Eu tenho a seguinte data table:
Data Table:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>A Pen by Jason</title>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/patternfly/3.40.0/css/patternfly.min.css'>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/patternfly/3.40.0/css/patternfly-additions.min.css'>
</head>
<body>
<!-- Toolbar -->
<div class="row toolbar-pf table-view-pf-toolbar" id="toolbar1">
<div class="col-sm-12">
<form class="toolbar-pf-actions">
<div class="form-group toolbar-pf-filter">
<label class="sr-only" for="filter">Rendering Engine</label>
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" id="filter" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Rendering Engine <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#" id="filter1">Rendering Engine</a></li>
<li><a href="#" id="filter2">Browser</a></li>
<li><a href="#" id="filter3">Platform(s)</a></li>
<li><a href="#" id="filter4">Engine Version</a></li>
<li><a href="#" id="filter5">CSS Grade</a></li>
</ul>
</div>
<input type="text" class="form-control" placeholder="Filter By Rendering Engine..." autocomplete="off" id="filterInput">
</div>
</div>
<div class="form-group">
<button class="btn btn-default" type="button" id="deleteRows1">Delete Rows</button>
<button class="btn btn-default" type="button" id="restoreRows1" disabled>Restore Rows</button>
<div class="dropdown btn-group dropdown-kebab-pf">
<button class="btn btn-link dropdown-toggle" type="button" id="dropdownKebab" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
<span class="fa fa-ellipsis-v"></span>
</button>
<ul class="dropdown-menu " aria-labelledby="dropdownKebab">
<li><a href="#">Action</a></li>
<li><a href="#">Another Action</a></li>
<li><a href="#">Something Else Here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated Link</a></li>
</ul>
</div>
</div>
<div class="toolbar-pf-action-right">
<div class="form-group toolbar-pf-find">
<button class="btn btn-link btn-find" type="button">
<span class="fa fa-search"></span>
</button>
<div class="find-pf-dropdown-container">
<input type="text" class="form-control" id="find" placeholder="Find By Keyword...">
<div class="find-pf-buttons">
<span class="find-pf-nums">1 of 3</span>
<button class="btn btn-link" type="button">
<span class="fa fa-angle-up"></span>
</button>
<button class="btn btn-link" type="button">
<span class="fa fa-angle-down"></span>
</button>
<button class="btn btn-link btn-find-close" type="button">
<span class="pficon pficon-close"></span>
</button>
</div>
</div>
</div>
</div>
</form>
<div class="row toolbar-pf-results">
<div class="col-sm-9">
<div class="hidden">
<h5>0 Results</h5>
<p>Active filters:</p>
<ul class="list-inline"></ul>
<p><a href="#">Clear All Filters</a></p>
</div>
</div>
<div class="col-sm-3 table-view-pf-select-results">
<strong>0</strong> of <strong>0</strong> selected
</div>
</div>
</div>
</div>
<!-- Table HTML -->
<table class="table table-striped table-bordered table-hover" id="table1">
<thead>
<tr>
<th><label class="sr-only" for="selectAll">Select all rows</label><input type="checkbox" id="selectAll" name="selectAll"></th>
<th>Rendering Engine</th>
<th>Browser</th>
<th>Platform(s)</th>
<th>Engine Version</th>
<th>CSS Grade</th>
<th colspan="2">Actions</th>
</tr>
</thead>
</table>
<form class="content-view-pf-pagination table-view-pf-pagination clearfix" id="pagination1">
<div class="form-group">
<select class="selectpicker pagination-pf-pagesize">
<option value="6">6</option>
<option value="10" >10</option>
<option value="15" selected="selected">15</option>
<option value="25">25</option>
<option value="50">50</option>
</select>
<span>per page</span>
</div>
<div class="form-group">
<span><span class="pagination-pf-items-current">1-15</span> of <span class="pagination-pf-items-total">75</span></span>
<ul class="pagination pagination-pf-back">
<li class="disabled"><a href="#" title="First Page"><span class="i fa fa-angle-double-left"></span></a></li>
<li class="disabled"><a href="#" title="Previous Page"><span class="i fa fa-angle-left"></span></a></li>
</ul>
<label for="pagination1-page" class="sr-only">Current Page</label>
<input class="pagination-pf-page" type="text" value="1" id="pagination1-page" />
<span>of <span class="pagination-pf-pages">5</span></span>
<ul class="pagination pagination-pf-forward">
<li><a href="#" title="Next Page"><span class="i fa fa-angle-right"></span></a></li>
<li><a href="#" title="Last Page"><span class="i fa fa-angle-double-right"></span></a></li>
</ul>
</div>
</form>
<!-- Blank Slate HTML -->
<div class="blank-slate-pf table-view-pf-empty hidden" id="emptyState1">
<div class="blank-slate-pf-icon">
<span class="pficon pficon pficon-add-circle-o"></span>
</div>
<h1>
Empty State Title
</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<p>
Learn more about this <a href="#">on the documentation</a>.
