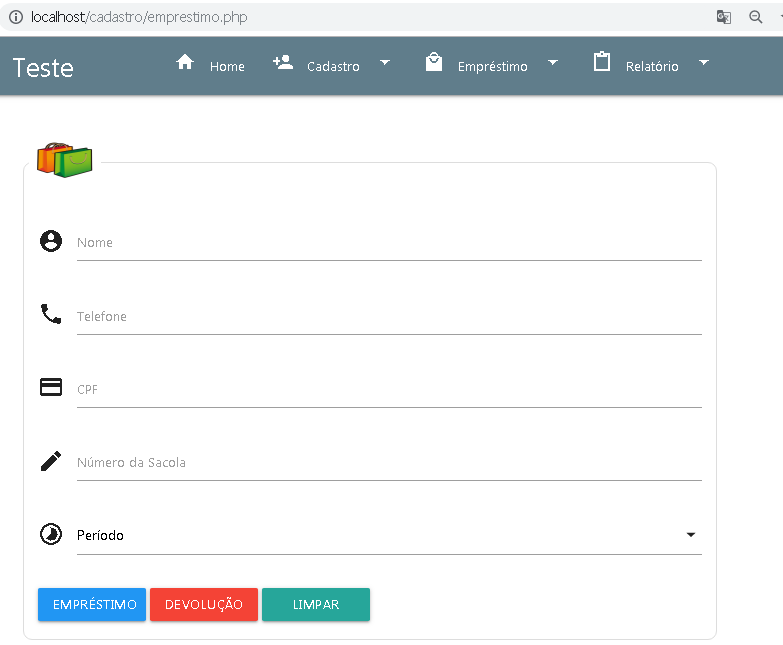
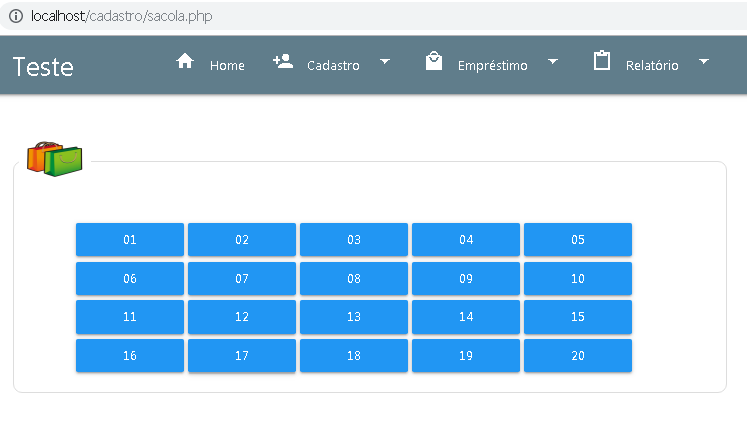
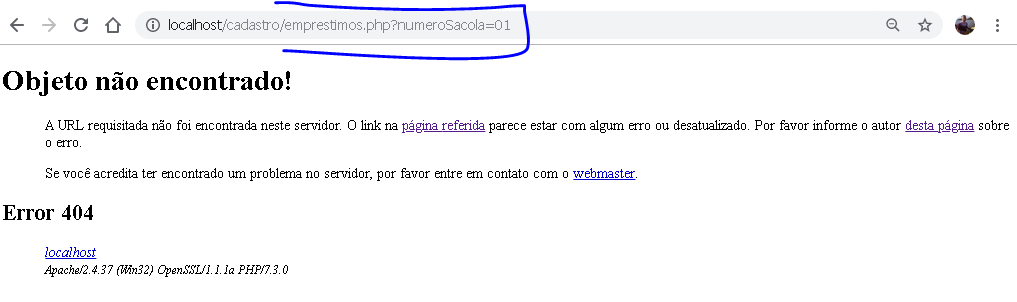
Olá, como faço e qual seria melhor forma PHP, javascript, tenho 20 botões cada um com um numero, gostaria de fazer o seguinte: Quando alguém clicasse em um dos botões por exemplo botão 1, ele vai abrir outra pagina com formulário onde consta um campo imput text com nome de Numero da Sacola nesse campo fosse adicionado o valor desse botão no caso numero 1: vou anexa 2 imagem para explicar melhor e o código.
<?php session_start();
include_once 'includes/header.inc.php';
include_once 'includes/menu.inc.php';
?>
<!-- Formulário de Cadastro Cliente -->
<div class="row container">
<p> </p>
<fieldset class="formulario" style="padding: 5px">
<legend><img src="imagens/sacola.png" alt="[imagem]"style="width:80px; height:45px"></legend>
<br>
<?php
if(isset($_SESSION['msg'])):
echo $_SESSION['msg'];
session_unset();
endif;
?>
<!-- Botões -->
<div class="input-field col s12">
<div class="linha1">
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="01">01</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="02">02</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="03">03</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="04">04</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="05">05</a>
</div>
<div class="linha2">
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="06">06</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="07">07</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="08">08</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="09">09</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="10">10</a>
</div>
<div class="linha3">
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="11">11</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="12">12</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="13">13</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="14">14</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="15">15</a>
</div>
<div class="linha4">
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="16">16</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="17">17</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="18">18</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="19">19</a>
<a href="emprestimo.php" class="btn blue" style="width:120px; height:37px"value="20">20</a>
</div>
</div>
</fieldset>
</div>
<?php include_once 'includes/footer.inc.php';?>
<?php include_once 'includes/script.inc.php'; Código tela Empréstimo
<?php session_start();
include_once 'includes/header.inc.php';
include_once 'includes/menu.inc.php';
?>
<!-- Formulário de Cadastro Cliente -->
<div class="row container">
<p> </p>
<form action="banco_de_dados/create.php" method="post" class="col s12">
<fieldset class="formulario" style="padding: 5px">
<legend><img src="imagens/sacola.png" alt="[imagem]"style="width:80px; height:45px"></legend>
<br>
<?php
if(isset($_SESSION['msg'])):
echo $_SESSION['msg'];
session_unset();
endif;
?>
<!-- Campo Nome -->
<div class="input-field col s12">
<i class="material-icons prefix">account_circle</i>
<input type="text" name="nome" id="nome" maxlength="40" required autofocus>
<label for="nome">Nome</label>
</div>
<!-- Campo Telefone -->
<div class="input-field col s12">
<i class="material-icons prefix">phone</i>
<input type="text" name="telefone" id="telefone" maxlength="13" required>
<label for="telefone">Telefone</label>
</div>
<!-- Campo Cpf -->
<div class="input-field col s12">
<i class="material-icons prefix">credit_card</i>
<input type="text" name="cpf" id="cpf" maxlength="14" required>
<label for="cpf"> CPF</label>
</div>
<!-- Campo Sacola -->
<div class="input-field col s12">
<i class="material-icons prefix">mode_edit</i>
<input type="text" name="numero" id="cpf" maxlength="2" required>
<label for="numero">Número da Sacola</label>
</div>
<div class="input-field col s12">
<i class="material-icons prefix">timelapse</i>
<select>
<option value="" disabled selected>Período</option>
<option value="1">Manhã</option>
<option value="2">Tarde</option>
<option value="3">Noite</option>
</select>
</div>
<!-- Botões -->
<div class="input-field col s12">
<input type="submit"style="width:120px; height:37px" value="Empréstimo" class="btn blue">
<input type="submit"style="width:120px; height:37px" value="Devolução" class="btn red">
<input type="reset" style="width:120px; height:37px" value="limpar" class="btn lilac">
</div>
</fieldset>
</form>
</div>
<?php include_once 'includes/script.inc.php';?>