function Somar() {
var somaN1 = window.document.querySelector('input#somaN1')
var somaN2 = window.document.querySelector('input#somaN2')
var somaRes = window.document.querySelector('span#somaRes')
var somaN1 = Number.parseInt(somaN1.value)
var somaN2 = Number.parseInt(somaN2.value)
var soma = somaN1 + somaN2
somaRes.innerHTML = `<strong>${soma}</strong>`
}
function Subtrair() {
var subtracaoN1 = window.document.querySelector('input#subtracaoN1')
var subtracaoN2 = window.document.querySelector('input#subtracaoN2')
var subtracaoRes = window.document.querySelector('span#subtracaoRes')
var subtracaoN1 = Number.parseInt(subtracaoN1.value)
var subtracaoN2 = Number.parseInt(subtracaoN2.value)
var subtracao = subtracaoN1 + subtracaoN2
subtracaoRes.innerHTML = `<strong>${subtracao}</strong>`
}
function Multiplicar() {
var multiplicacaoN1 = window.document.querySelector('input#multiplicacaoN1')
var multiplicacaoN2 = window.document.querySelector('input#multiplicacaoN2')
var multiplicacaoRes = window.document.querySelector('span#multiplicacaoRes')
var multiplicacaoN1 = Number.parseInt(multiplicacaoN1.value)
var multiplicacaoN2 = Number.parseInt(multiplicacaoN2.value)
var multiplicacao = multiplicacaoN1 + multiplicacaoN2
multiplicacaoRes.innerHTML = `<strong>${multiplicacao}</strong>`
}
function Dividir() {
var divisaoN1 = window.document.querySelector('input#divisaoN1')
var divisaoN2 = window.document.querySelector("input#divisaoN2")
var divisaoRes = window.document.querySelector('span#divisaoRes')
var divisaoN1 = Number.parseInt(divisaoN1.value)