</p>
<div class="blank-slate-pf-main-action">
<button class="btn btn-primary btn-lg"> Main Action </button>
</div>
<div class="blank-slate-pf-secondary-action">
<button class="btn btn-default">Secondary Action</button>
<button class="btn btn-default">Secondary Action</button>
</div>
</div>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js'></script>
<script src='https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/patternfly/3.40.0/js/patternfly.dataTables.pfFilter.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/patternfly/3.40.0/js/patternfly.dataTables.pfPagination.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/patternfly/3.40.0/js/patternfly.dataTables.pfResize.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/patternfly/3.40.0/js/patternfly.min.js'></script>
<script>
// Initialize Datatables
$(document).ready(function() {
$(".datatable").dataTable();
});
$(document).ready(function() {
// JSON data for Table View
var dataSet = [{
engine: "Trident",
browser: "Internet Explorer 4.0",
platforms: "Win 95+",
version: "4",
grade: "X"
}, {
engine: "Trident",
browser: "Internet Explorer 5.0",
platforms: "Win 95+",
version: "5",
grade: "C"
}];
// DataTable Config
$("#table1").DataTable({
columns: [{
data: null,
className: "table-view-pf-select",
render: function(data, type, full, meta) {
// Select row checkbox renderer
var id = "select" + meta.row;
return (
'<label class="sr-only" for="' +
id +
'">Select row ' +
meta.row +
'</label><input type="checkbox" id="' +
id +
'" name="' +
id +
'">'
);
},
sortable: false
}, {
data: "engine"
}, {
data: "browser"
}, {
data: "platforms"
}, {
data: "version"
}, {
data: "grade"
}, {
data: null,
className: "table-view-pf-actions",
render: function(data, type, full, meta) {
// Inline action button renderer
return '<div class="table-view-pf-btn"><button class="btn btn-default" type="button">Actions</button></div>';
}
}, {
data: null,
className: "table-view-pf-actions",
render: function(data, type, full, meta) {
// Inline action kebab renderer
return (
'<div class="dropdown dropdown-kebab-pf">' +
'<button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">' +
'<span class="fa fa-ellipsis-v"></span></button>' +
'<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdownKebabRight">' +
'<li class ="send-delete" id="send-delete"><a href="#">Delete Row</a></li>' +
'<li role="separator" class="divider"></li>' +
'<li><a href="#">Update Row</a></li></ul></div>'
);
}
}],
data: dataSet,
dom: "t",
language: {
zeroRecords: "No records found"
},
order: [
[1, "asc"]
]
});
});
// #################################### deleta linha
$(function(){
$(".send-delete").click(function(event){
event.preventDefault();
var idrow = meta.row
});
});
</script>
</body>
</html>E o botão abaixo:
Button
var SignupButtons = {
request: function(element) {
element.classList.add('-request');
},
success: function(element) {
element.classList.remove('-request');
element.classList.add('-success');
},
reset: function(element) {
element.classList.remove('-success');
},
flow: function(element) {
SignupButtons.request(element);
setTimeout(function() {
SignupButtons.success(element);
}, 2150);
setTimeout(function() {
SignupButtons.reset(element);
}, 4000);
},
init: function() {
var buttons = document.querySelectorAll('button');
for (let i = 0; i < buttons.length; i++) {
var button = buttons[i];
button.addEventListener('click', function() {
SignupButtons.flow(button);
});
}
}
};
window.onload = SignupButtons.init;button {
background-color: #796eff;
border-radius: 3px;
border: none;
color: #fff;
cursor: pointer;
display: inline-block;
height: 50px;
letter-spacing: .5px;
line-height: 50px;
overflow: hidden;
outline: none;
padding: 0 16px;
position: relative;
text-align: center;
text-decoration: none;
transition: background-color 150ms, color 150ms ease-in-out;
white-space: nowrap;
width: 100%;
}
button ul {
float: left;
height: 50px;
margin: 0;
padding: 0;
transition: -webkit-transform 300ms cubic-bezier(0, 0.65, 0.7, 0.9);
transition: transform 300ms cubic-bezier(0, 0.65, 0.7, 0.9);
transition: transform 300ms cubic-bezier(0, 0.65, 0.7, 0.9), -webkit-transform 300ms cubic-bezier(0, 0.65, 0.7, 0.9);
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
button li {
