Criei o arquivo index.js que é composto pelo código javascript abaixo:
$(document).ready(function() {
$("#menu").accordion({collapsible: true, active: false});
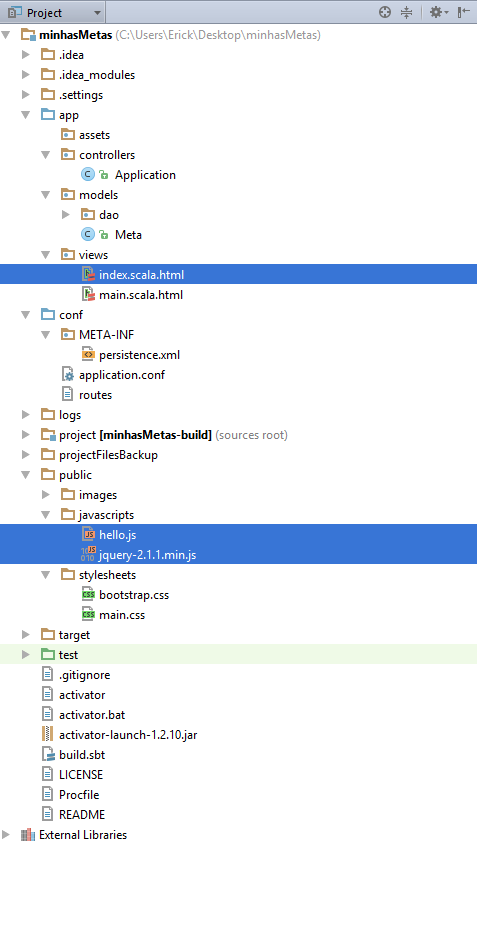
});e o botei juntamente com o jquery-2.1.1.min.js dentro da pasta javascripts do projeto do play framework e intellij e queria usar em conjunto com um código index.html que está na pasta app->views do projeto, mas não consigo como faço para usar o código de javascript em conjunto com o código html do index.html?

index.js? só vejo umhello.jsNão basta juntar<script src="caminho/nomeFicheiro.js"></script>no HTML depois do jQuery?<script src="/javascripts/index.js"></script>para oindex.jse<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>para o jQuery