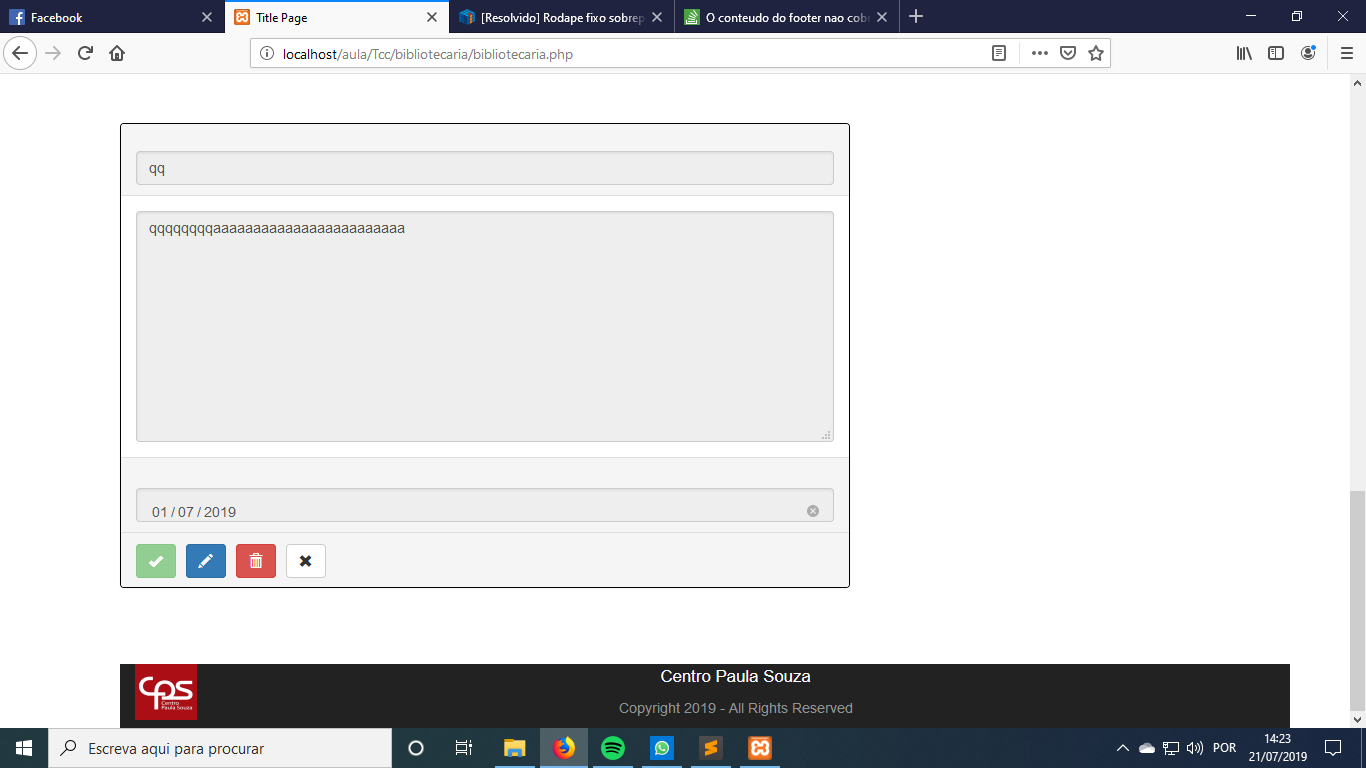
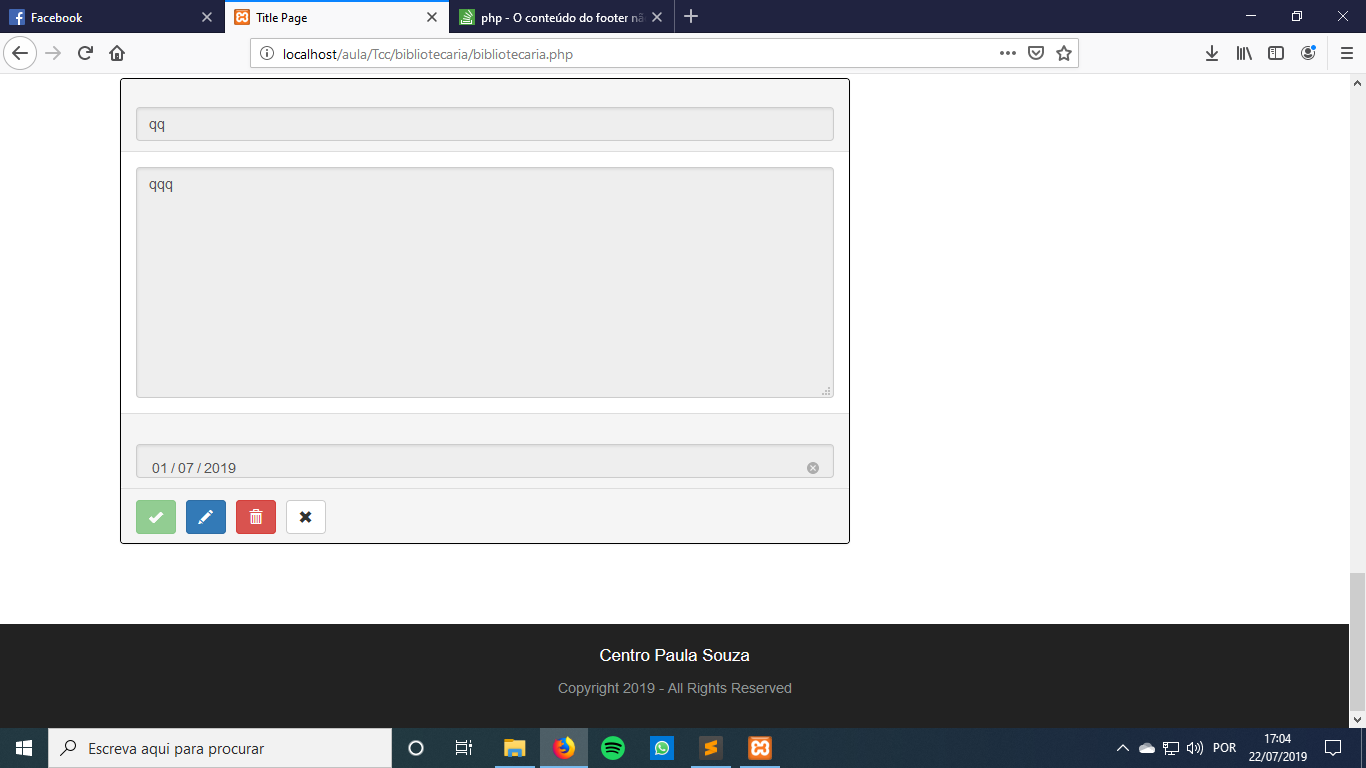
Eu estou fazendo um footer no final da página. Já está tudo certo e ele não ocupa toda tela nem com container-fluid:
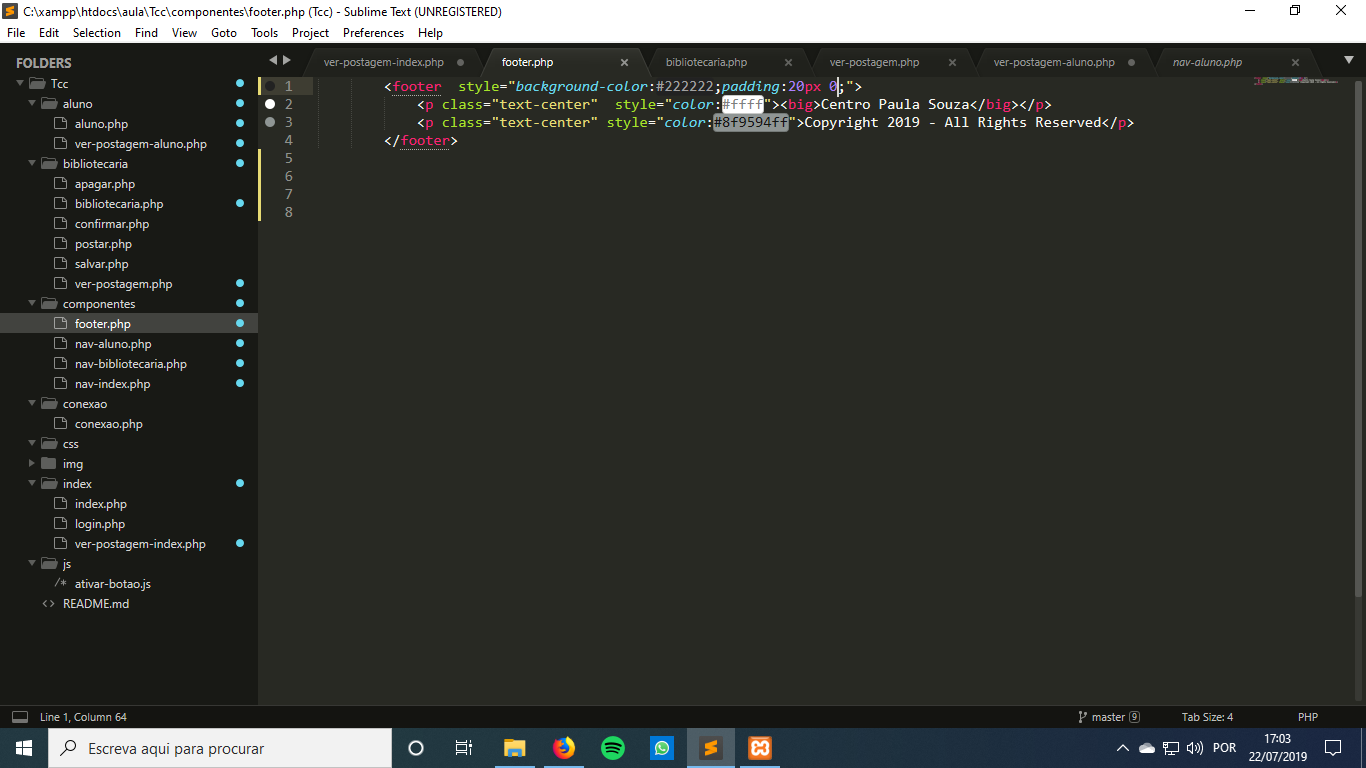
Segue o código do footer:
<footer class="container" style="background-color:#222222;position:absolute;bottom:0;">
<img src="../img/footer.png" align="left" class="img-responsive" alt="Image">
<p class="text-center" style="color:#ffff"><big>Centro Paula Souza</big></p>
<p class="text-center" style="color:#8f9594ff">Copyright 2019 - All Rights Reserved</p>
</footer>
O código da página:
<?php
include"../conexao/conexao.php";
include"../componentes/nav-bibliotecaria.php";
?>
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title Page</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<script src="../js/ativar-botao.js"></script>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<?php
/*Menu de datas*/
echo"<div class='col-lg-4 col-xs-12 col-sm-6 col-md-12 col-lg-offset-8 col-sm-offset-7'>";
echo"<ul class='nav nav-pills nav-stacked'>";
echo"<li class='active'><a href='#'>Data de publicações</a></li>";
echo"<li class='dropdown'>";
echo"<a class='dropdown-toggle' data-toggle='dropdown' href='#''>2019
<span class='caret'></span></a>";
$data = "SELECT * FROM postagens WHERE YEAR(data)=YEAR(NOW())ORDER BY data DESC";
echo"<ul class='dropdown-menu'>";
