eu comecei a estudar React Native na versão 0.55.4, e parece que mudou umas coisas na versão mais atual (0.59.8), agora estou com dificuldade de passar/atribui valores no this.props.modificaNome, segue um exemplo abaixo de como eu faço em um TextInput e o erro que apresenta:
Dependências utilizadas:
"dependencies": {
"firebase": "^5.7.3",
"react": "16.8.3",
"react-native": "0.59.8",
"react-native-router-flux": "^4.0.6",
"react-redux": "^7.0.3",
"redux": "^4.0.1",
"redux-thunk": "^2.3.0"
},
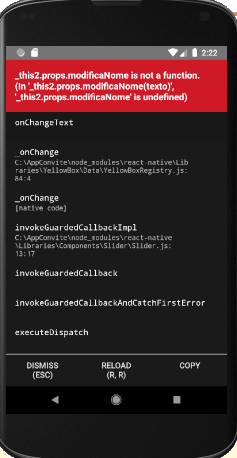
Eu não sei se essa mudança foi no React Native ou Redux. Mas tá apresentando o seguinte erro:
Exemplo do meu código:
import React, { Component } from 'react';
import { connect } from 'react-redux';
import {
View,
StyleSheet,
StatusBar,
Text,
TouchableHighlight,
TextInput
} from 'react-native';
import {
modificaNome
} from '../reducers/AutenticacaoReducers';
class Confirmar extends Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
<View style={{ flex: 1, backgroundColor: '#FFF' }}>
<StatusBar backgroundColor="#104E8B" barStyle="light-content" />
<View>
<TextInput
placeholder=" Digite o seu nome... "
style={{ fontSize: 15, height: 50 }}
selectionColor="#696969"
underlineColorAndroid="#FFFFFF"
returnKeyType="go"
multiline={false}
numberOfLines={1}
spellCheck={false}
maxLength={15}
autoCorrect={false}
value={this.props.nome}
onChangeText={texto => this.props.modificaNome(texto)}
/>
<TouchableHighlight
style={Estilos.buttom}
underlayColor='#CDC9C9'
accessibilityLabel="Clique aqui para ler o meu convite."
onPress={() => {}}>
<Text style={{ color: '#FFF', fontSize: 18, fontWeight: 'bold' }}>OK</Text>
</TouchableHighlight>
</View>
</View>
)
}
}
const Estilos = StyleSheet.create({
buttom: {
alignItems: 'center',
justifyContent: 'center',
borderColor: '#3A5FCD',
backgroundColor: '#04B45F',
borderWidth: 0.5,
borderRadius: 100,
width: 280,
height: 40
},
})
const mapStateProps = state => ({
nome: state.AutenticacaoReducers.nome,
});
export default connect(mapStateProps, {
modificaNome,
})(Confirmar);O Meu AutenticacaoReducers:
import {
MODIFICA_NOME,
} from './../actions/Types';
const INITIAL_STATE = {
nome: '',
}
export default (state = INITIAL_STATE, action) => {
switch (action.type) {
case MODIFICA_NOME:
return { ...state, nome: action.payload }
default:
return state;
}
}O Meu AutenticacaoActions:
import {
MODIFICA_NOME,
} from './Types';
export const modificaNome = (texto) => {
return {
type: MODIFICA_NOME,
payload: texto
}
}