Olá, eu tenho um script simples que a partir de algumas pesquisas no stackoverflow eu construí.
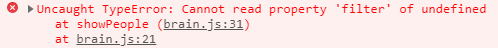
Depois quando comecei a colocar mais algum conteúdo os scripts começaram a deixar de funcionar e a apresentar alguns erros, eu ja consegui resolver alguns mas existem dois erros que não estou a conseguir resolver que me aparecem na consola:
Coloquei a versão mais actualizada do Ajax e jQuery mas algo não esta a funcionar, será que alguém me pode ajudar a resolver este erro?
O objectivo do script exibido é ao entrar na pagina executar automaticamente a função showPeople();
function LoadJsonData(callback) {
$.ajax({
url: './Json/dados.json',
dataType: 'json',
async: false,
success: function (json) {
if (callback) callback(json);
}
});
}
var jsondata = LoadJsonData();
showPeople();
function showPeople() {
var filtroFaixaEtaria = $("#FaixaEtaria option:selected").text();
var filtroSexo = $("#Sexo option:selected").text();
var filtroRecursoArma = $("#RecursoArma option:selected").text();
var filtroDistrito = $("#Distrito option:selected").text();
var arrayResultados = jsondata.filter(function (item) {
var criteria = true;
if (filtroFaixaEtaria != null && filtroFaixaEtaria != "")
criteria = criteria && item["Faixa Etaria"] == filtroFaixaEtaria;
if (filtroSexo != null && filtroSexo != "")
criteria = criteria && item["Sexo"] == filtroSexo;
if (filtroRecursoArma != null && filtroRecursoArma != "")
criteria = criteria && item["RecursoArma"] == filtroRecursoArma;
if (filtroDistrito != null && filtroDistrito != "")
criteria = criteria && item["Distrito"] == filtroDistrito;
return criteria;
});
document.getElementById("contadorprincipal").innerHTML = arrayResultados.length;
document.getElementById("contadordebonecos").innerHTML = arrayResultados.length + " / " + arrayResultados.length;
console.log("Foram encontrados " + arrayResultados.length + " elementos de acordo com a busca");
const imagens = Array.from({
length: Number(arrayResultados.length)
}).reduce((html) => html + imagem, '');
$('#images').html(imagens);
console.log("Foram encontrados " + arrayResultados.length + " elementos de acordo com a busca");
const imagenss = Array.from({
length: Number(arrayResultados.length)
}).reduce((html) => html + imagemm, '');
$('#imagess').html(imagenss);
}
[].filter( ... ), aqui tem mais informações sobre isso.if(typeof jsondata !== 'undefined') { ... }