$QueryData = mysqli_query($conect,$data);
while($result = mysqli_fetch_assoc($QueryData)){
echo"<li><a href='ver-postagem.php?id=".$result['id']."'>".$result['data']."</a></li>";
}
echo"</ul>";
echo"</li>";
echo"</ul>";
echo"</div>";
?>
<!--Cria postagens-->
<div class="container" >
<div class="row">
<div class="col-lg-8 col-xs-12 col-sm-7 col-md-12">
<form action="postar.php" method="post" class="form-horizontal">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title "> Titulo<br><input type="text" name="titulo" class="form-control" size="170" required="required" ></h3>
</div>
<div class="panel-body">
Descrição
<textarea name="descriçao" id="input" class="form-control" rows="10" cols="167" required="required"></textarea>
</div>
<div class="panel-footer">
Data <br><input type="date" name="data" class="form-control " required="">
<br>
<br>
<br>
<input type="submit" class="btn btn-default" value="Postar">
<input type="reset" class="btn btn-default" value="Limpar">
</div>
</div>
</form>
</div>
</div>
<br>
<br>
<br>
<?php
/*Listar postagens*/
echo"<div class='col-lg-8 col-xs-12 col-sm-7 col-md-9'>";
$show = "SELECT * FROM postagens ORDER BY data DESC";
$resu = mysqli_query($conect,$show);
while($r = mysqli_fetch_assoc($resu)){
echo "<form action='salvar.php' method='post'>";
echo"<div class='panel panel-default' style='border: 1px solid black'>";
echo"<div class='panel-heading'>";
