Peguei um códido CSS de DropDown Menu e estou adaptando ele.
Até agora deu certo porém possui um problema por enquanto.
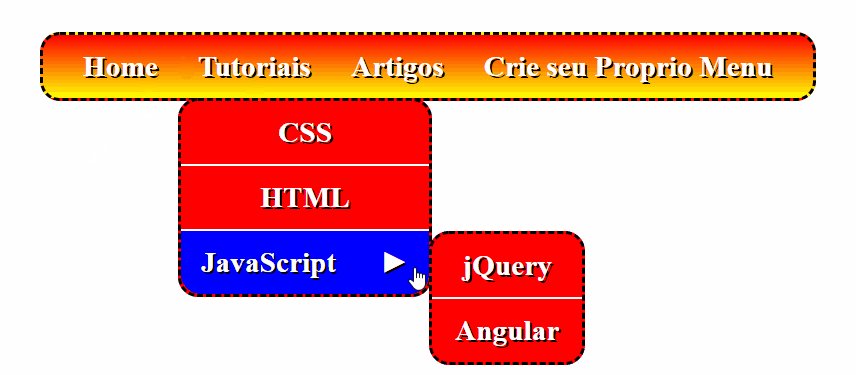
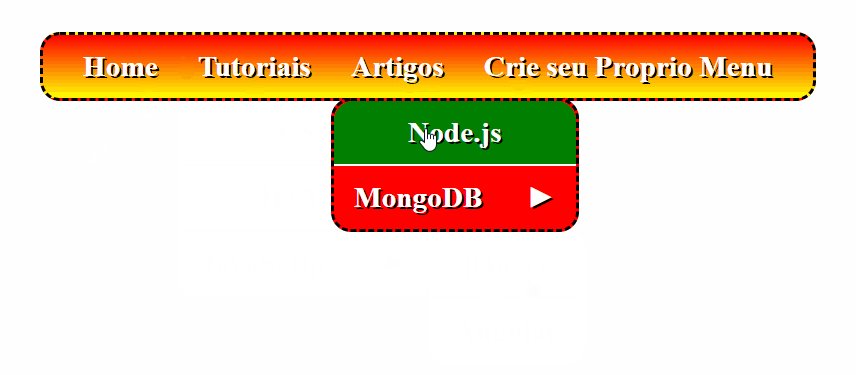
Quando você passa o mouse em um dos links principais, aparece um menu dropdown em baixo, com a cor vermelha e com um background hover preto....
Só que, tanho na primeira célula do menu quanto na última, não estou conseguindo encaixar o hover de fundo preto.
Tentei fazer o seguinte, mas sem sucesso:
nav ul ul li a:hover(:first-child){
border-top-right-radius: 20px;
border-top-left-radius: 20px;
}
nav ul ul li a:hover(:last-child){
border-bottom-right-radius: 20px;
border-bottom-left-radius: 20px;
}Eis abaixo o código e o link para visualização:
@font-face {
font-family: myFirstFont;
src: url("DISTGCI.ttf");
}
body {
font-family: myFirstFont;
font-size: 22pt;
font-weight: bold;
text-shadow: 2px 2px black;
}
nav ul ul {
display: none;
}
nav ul li:hover > ul {
display: block;
}
nav {
margin: 0;
text-align: center;
}
nav ul {
border-radius: 20px;
border: 3px dashed black;
background: linear-gradient(red,yellow);
background: -moz-linear-gradient(red,yellow);
background: -webkit-linear-gradient(red,yellow);
padding: 0px 20px;
list-style: none;
position: relative;
display: inline-table;
}
nav ul:after {
content: "";
clear: both;
display: block;
}
nav ul li {
float: left;
}
nav ul li:hover {
background: red;
}
nav ul li:hover a {
color: white;
}
nav ul li a {
display: block;
padding: 15px 20px;
color: white;
text-decoration: none;
}
nav ul ul {
background: red;
padding: 0;
position: absolute;
top: 100%;
min-width: 150px;
}
nav ul ul li {
float: none;
position: relative;
}
nav ul ul li:not(:first-child) {
border-top: 2px solid white;
}
nav ul ul li a {
padding: 15px 20px;
color: white;
}
nav ul ul li a:hover(:first-child){
border-top-right-radius: 20px;
border-top-left-radius: 20px;
}
nav ul ul li a:hover(:last-child){
border-bottom-right-radius: 20px;
border-bottom-left-radius: 20px;
}
nav ul ul li a:hover {
background: black;
}
nav ul ul ul {
position: absolute;
left: 100%;
top: 0;
}<body>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutoriais</a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">JavaScript ►</a>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">Angular</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Artigos</a>
<ul>
<li><a href="#">Node.js</a></li>
<li><a href="#">MongoDB ►</a>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Crie seu Proprio Menu</a></li>
</ul>
</nav>
</body>Link: CSS DropDown Menu