Sei que o CSS evolui devagar, mas tenho visto bastante coisa nova por aí, principalmente com os browsers mais modernos que aceitam propriedades bem novas.
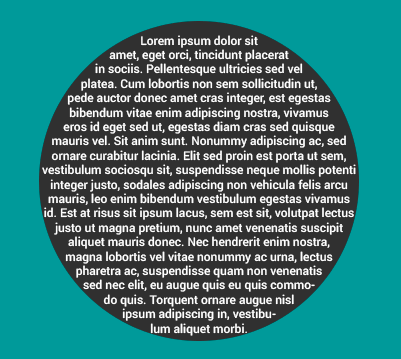
Minha dúvida é se já existe alguma forma de colocar um texto dentro de um shape. Atualmente já é possível colocar um texto dentro de um círculo como na imagem abaixo?
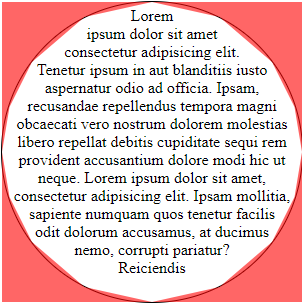
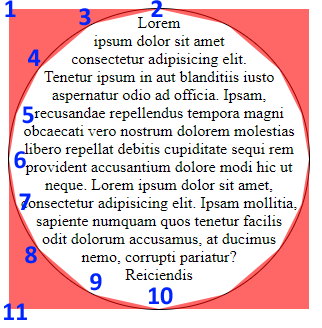
A bola dá pra fazer com border-radius, mas e para fazer o texto acompanhar a forma do círculo? Como fazer o texto ficar contido ou inserir o texto dentro de uma forma circular, ou uma div com um determinado shape?
Exemplo que tentei:
.box {
width: 300px;
height: 300px;
border-radius: 50%;
border: 1px solid #000;
margin: auto;
text-align: center;
}<div class="box">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Tenetur ipsum in aut blanditiis iusto aspernatur odio ad officia. Ipsam, recusandae repellendus tempora magni obcaecati vero nostrum dolorem molestias libero repellat debitis cupiditate sequi rem provident accusantium dolore modi hic ut neque. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam mollitia, sapiente numquam quos tenetur facilis odit dolorum accusamus, at ducimus nemo, corrupti pariatur? Reiciendis exercitationem quibusdam voluptatum assumenda ullam voluptas.
</div>