var divisaoN2 = Number.parseInt(divisaoN2.value)
var divisao = divisaoN1 + divisaoN2
divisaoRes.innerHTML = `<strong>${divisao}</strong>`
}<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Fazendo cálculos.</title>
<style>
body {
font: normal 18pt Arial;
}
input.number {
width: 200px;
}
span.aritmetico {
outline-width: 300px;
}
</style>
</head>
<body>
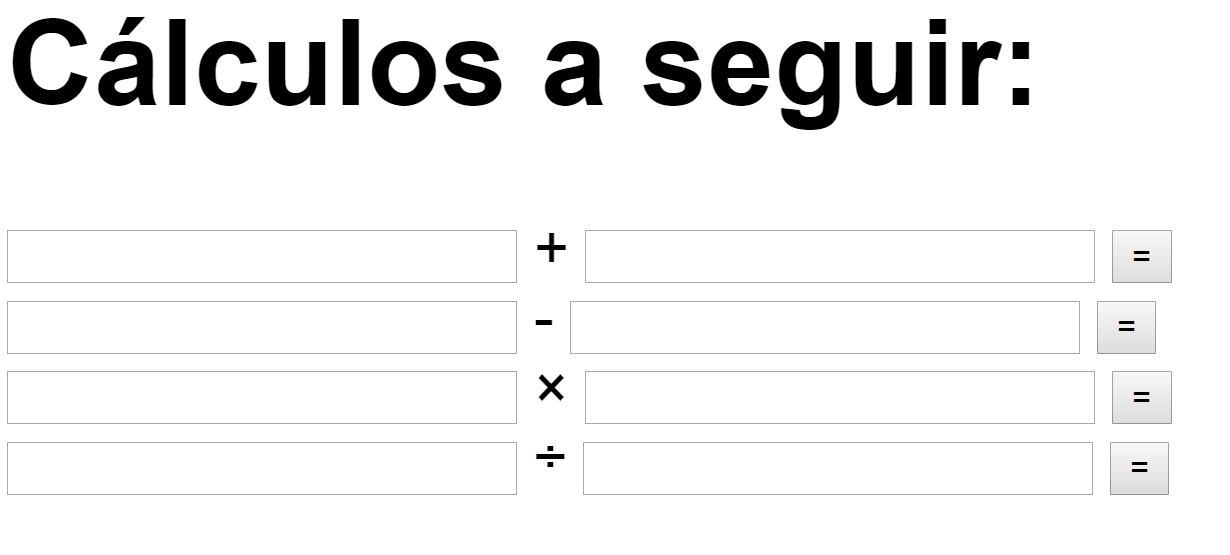
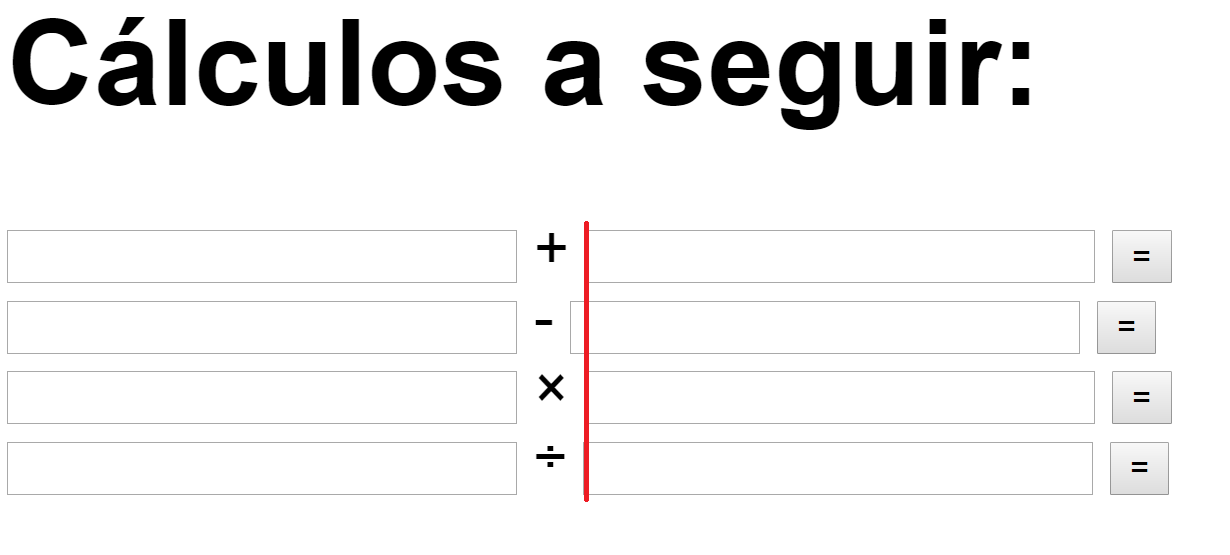
<h1>Cálculos a seguir:</h1>
<div>
<input type="number" class="number" id="somaN1">
<span class="aritmetico">+</span>
<input type="number" class="number" id="somaN2">
<input type="button" value="=" onclick="Somar()">
<span id="somaRes"></span>
</div>
<div>
<input type="number" class="number" id="subtracaoN1">
<span class="aritmetico">-</span>
<input type="number" class="number" id="subtracaoN2">
<input type="button" value="=" onclick="Subtrair()">
<span id="subtracaoRes"></span>
</div>
<div>
<input type="number" class="number" id="multiplicacaoN1">
<span class="aritmetico">×</span>
<input type="number" class="number" id="multiplicacaoN2">
<input type="button" value="=" onclick="Multiplicar()">
<span id="multiplicacaoRes"></span>
</div>
<div>
<input type="number" class="number" id="divisaoN1">
<span class="aritmetico">÷</span>
<input type="number" class="number" id="divisaoN2">
<input type="button" value="=" onclick="Dividir()">
<span id="divisaoRes"></span>
</div>
</body>
</html>Eu estou tentando a algum tempo alinhar os inputs da direita com apenas uma declaração CSS. Alguém poderia me ajudar?