Boa tarde
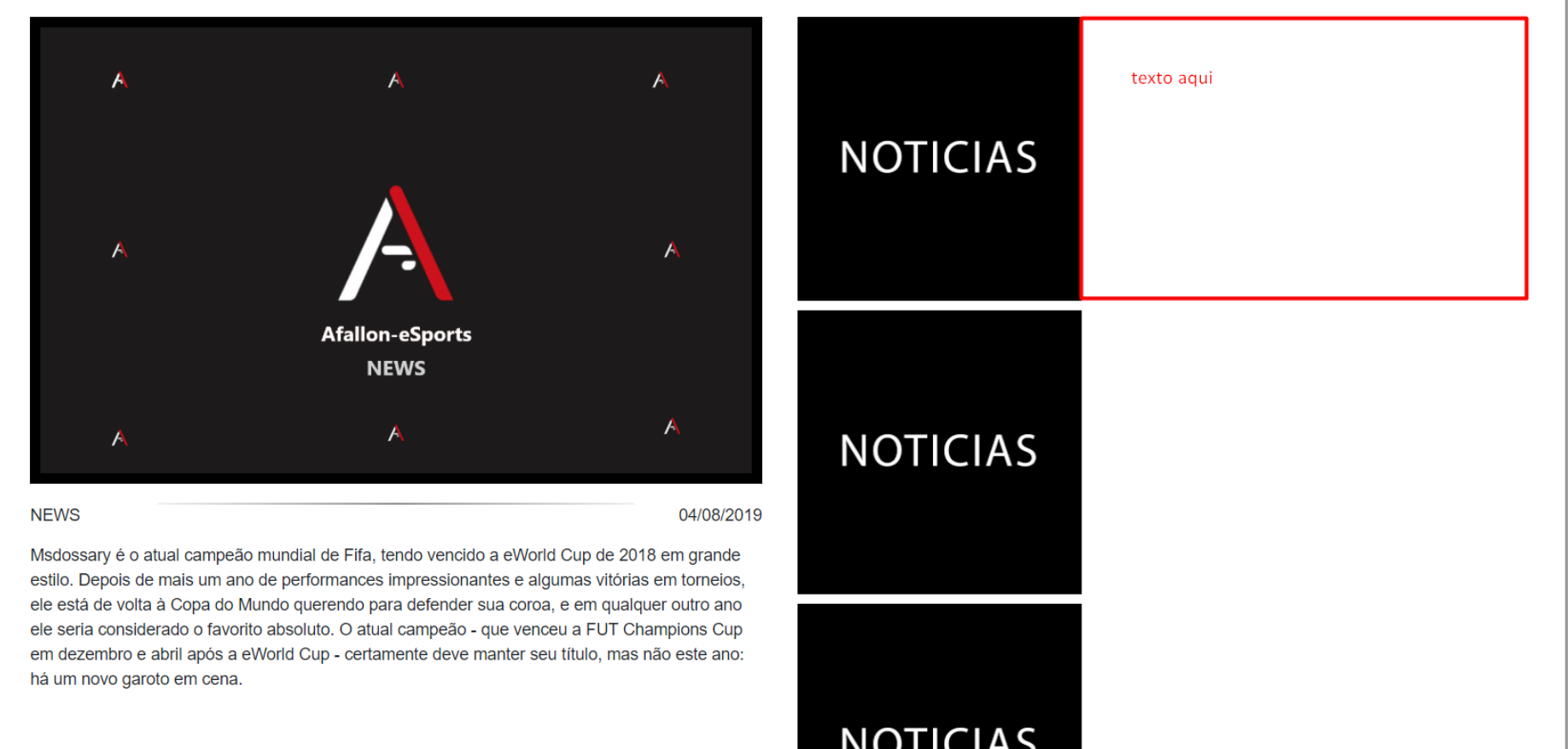
Estou a construir uma pagina de noticias mas estou com o problema de não conseguir adicionar texto ao lado da imagem e não estou a conseguir o porquê.
Estou a utilizar bootstrap 4 e neste momento já tenho a página assim:
O meu código
<div class="container">
<div class="newspage h-10">
<div class="row">
<div class="col-md-8 col-lg-6">
<div class="card card-inverse card-primary">
<img src="img/slidernews.png" class="img-fluid" alt="Responsive image">
</div>
<h7 style="margin-top: 1rem; float: left"> NEWS </h7>
<h7 style="margin-top: 1rem; float: right"> 04/08/2019 </h7>
<hr class="style14">
<p style="margin-top: 2rem;">Msdossary é o atual campeão mundial de Fifa, tendo vencido a eWorld Cup de 2018 em grande estilo. Depois de mais um ano de performances impressionantes e algumas vitórias em torneios, ele está de volta à Copa do Mundo querendo para defender sua coroa, e em qualquer outro ano ele seria considerado o favorito absoluto.
O atual campeão - que venceu a FUT Champions Cup em dezembro e abril após a eWorld Cup - certamente deve manter seu título, mas não este ano: há um novo garoto em cena.</p>
</div>
<div class="col-md-4 col-lg-6">
<div class="row h-100">
<div class="col-md-6">
<div class="row h-100">
<div class="col-md-10 pb-2">
<div class="card bg-success h-50">
<img src="noticias/minis/newstel.png" class="img-fluid" alt="Responsive image">
</div>
</div>
<div class="col-md-10 pb-2">
<div class="card bg-success h-50">
<img src="noticias/minis/newstel.png" class="img-fluid" alt="Responsive image">
</div>
</div>
<div class="col-md-10 pb-2">
<div class="card bg-success h-50">
<img src="noticias/minis/newstel.png" class="img-fluid" alt="Responsive image">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
ps: já tentei varias coisas mas o texto ou fica em baixo ou fica so numa linha para baixo