary=".content"
cdkDrag
(cdkDragEnded)="dragEnd($event)"
(cdkDragEntered)="dragEnter($event)"
[chart]="pie"
[ngClass]="active ? 'pie' : 'pie-inactive'"
[style.transform]="transform"
></div>
Na inicialização do controller:
ngOnInit() {
...
this.transform = "";
this.transform = localStorage.getItem(`${this.serialnumber}`);
...
}
Funcão DragEnd:
dragEnd(event: CdkDragEnd) {
let position = event.source.element.nativeElement.style.transform;
localStorage.setItem(`${this.serialnumber}`, position);
}
Como consigo desenvolver essa feature? Toda vez que a função dragEnd é chamada, por conta do CDK do angular, um novo transform é setado para o elemento.