/* CSS Document */
@import url('http://fonts.googleapis.com/css?family=Open+Sans');
*, *:before, *:after, *:active, *:hover {
font-family: 'Open Sans';
margin: 0;
padding: 0;
/*border: 0;*/
outline: none;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: content-box; /*Comprimir(diminuir) as medidas do elemento para não aumentá-lo quando adicinar margin e padding*/
}
body {
color: #666;
}
a, a:hover {
text-decoration: none;
}
label {
display: inline-block;
height: 30px;
line-height: 30px;
}
.centralizado {
margin: 0 auto;
text-align: center;
}
ul {
list-style: none;
}
ul.ulHorizontal {
}
ul.ulHorizontal li {
display: inline-block;
}
ul.ulHorizontal li img {
vertical-align: middle;
}
ul.menuAdmin {
width: 300px;
margin: 0 auto;
}
ul.menuAdmin li {
display: inline-block;
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
vertical-align: top;
}
ul.menuAdmin li label {
width: 100%;
height: 50px;
line-height: 50px;
border : 1px #000 solid;
}
ul.menuAdmin li:first-child {
border-right: none;
}
ul.menuAdmin li ul {
display: none;
}
ul.menuAdmin li:hover label {
border-bottom: none;
}
ul.menuAdmin li:hover ul {
display: block;
border : 1px #000 solid;
z-index: 0;
}
ul.menuAdmin li ul li {
width: 100px;
height: 50px;
}
ul.menuAdmin li ul li:not(:first-child) {
border-top : 1px #000 solid;
}
ul.menuAdmin li ul li a {
display: block;
width: 100%;
height: 100%;
cursor: pointer;
}
ul.menuCategoria {
width: 605px;
border: 1px #CCCCCC solid;
z-index: 1;
}
ul.menuCategoria li {
width: 200px;
height: 50px;
border-right: 1px #CCCCCC solid;
}
ul.menuCategoria li a {
display: block;
width: 200px;
height: 50px;
line-height: 50px;
text-align: center;
color: #000000;
background-color: #F8F8F8;
}
ul.menuCategoria li a:hover {
background-color: #FFFFFF;
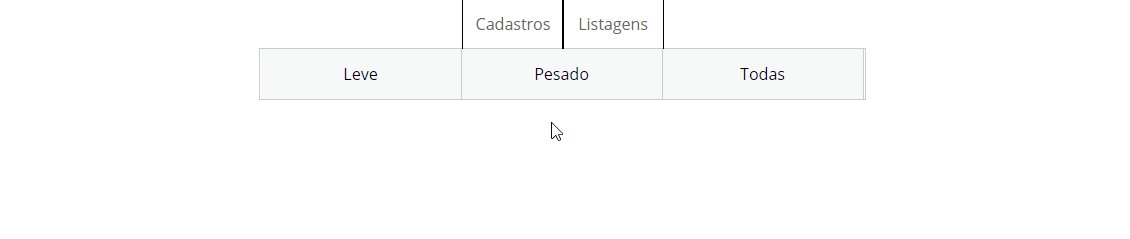
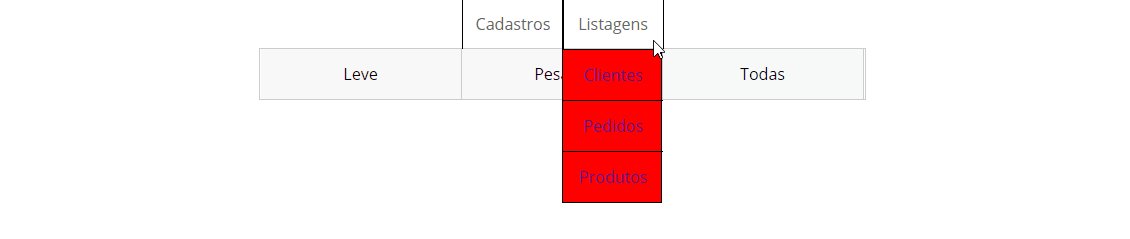
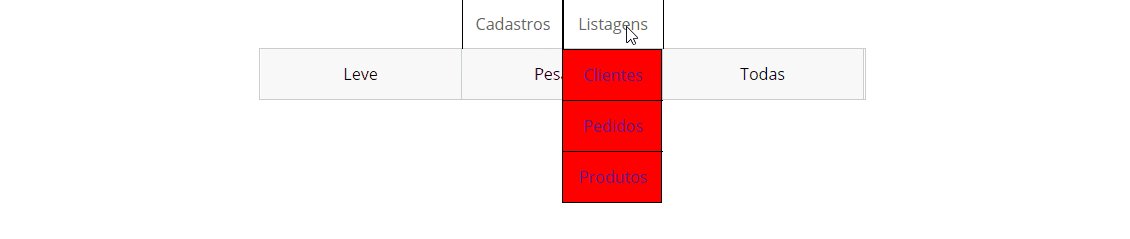
}<ul class="menuAdmin centralizado">
<li>
<label>Cadastros</label>
<ul>
<li><a href="">Clientes</a></li><!--
--><li><a href="">Produtos</a></li>
</ul>
</li><!--
--><li>
<label>Listagens</label>
<ul>
<li><a href="">Clientes</a></li><!--
--><li><a href="">Pedidos</a></li><!--
--><li><a href="">Produtos</a></li>
</ul>
</li>
</ul>
<ul class="menuCategoria ulHorizontal centralizado">
<li><a href="">Leve</a></li><!--
--><li><a href="">Pesado</a></li><!--
--><li><a href="">Todas</a></li>
</ul>z-index não faz as ul's que estão nas li's da ul.menuAdmin sobreporem à ul.menuCategoria.
Onde estou errando?