Galera... não estou usando janela flutuante e nem modal nada do tipo, meu TCC ficou com um problema e pelo curto prazo pra terminar não consegui usar esse método. Oque eu preciso é de um código que feche a janela que foi aberta e atualize a antiga. vou postar o meu código. já tentei diversas funções em Javascript mas todas fecham a janela imediatamente após serem abertas.
Funciona desse jeito, tenho um cadastro de notas fiscais e nesse cadastro tenho um botão para incluir credores de notas, ao clicar nele abre uma janela no browser mesmo uma janela separada, então nesta janela o usuário informa o Nome do Credor da nota e seu CNPJ, após a inserção quero que a janela seja fechada e então atualizada a janela Notas Fiscais onde tem um combobox que lista todos os credores cadastrados. Por favor me ajudem...


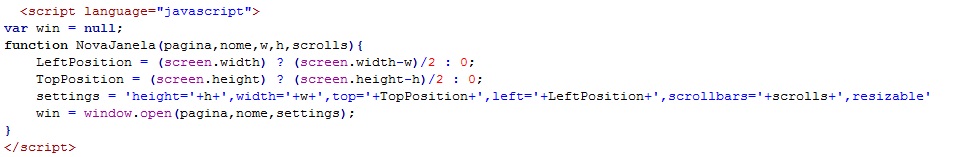
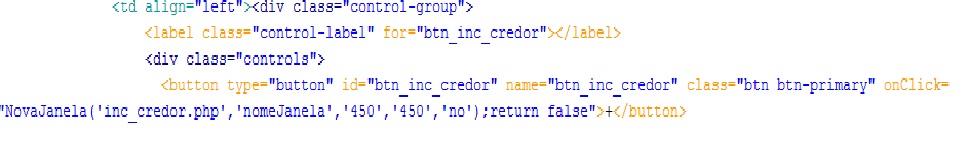
Esse é o código do botão que chama a janela...

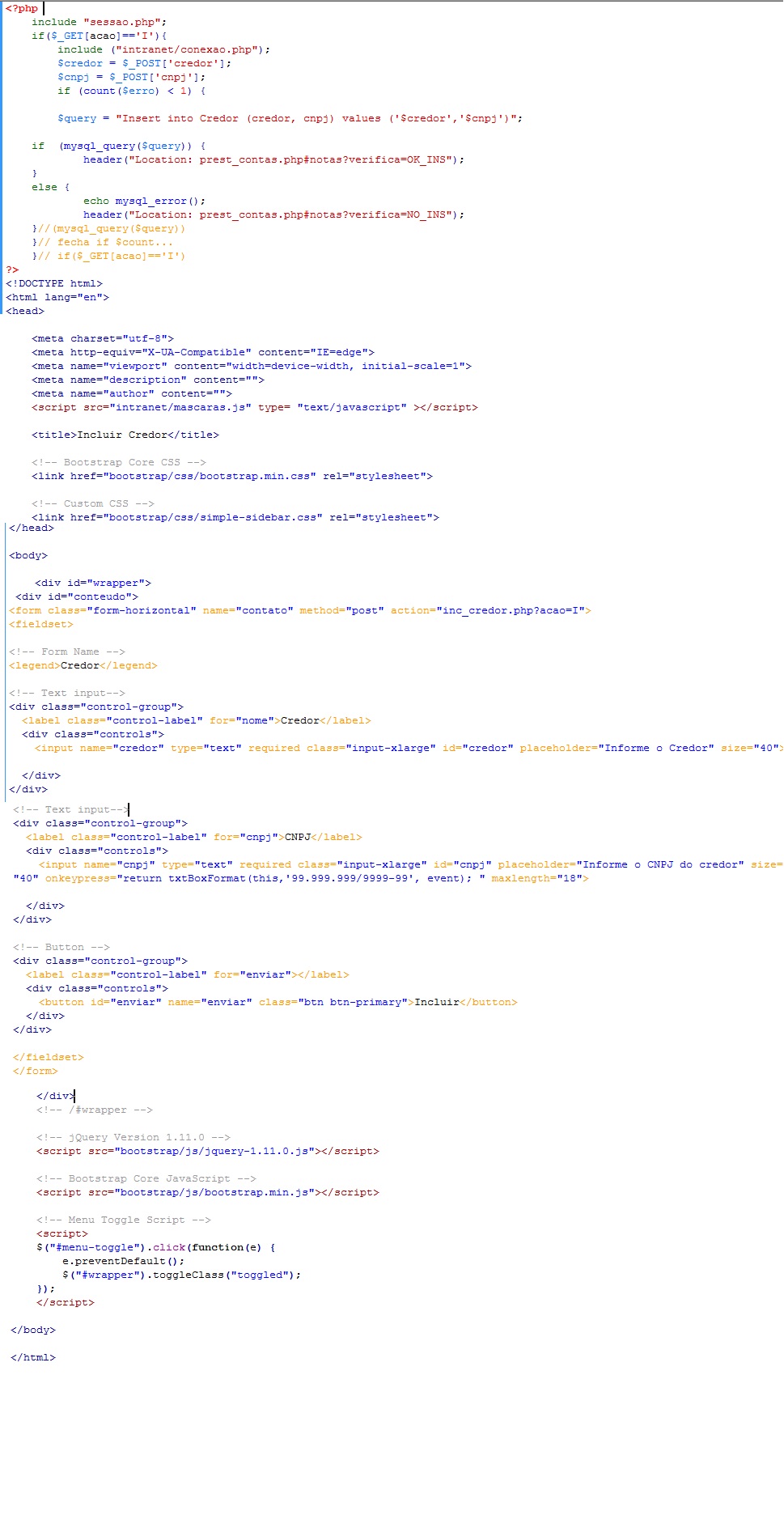
Como não sabia oque vocês precisam... mandei o código inteiro da janela que é aberta e somente o código do botão que a chama... Desde Já eu agradeço.... ah outro detalhe... estou usando bootstrap...