--rotateX: 0deg;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
display: block;
transition: opacity 150ms;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-transform: rotateX(var(--rotateX)) translateZ(10px);
transform: rotateX(var(--rotateX)) translateZ(10px);
width: 100%;
}
button li:nth-child(2), button li:nth-child(3) {
opacity: 0;
position: absolute;
}
button li:nth-child(2) {
--rotateX: -90deg;
}
button li:nth-child(3) {
--rotateX: -180deg;
}
button span {
align-items: center;
display: flex;
float: left;
height: 100%;
justify-content: center;
max-width: 0;
opacity: 0;
position: relative;
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
transition: max-width 50ms ease, opacity 100ms ease, -webkit-transform 150ms ease-in-out;
transition: max-width 50ms ease, opacity 100ms ease, transform 150ms ease-in-out;
transition: max-width 50ms ease, opacity 100ms ease, transform 150ms ease-in-out, -webkit-transform 150ms ease-in-out;
width: 20px;
}
button svg {
position: absolute;
}
button svg:nth-child(1) {
--stroke: 40;
fill: transparent;
height: 20px;
left: 0;
stroke: white;
stroke-dasharray: var(--stroke);
stroke-dashoffset: calc(var(--stroke) * 2);
top: 15px;
width: 20px;
}
button svg:nth-child(2) {
--stroke: 16;
fill: transparent;
height: 16px;
left: 50%;
stroke: transparent;
stroke-dasharray: var(--stroke);
stroke-dashoffset: var(--stroke);
top: 25px;
-webkit-transform: translate3d(-5px, -3px, 0);
transform: translate3d(-5px, -3px, 0);
transition: stroke 300ms;
width: 16px;
}
button.-request, button.-success {
text-align: left;
pointer-events: none;
}
button.-request span, button.-success span {
margin-right: 12px;
max-width: initial;
opacity: 1;
-webkit-transform: translateX(0);
transform: translateX(0);
}
button.-request li:nth-child(1), button.-success li:nth-child(1) {
opacity: 0;
position: absolute;
}
button.-request {
background-color: #635AC7;
}
button.-request svg:nth-child(1) {
-webkit-animation: stroke 2s linear infinite forwards, rotate 1s linear infinite forwards;
animation: stroke 2s linear infinite forwards, rotate 1s linear infinite forwards;
}
button.-request ul {
-webkit-transform: rotateX(90deg);
transform: rotateX(90deg);
}
button.-request li:nth-child(2) {
opacity: 1;
position: relative;
}
button.-success {
background-color: #00BF9C;
}
button.-success svg:nth-child(1) {
fill: #fff;
stroke-dasharray: 0;
}
button.-success svg:nth-child(2) {
-webkit-animation: stroke 300ms ease-in-out forwards;
animation: stroke 300ms ease-in-out forwards;
stroke: #00BF9C;
}
button.-success ul {
-webkit-transform: rotateX(180deg);
transform: rotateX(180deg);
}
button.-success li:nth-child(3) {
opacity: 1;
position: relative;
}
@-webkit-keyframes stroke {
to {
stroke-dashoffset: 0;
}
}
@keyframes stroke {
to {
stroke-dashoffset: 0;
}
}
@-webkit-keyframes rotate {
to {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes rotate {
to {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
:root {
align-items: center;
box-sizing: border-box;
display: flex;
justify-content: center;
min-height: 100vh;
-webkit-font-smoothing: antialiased;
}<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Loading button animation</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<button id="botao" value="Trident">
<span>
<svg>
<use xlink:href="#circle"/>
</svg>
<svg>
<use xlink:href="#check"/>
</svg>
</span>
<ul>
<li>Send</li>
<li>Loading</li>
<li>Success!</li>
</ul>
</button>
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" id="circle">
<circle cx="8" cy="8" r="7.5"></circle>
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" id="check">
<path d="m.65909042 4.04356308 2.43156433 2.43156433 5.83150483-5.83150482" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.25"/>
</symbol>
</svg>
<!-- partial -->
<script src="./script.js"></script>
<script type="text/javascript">
document.getElementById("botao").onclick = function(){
click = document.getElementById("botao").value
alert(click);
}
</script>
</body>
</html>Objetivo:
Gostaria que ao clicar no botão o valor do mesmo fosse carregado dentro do filtro da Data Table.
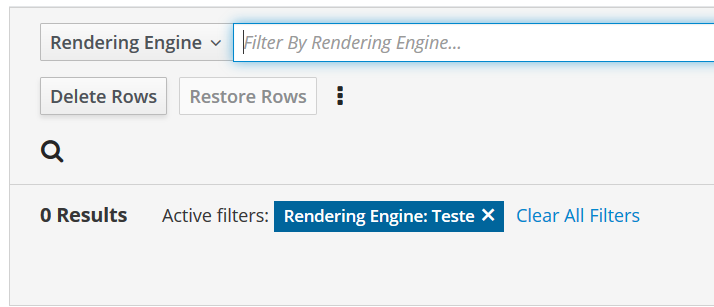
Exemplo:
Obs: O botão e a data table estão em arquivos separados, ao clicar no botão objetivo é a data table ser carregada com o valor dele dentro do filtro.