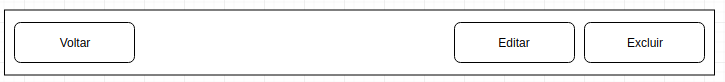
Estou com dificuldade para alinhar os botões em uma tela usando flexbox. Já tentei várias combinações da propriedade fxLayoutAlign mas não consigo o resultado esperado. O que pretendo fazer é alinhar 3 botões da seguinte forma:
Esse é o meu trecho de código atual:
<div fxLayout="row">
<div fxLayoutAlign="start center">
<meu-botao nome="voltar" (onClique)="voltar()" label="Voltar" icone="keyboard_arrow_left" tipo="button"
cor="primary"></meu-botao>
</div>
<div fxLayoutAlign="end center">
<meu-botao nome="editar" (onClique)="editar()" *ngIf="showEditButton" label="Editar" icone="edit" tipo="button"
cor="primary"></meu-botao>
<meu-botao nome="excluir" (onClique)="deletar()" *ngIf="showDeleteButton" label="Excluir" icone="delete"
tipo="button" cor="warn"></meu-botao>
</div>
</div>
O que estou fazendo de errado?