estou tentando montar um mapa do google maps com alguns pins, onde as cordenadas serão passadas pela URL.
Porem eu preciso passar um array como este para a API:
var locations = [
['First Place', -37.808204, 144.855579],
['Second Place', -37.675648, 145.026125],
['Third Place', -37.816935, 144.966877]
];
No meu código eu consegui pegar os parâmetros e montar um array, mas não está parecido com o que preciso e não estou sabendo como melhorar. Este é o código que eu montei até o momento:
var query = location.search.slice(1);
var places = query.split('&');
var locations = [];
places.forEach(function (place) {
var chaveValor = place.split('=');
var local = chaveValor[0];
var cordenadas = chaveValor[1].split(",");
locations[local] = cordenadas;
});
console.log(locations);
supondo que a url seja:
https://localhost/GoogleMaps/index.html?First-Place=-37.808204,144.855579&Second-Place-Teste=-37.675648,145.026125
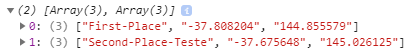
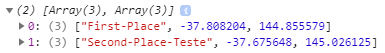
Está retornando o seguinte:
[First-Place: ["-37.808204", "144.855579"], Second-Place-Teste: ["-37.675648", "145.026125"]]
Muito obrigado pelos que puderem ajudar.