Estou trabalhando em uma loja virtual e estou usando o site Nuvemshop para desenvolver a página na internet.
Só que estou enfrentando um problema ao posicionar o logo da loja no site.
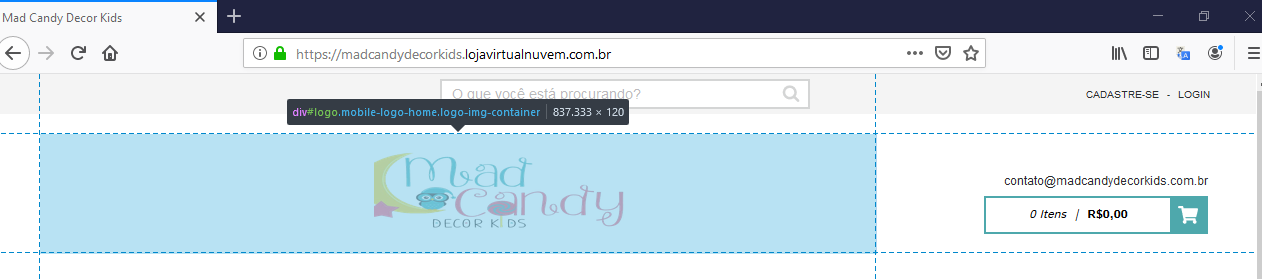
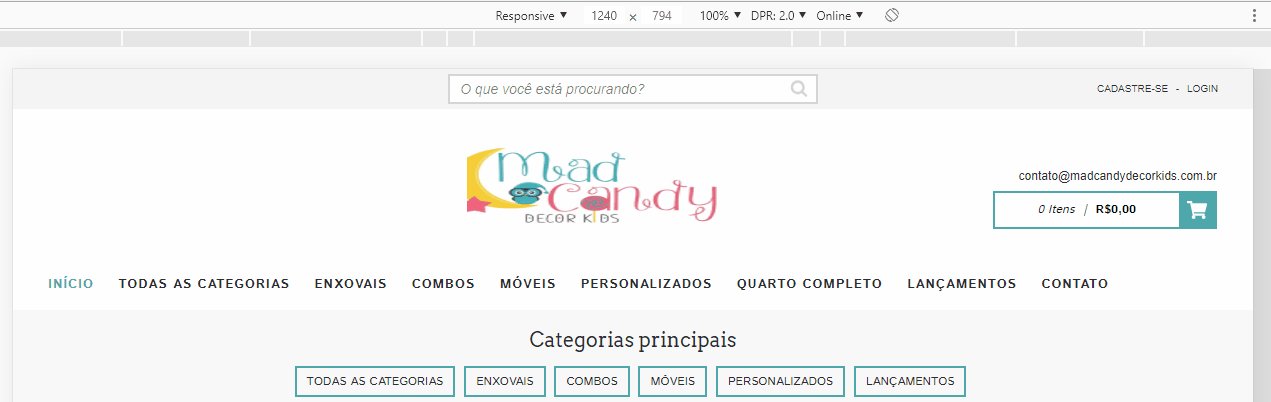
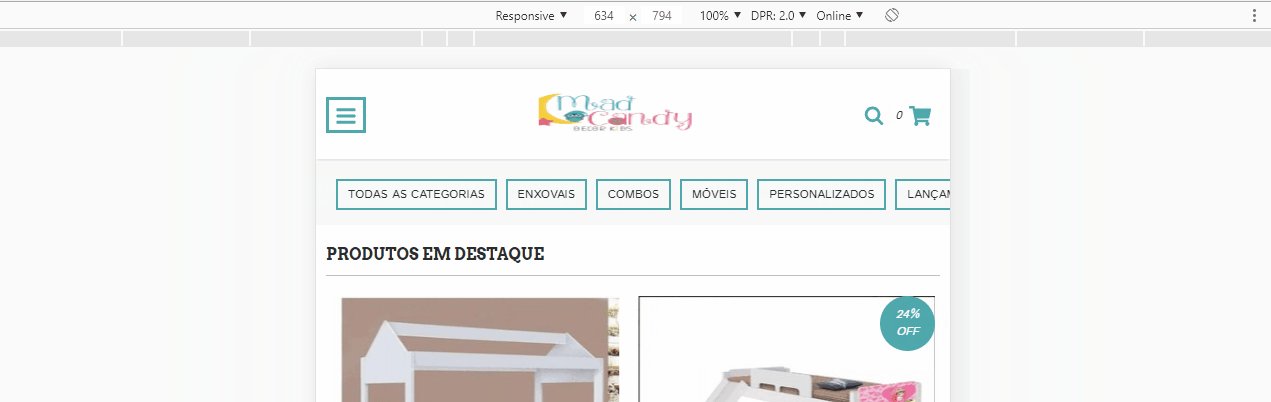
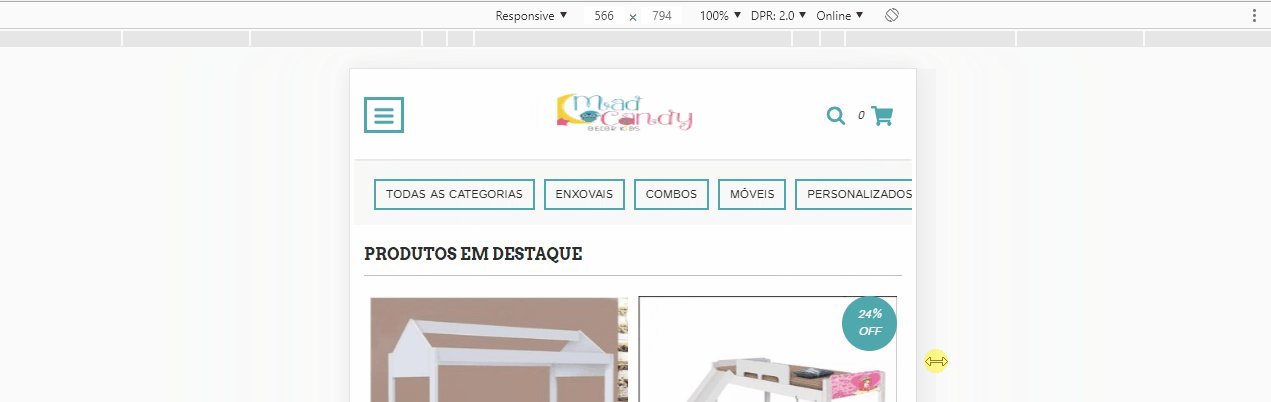
Como o layout é responsivo eu preciso alinhar o logo da loja ao centro da página, então eu aplico um código de alinhamento no css na classe da imagem, mas o alinhamento no desktop fica de uma maneira e no mobile fica de outra e nunca ficam alinhados exatamente ao centro nos dois dispositivos, quando alinha em um, desalinha no outro.
Este é o código CSS que usei:
.logo-img{ width: 50%; height: 50%; margin-left: 40%;
}
E este é o link da minha página:
https://madcandydecorkids.lojavirtualnuvem.com.br/
Tentei selecionar outras classes, para ver se conseguia trabalhar com uma classe para o desktop e outra classe para o mobile, mas infelizmente todas as classes que selecionei, da maneira como fiz nenhuma resolveu este meu problema de alinhamento, aqui é minha última opção.
Se alguém puder me ajudar com isso, ficarei muito grato, desde já agradeço a toda equipe.