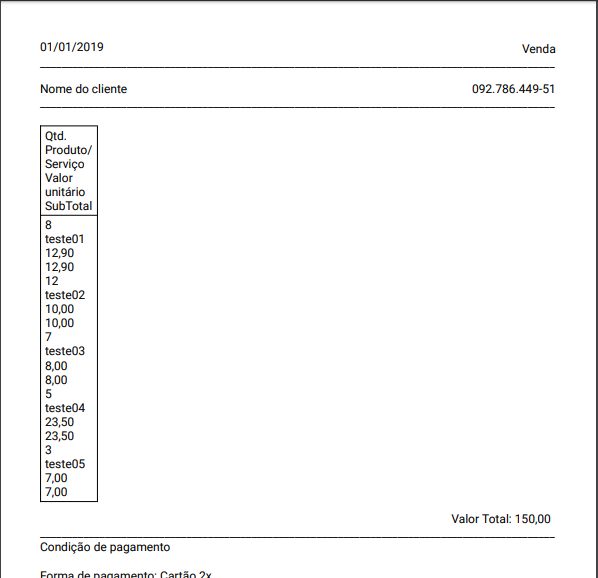
Estou construindo um pdf de uma venda. Estou realizando testes com dados fictícios para validação do layout do documento. Porém o layout está "estourando" ao percorrer o for.
O meu código é esse:
createPdf() {
var column = [];
column.push({ text: 'Qtd.'});
column.push({ text: 'Produto/Serviço'});
column.push({ text: 'Valor unitário'});
column.push({ text: 'SubTotal'});
var value = [];
for(let i = 0; i < this.teste.length; i++){
value.push({text: this.teste[i].qtd, style: 'tableHeader'});
value.push({text: this.teste[i].nome, style: 'tableHeader'});
value.push({text: this.teste[i].preco, style: 'tableHeader'});
value.push({text: this.teste[i].total, style: 'tableHeader'});
}
/*value.push({ text: '01', style: 'tableHeader' });
value.push({ text: 'Calça masculina', style: 'tableHeader' });
value.push({ text: '150,00', style: 'tableHeader' });
value.push({ text: '150,00', alignment: 'right' });*/
var docDefinition = {
content: [
{ text: '01/01/2019', fontSize: 12, alignment: 'left' },
{ text: 'Venda', fontSize: 12, alignment: 'right', margin: [0, -12, 0, 0] },
{ text: '_______________________________________________________________________________________________' },
{ text: 'Nome do cliente', fontSize: 12, alignment: 'left', margin: [0, 12, 0, 0] },
{ text: '092.786.449-51', fontSize: 12, alignment: 'right', margin: [0, -14, 0, 0] },
{ text: '_______________________________________________________________________________________________' },
{
margin: [0, 15, 0, 0],
table: {
widths: ['10%', '*', '20%', '20%'],
headerRows: 1,
body: [
[column], [value]
]
}
},
{ text: 'Valor Total: 150,00', alignment: 'right', margin: [0, 10, 5, 0] },
{ text: '_______________________________________________________________________________________________' },
{ text: 'Condição de pagamento' },
{ text: 'Forma de pagamento: Cartão 2x', alignment: 'left', margin: [0, 15, 0, 0] },
{ text: '_______________________________________________________________________________________________' },
{ text: 'Observações: Testando o impresso', alignment: 'left', margin: [0, 10, 0, 0]},
],
footer: {
columns: [
{ text: 'Empresa Modelo - 092.786.449-51', alignment: 'center' },
]
},
};
this.pdfObj = pdfMake.createPdf(docDefinition);
}
O resultado que estou obtendo é este da imagem, eu preciso que as colunas e linhas sejam preenchidas dinamicamente, conforme o for é percorrido. O meu cabeçalho da tabela será estático, mas as informações sempre serão dinâmicas, já que ele irá percorrer um array de itens da venda:
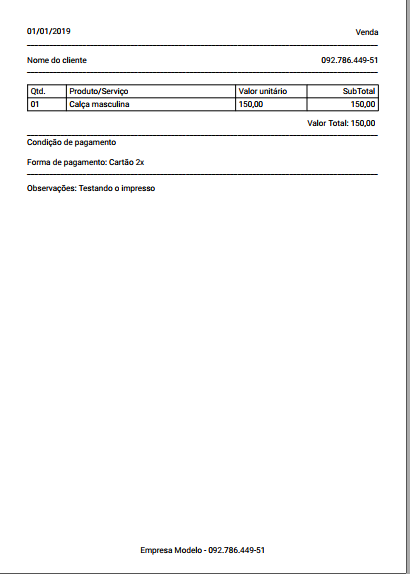
O que eu espero obter é: