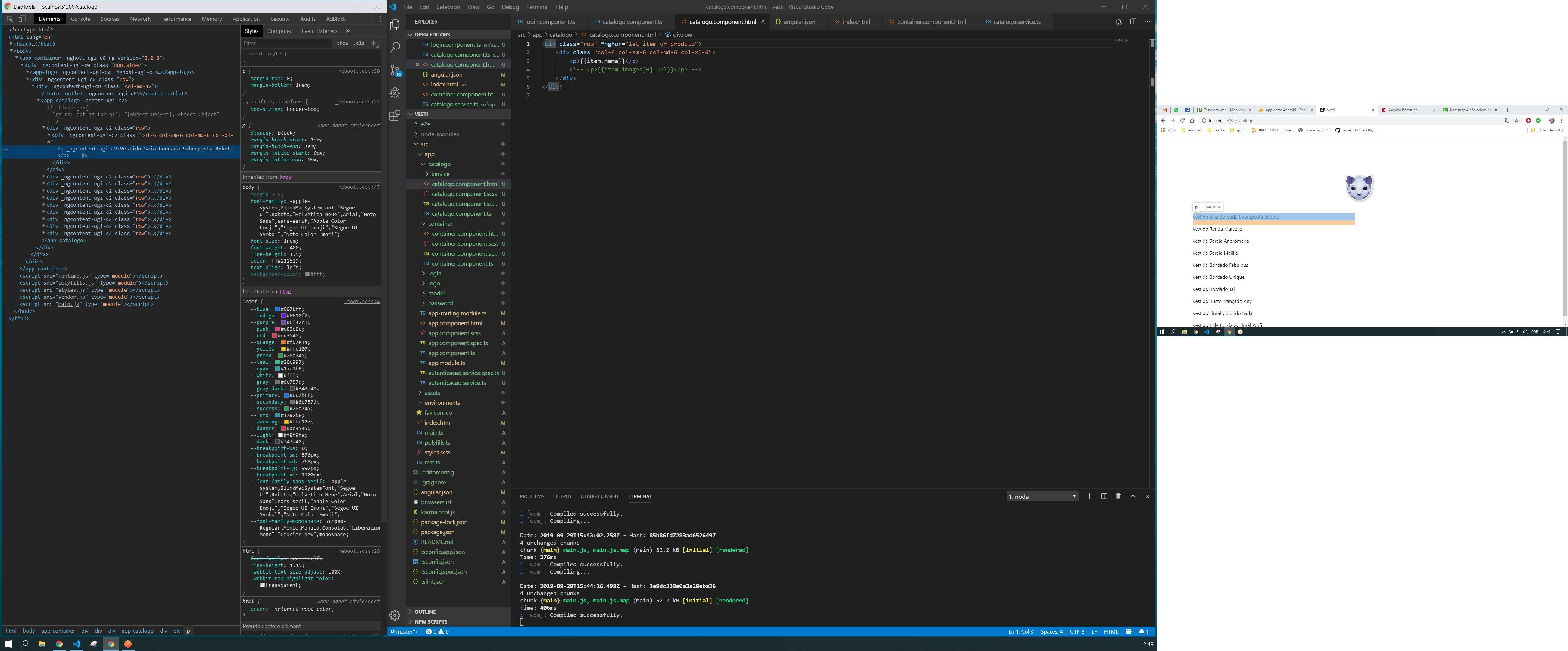
Boa tarde pessoal. Eu não sei o que está acontecendo com o Bootstrap em um projeto que estou fazendo que ele não coloca as colunas lado a lado. Já tentei alterar o tamanho, já tentei tirar as rows e não funciona. Essas cols são geradas dentro de um ngFor, e mesmo que eu tire fora, elas não ficam lado a lado de maneira nenhuma. Alguem tem alguma ideia do que está acontecendo?
container.component.html
<div class="container">
<app-logo></app-logo>
<div class="row">
<div class="col-md-12">
<router-outlet></router-outlet>
</div>
</div>
</div>
catalogo.component.html
<div class="row" *ngFor="let item of produto">
<div class="col-6 col-sm-6 col-md-6 col-xl-6">
<p>{{item.name}}</p>
<!-- <p>{{item.images[0].url}}</p> -->
</div>
</div>