echo"<h3 class='panel-title'> <br><input type='text' name='TituloEditar' id='titulo' class='form-control' size='170' required='required' disabled='' value='".$r['titulo']."'></h3>";
echo "</div>";
echo"<div class='panel-body'>";
echo "<textarea name='DescriçaoEditar' class='form-control' rows='10' cols='167' id='descriçao' required='required' disabled>".$r['descriçao']."</textarea>";
echo "</div>";
echo "<div class='panel-footer'><br><input type='date' name='DataEditar' class='form-control' id='data' disabled required=''
value='".$r['data']."'>"."</div>";
echo "<div class='panel-footer'>";
echo"<button type='submit' class='btn btn-success glyphicon glyphicon-ok' disabled name='submit' value='".$r['id']."'' ></button>";
echo"<button type='button' class='btn btn-primary glyphicon glyphicon-pencil'name='editar' style='left:10px' onclick='botao()'></button>";
echo"<a href='apagar.php?id=".$r['id']."'class='btn btn-danger glyphicon glyphicon-trash'style='left:20px' onclick='return confirmar()'></a>";
echo"<button type='button' class='btn btn-default glyphicon glyphicon-remove'name='editar' style='left:30px' onclick='cancelar()' ></button>";
echo "</form>";
echo"</div>";
echo "</div>";
}
?>
<br>
<br>
<br>
<br>
<br>
<br>
<!--Rodape-->
<?php
include"../componentes/footer.php";
?>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Bootstrap JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
</body>
</html>